Google Chrome Labsがオープンソースの画像圧縮Webアプリ「Squoosh!」を公開しています。詳細は以下から。
![]()
Google Chrome LabsのJake Archibaldさんは現地時間2018年11月12日、Googleが開発している画像フォーマット「WebP」にも対応したWebベースの画像圧縮ツール「Squoosh」を新たに公開したと発表しています。
🎨 https://t.co/sCMU33lR1G – make images smaller using best-in-class codecs, right in the browser.
— Jake Archibald (@jaffathecake) 2018年11月12日
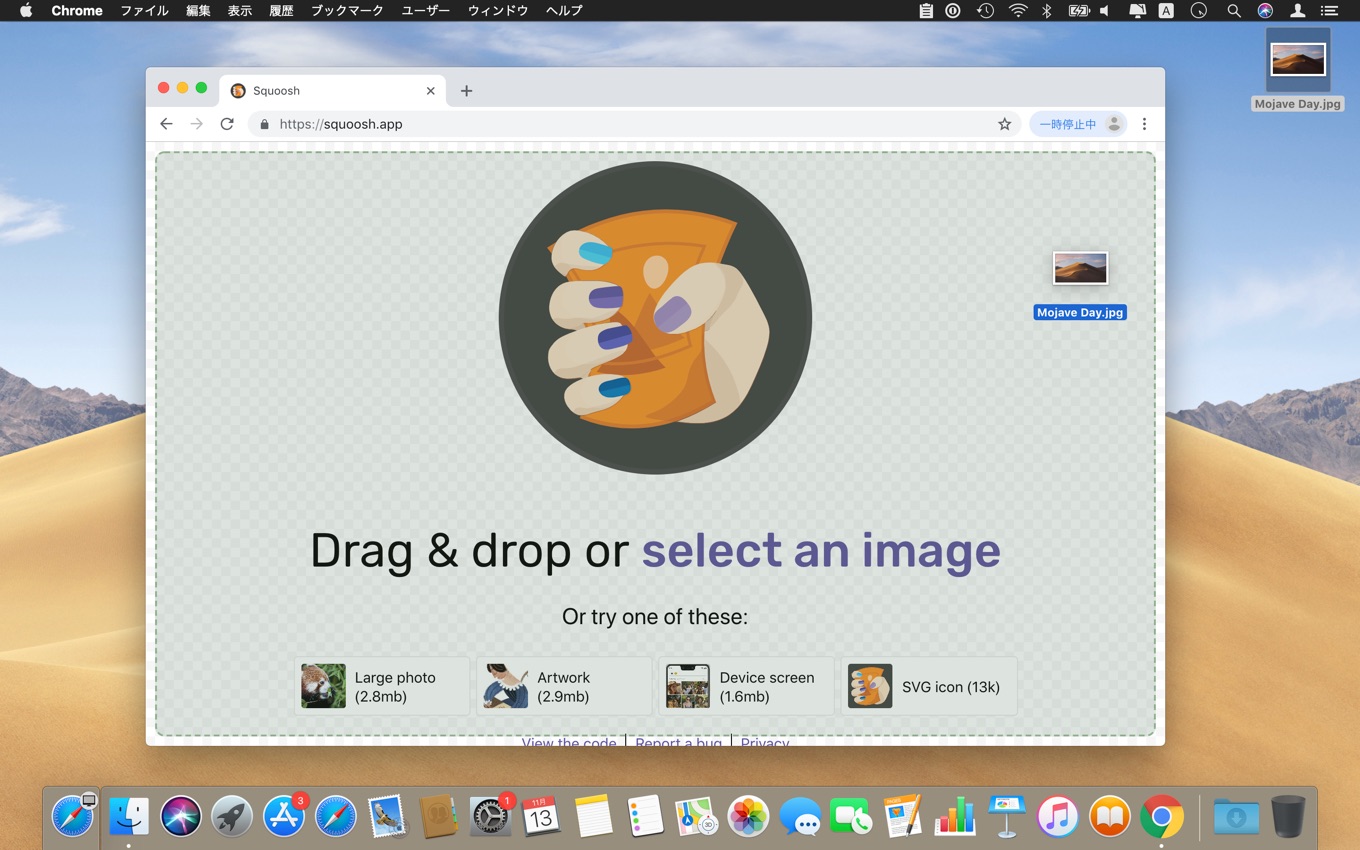
Squoosh!
Squoosh is an image compression web app that allows you to dive into the advanced options provided by various image compressors.Squoosh – Squoosh
Squooshの使い方
SquooshはWebベースのアプリですが、Google Analyticsおよび画像の圧縮前後のファイルサイズ以外のデータは記録されず、画像の圧縮はローカルで処理されでデータはサーバーに送信されないようになっており、

Privacy
Google Analytics is used to record the following:
- Basic visit data.
- Before and after image size once an image is downloaded. These values are rounded to the nearest kilobyte.
Image compression is handled locally; no additional data is sent to the server.
GoogleChromeLabs/squoosh: Make images smaller using best-in-class codecs, right in the browser. – GitHub
Google ChromeなどのWebブラウザで”squoosh.app”を開いて、画像をドラッグ&ドロップするだけで処理前後の画像を表示することが可能で、PNGやJPEGはもちろん、OptiPNGやMozJPEG、WebPなど比較的新しい画像フォーマットに画像を変換することも可能となっています。
ソースコードはGoogle Chrome LabsのGitHubリポジトリに公開されているので、興味のある方は”npm install”してみてください。(ちなみに.bpgはHEVCがらみでサポートしていないそうです)
追記
また、Squooshで利用されている技術やUIについては現地時間2018年11月12日から開催されている「Chrome Dev Summit 2018」でJake ArchibaldさんとMariko Kosakaさんが話されたそうなので、興味のある方は以下の動画をチェックしてみてください。
If you can do it without JavaScript, that’s usually the fastest path. But what about when JavaScript is the only way? In this session we take a JavaScript-heavy PWA and make it load in less than 5 seconds on 2G, using Web Assembly, workers, and web components.
Chrome Dev Summit 2018のセッション”Complex JS-heavy Web Apps, Avoiding the Slow”


コメント