AppleがmacOS 13 VenturaとiOS 16の「Safari v16」でのAVIFサポートに向けて動き出したようです。詳細は以下から。
![]()
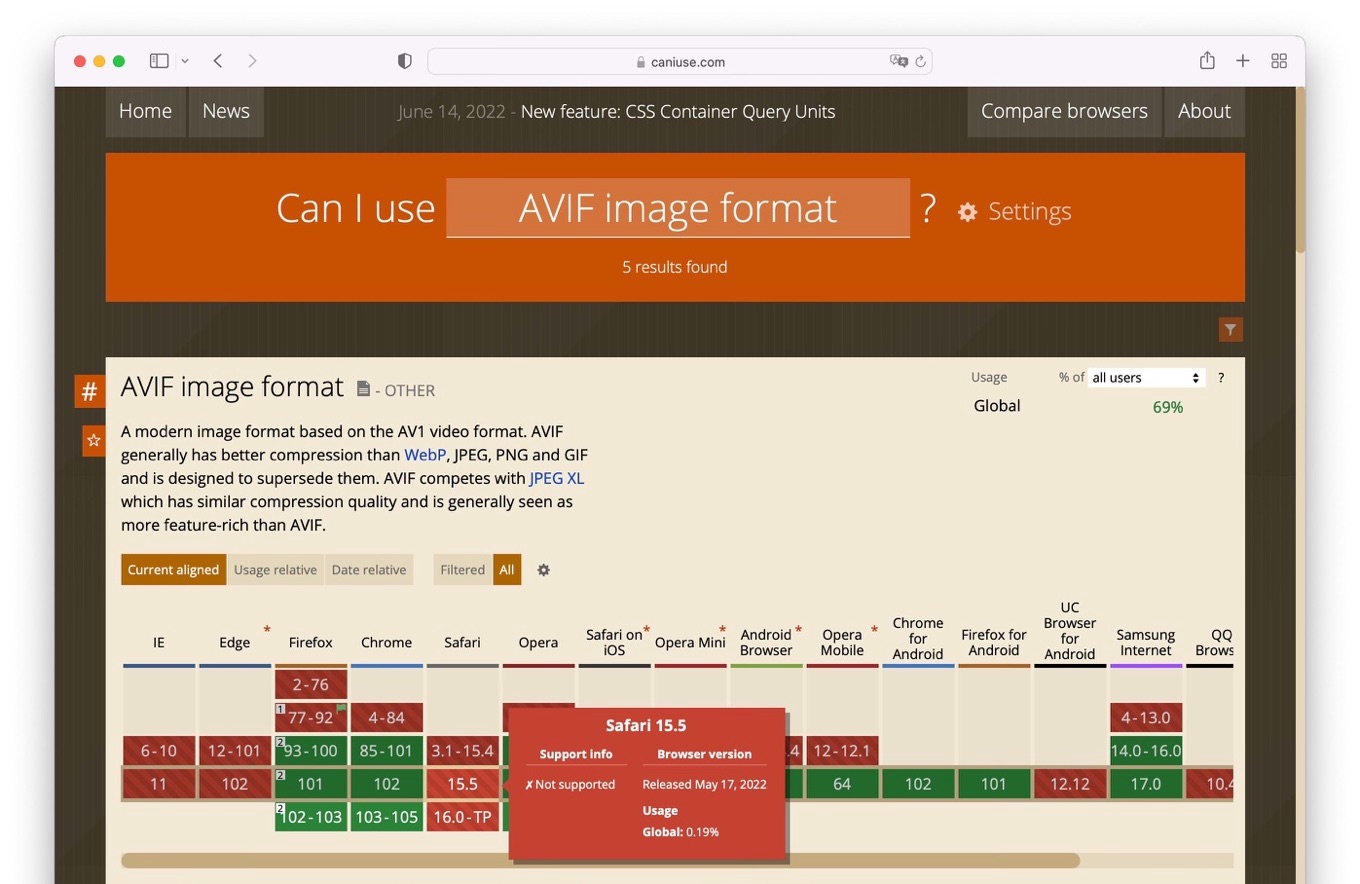
Appleが2022年秋にもリリースを予定しているmacOS 13 VenturaやiOS/iPadOS 16のBeta版では、AmazonやNetflix、Cisco, Googleなどが設立したAlliance for Open Mediaが開発するロイヤリティフリーで、圧縮率の高い画像フォーマット「AVIF(AV1 Image File Format)」ファイルの表示やプレビュー.appやQuick Lookで可能になっていたものの、

macOS 13やiOS/iPadOS 16のデフォルトブラウザである「Safari v16」では、引き続き非サポートとなっていましたが、GoogleでChrome Developer Advocateを務めるJake Archibaldさんによると、Appleは、ここ最近になりSafari v16(WebKit)でAVIFイメージのサポートについレビューを開始したそうです。
Looks like AVIF will be supported in Safari when it's running on macOS Ventura and iOS 16 https://t.co/pmb06J1TS5
— Jake Archibald (@jaffathecake) June 25, 2022
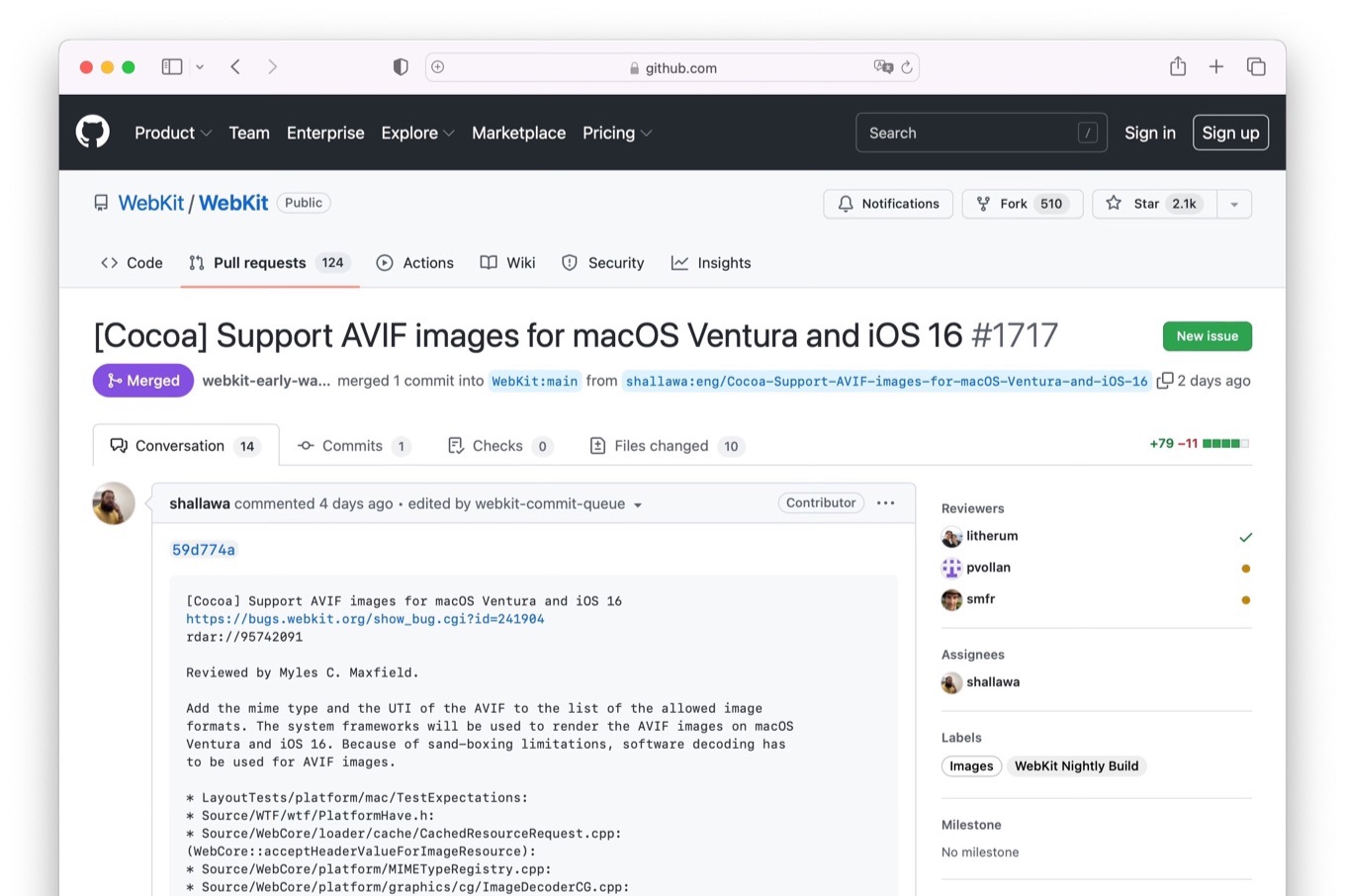
AppleのMyles Maxfieldさんによると、最新のWebKitには、AVIFイメージフォーマットがMIMEタイプとUTI(Uniform Type Identifiers)の許可リストに追加されたそうで、macOS 13 VenturaとiOS 16ではAVIFイメージのレンダリングにシステムフレームワークが使用されるようになっているそうです。

Reviewed by Myles C. Maxfield.
Add the mime type and the UTI of the AVIF to the list of the allowed image formats. The system frameworks will be used to render the AVIF images on macOS Ventura and iOS 16. Because of sand-boxing limitations, software decoding has to be used for AVIF images.[Cocoa] Support AVIF images for macOS Ventura and iOS 16 by shallawa · Pull Request #1717 · WebKit/WebKit – GitHub
ただ、現在最新のmacOS 13 Ventura Beta 2やiOS 16 Beta 2のSafariでは、AVIFイメージのサポートが確認できていないそうなので、今後、WebKit Feature Statusなどで発表があるかもしれません。
おまけ
Archibaldさんによると、Google Chromeは2020年08月にリリースされた「Chrome v85」からAVIFファイルをサポートしており、同じくGoogleが2018年から公開しているWebベースの画像圧縮ツール「Squoosh」でも、AVIFイメージの作成や比較が可能になっているそうなので、興味のある方はチェックしてみてください。
また、Apple Web Developer Experience TeamのJen Simmonsさんによると、Safari v16ではmacOS 11 Big SurやiOS/iPadOS 14の「Safari v14」から開始されたWebPイメージフォーマットのサポートが、macOS 10.15 Catalinaのサポート終了により、Safari v16が起動する全てのmacOSでサポートされることになるそうです。
I still get a lot of questions about whether/not Safari supports WebP.
Safari on iOS14+ does, always.
Safari 14.0–15.6 on macOS also does, *fully* — but only if users have macOS Big Sur or Monterey (11–12).
Safari 16 also has full support — on every version of macOS it can run. pic.twitter.com/XqPyNtIdGQ— Jen Simmons (@jensimmons) June 10, 2022


コメント