SwiftUIで利用可能なアニメーションをプレビュー/書き出しできるMac用アニメーション・プレイグラウンドアプリ「MotionScape」がリリースされています。詳細は以下から。
![]()
SwiftUIでアプリを開発する際、オブジェクトにアニメーションを追加したい場合がありますが、その際に、SwiftUIで利用可能なアニメーションをプレビューできるMacアプリ「MotionScape」がリリースされています。

MotionScape is your animations playground as a developer. You can see all animations and their parameters in effect with beautifully designed and handcrafted animation examples.
MotionScape – Animation Studio – Mac App Store
MotionScape by Stream
MotionScapeを開発&公開したのは米Stream.ioでiOSエンジニアをされているStefanさんとAmosさんで、iOSアプリにアニメーションを実装する上で、パラメータの調整とテストを短縮するために開発したそうで、
Here’s a short video giving you a peek into the capabilities of our FREE app. Get it now and start playing around yourself! pic.twitter.com/HkZ12TOZPt
— Stefan (@stefanjblos) April 25, 2022
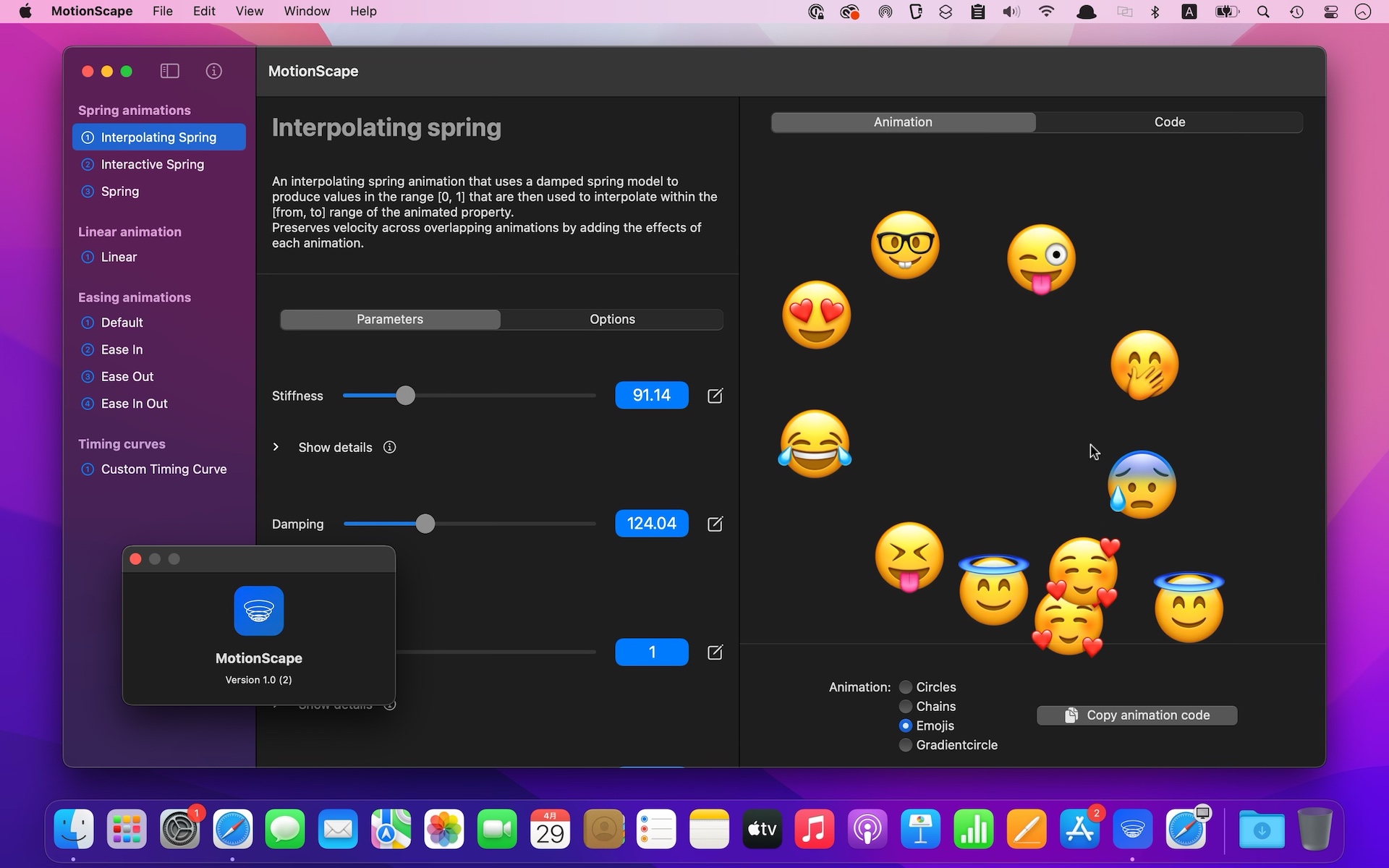
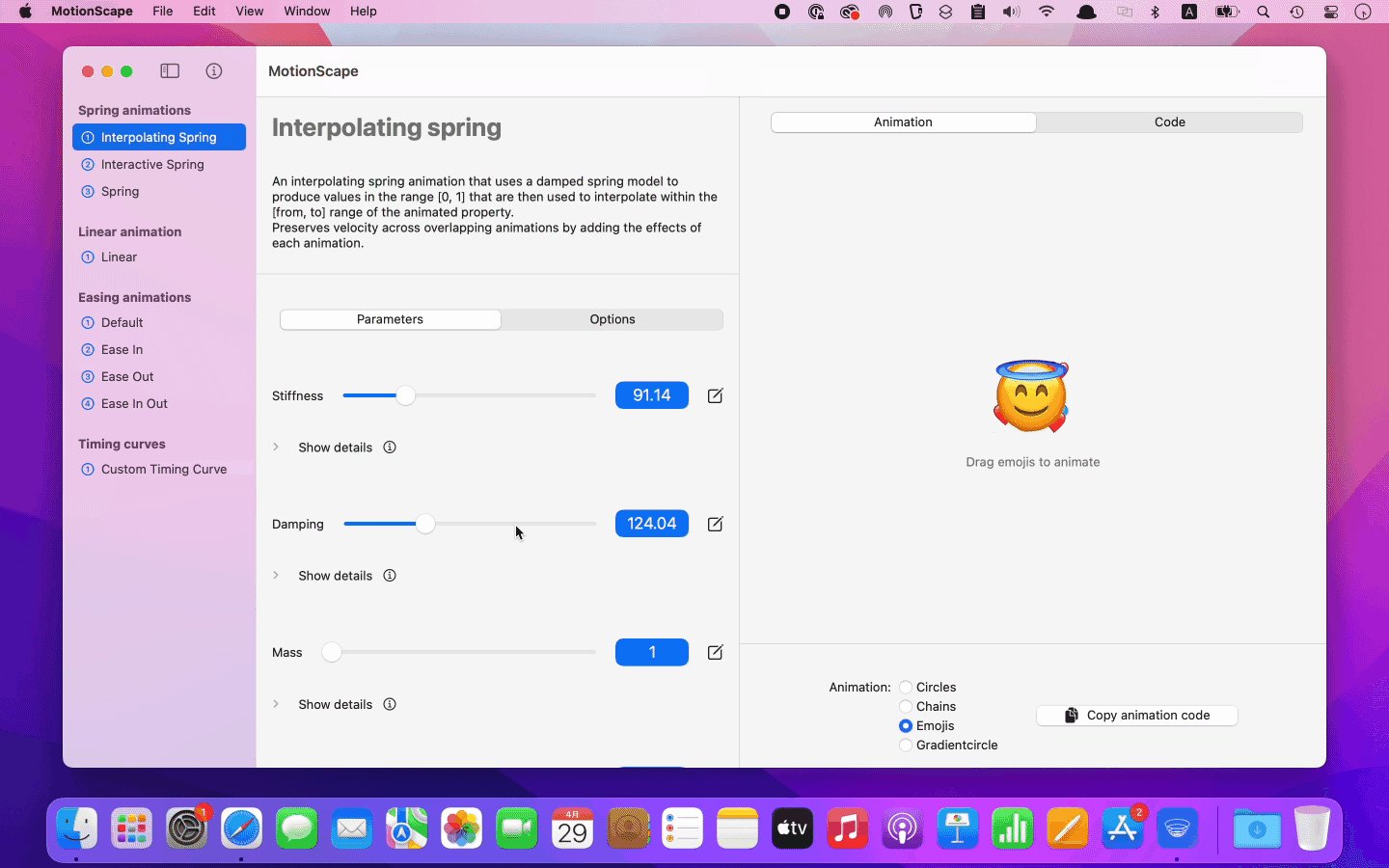
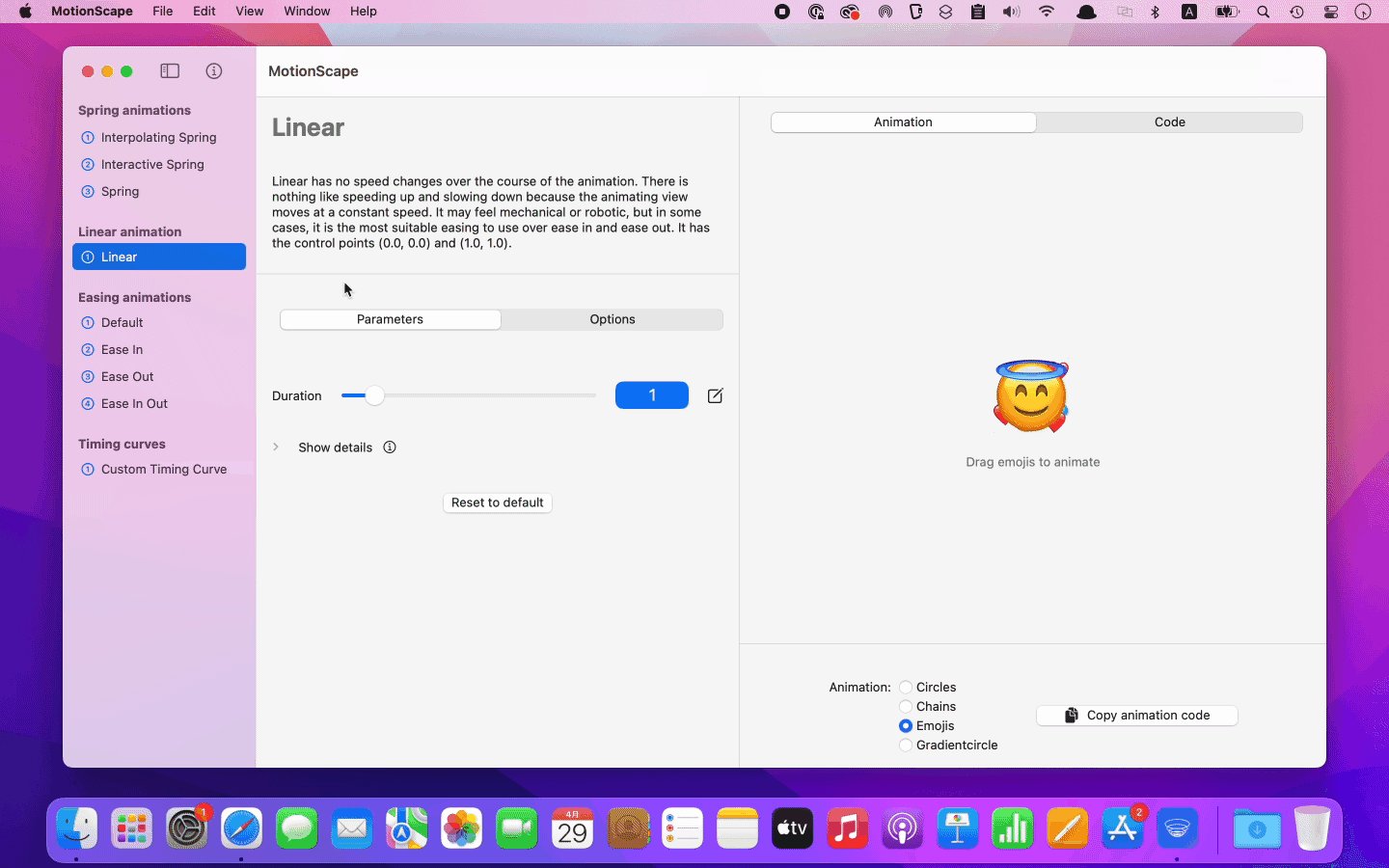
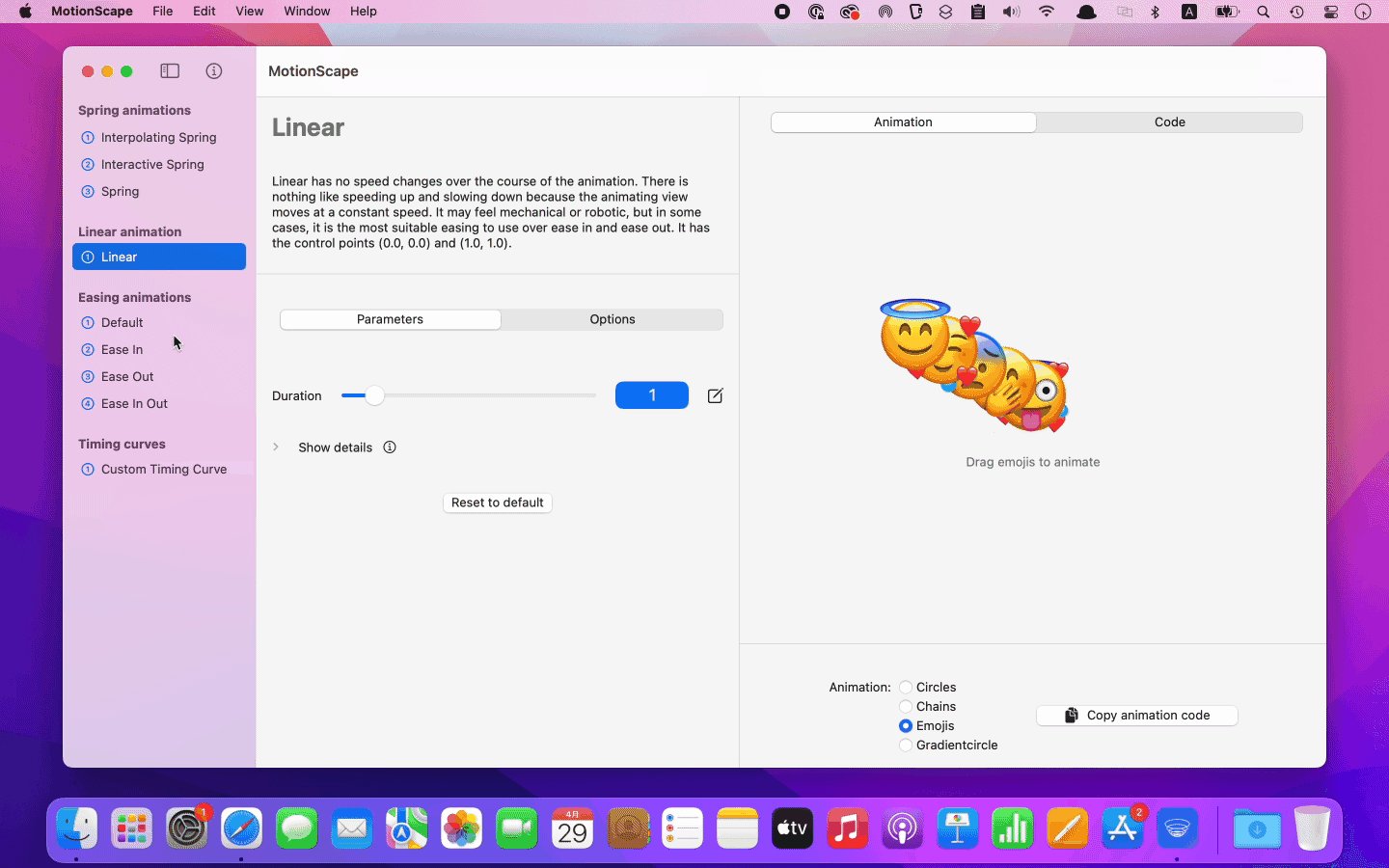
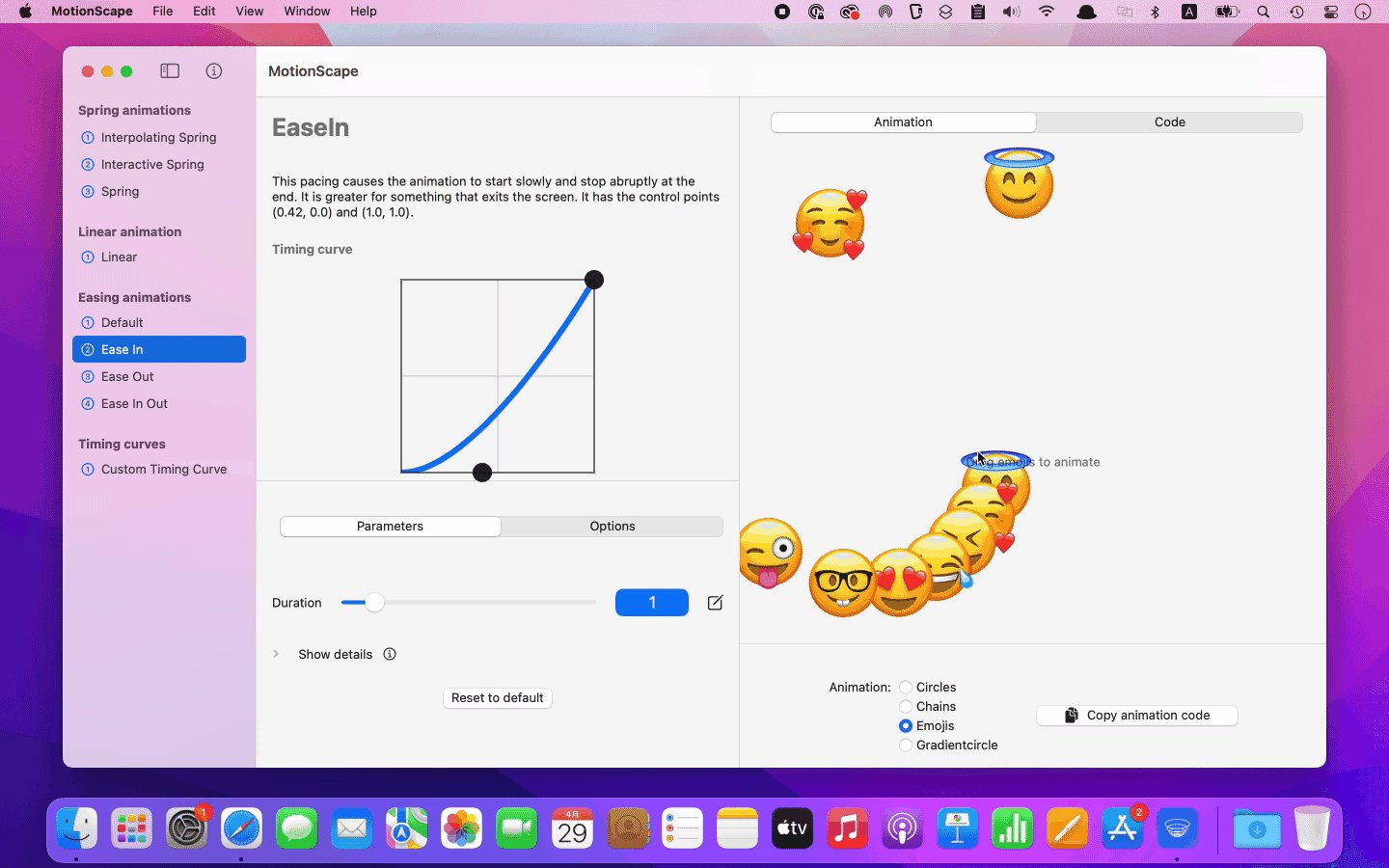
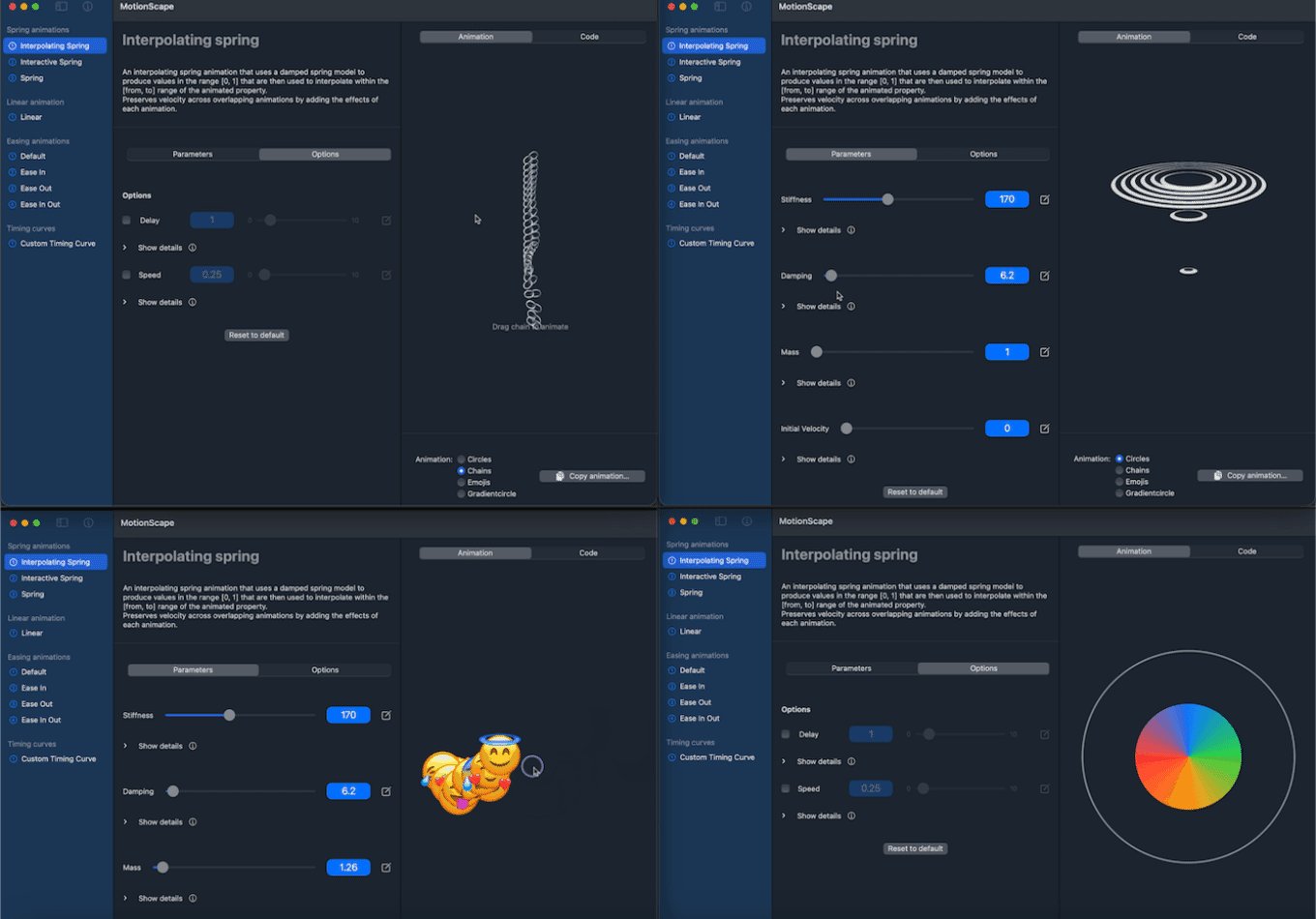
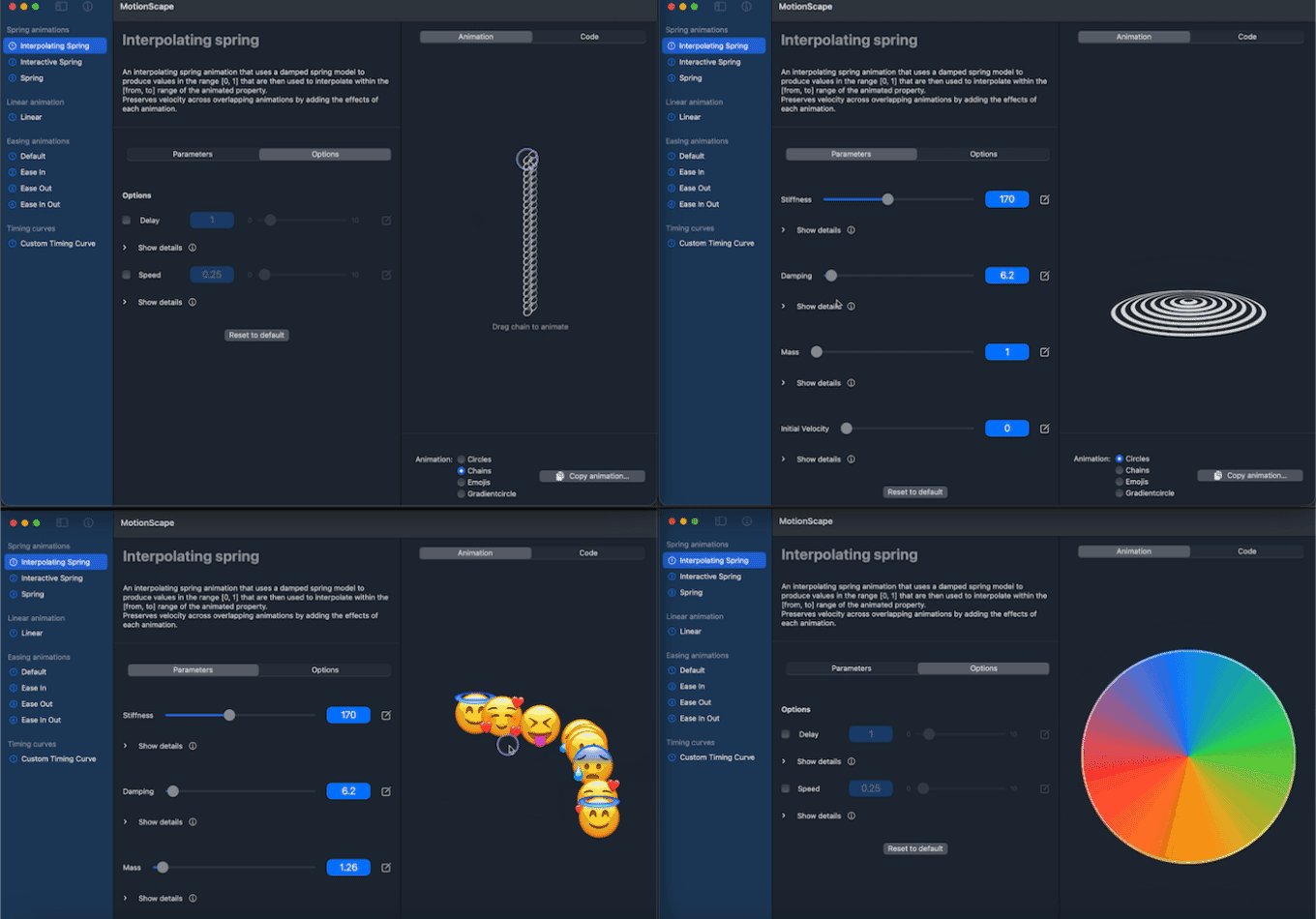
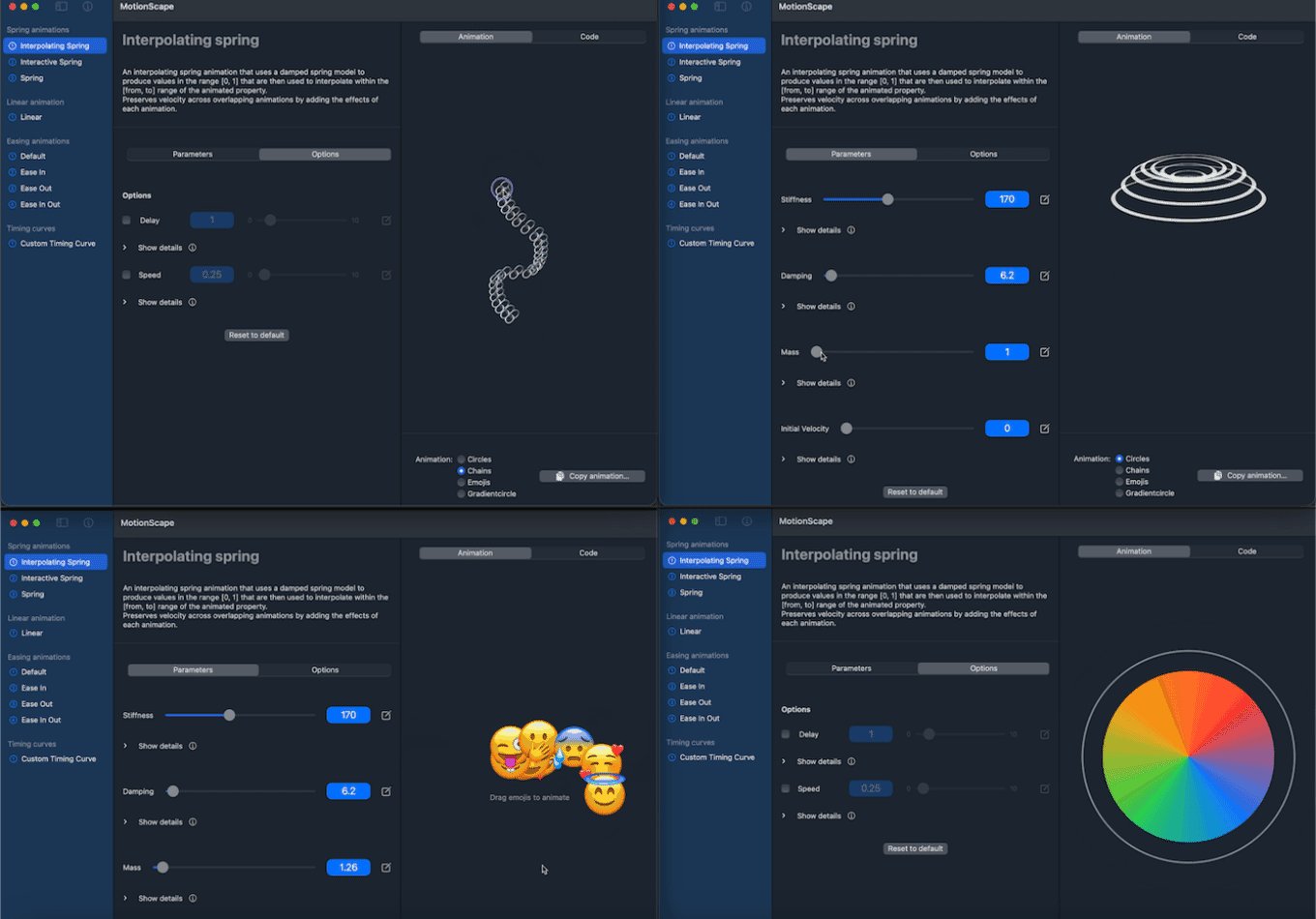
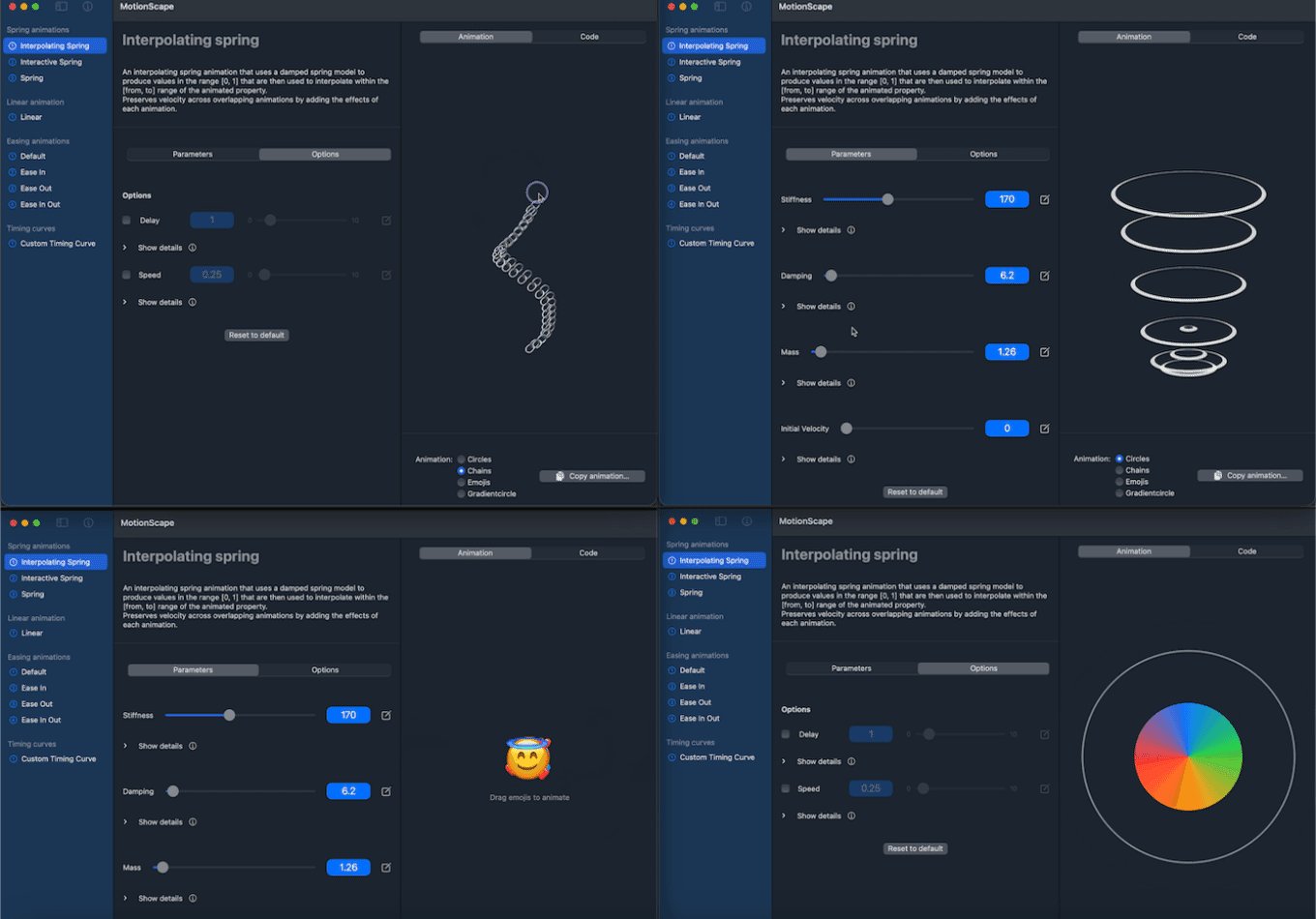
使い方はアプリを起動して、サイドバーからSpring、Linear、Easing、Timing Curvesのアニメーションタイプを選択&各パラメーターを調整した後、右のアニメーション・プレイグラウンドでアニメーションのチェックを行うことができます。

アニメーション・プレイグラウンドには、予めCirclesとChains、Emojis、Gradient Circleのアニメーションがプリセットされており、作成したアニメーションのSwiftUIコードをコピーすることもできます。

アプリのシステム要件はmacOS 12.0 Monterey以上で、アプリはオープンソース(Apache License 2.0)で開発され、Mac App Storeから無料でダウンロードできるので、SwiftUIでアプリを開発されている方はチェックしてみてください。


コメント