macOS 11 Big SurではSafari v14だけでなく、プレビューアプリやQuick LookでもWebPがネイティブサポートされるようです。詳細は以下から。
![]()
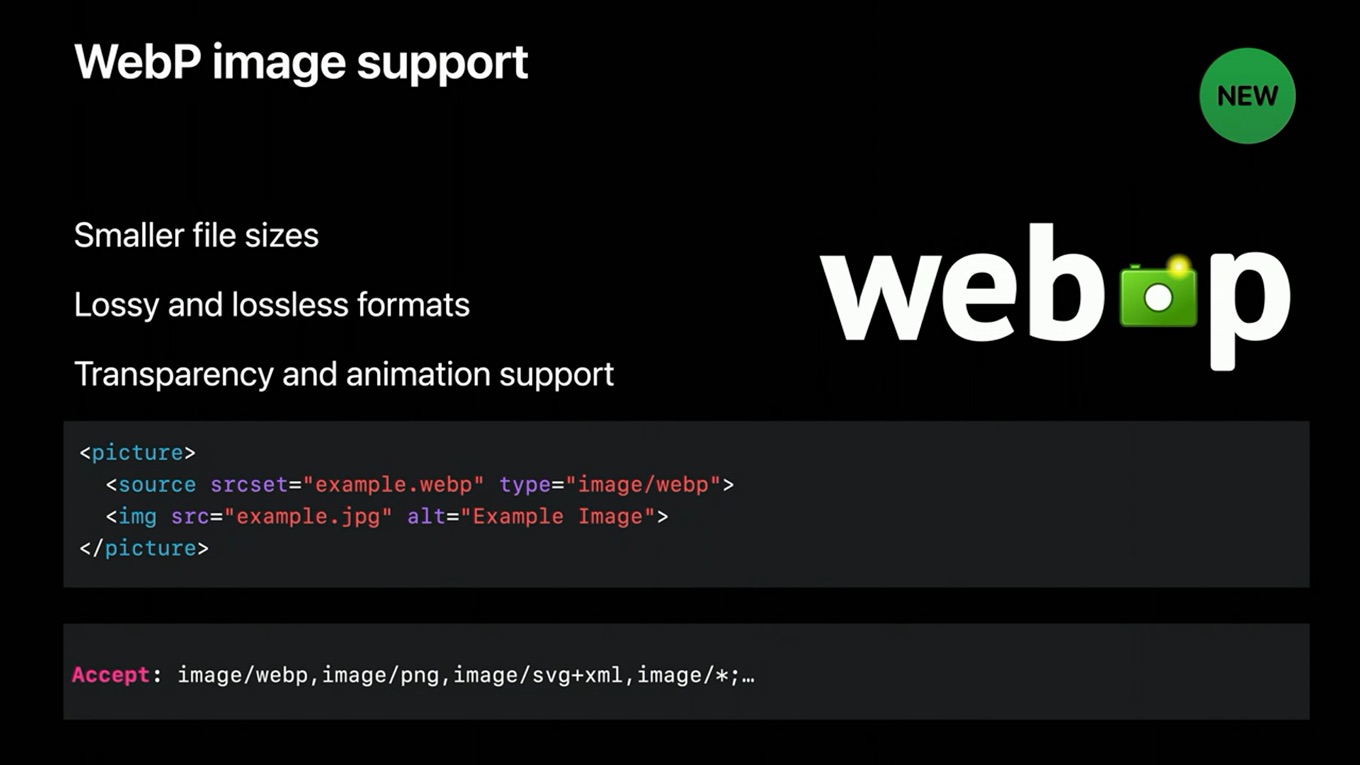
AppleはWWDC20セッション10663「What’s new for web developers」の中で、次期AppleOSのデフォルトブラウザとなるSafari v14はGoogleが開発した画像フォーマット「WebP」を正式にサポートし、同一画像/同等画質のJPEG(非可逆圧縮)と比較して41%、PNG(ロスレス)とならば33%ファイルサイズを縮小できると発表していましたが、

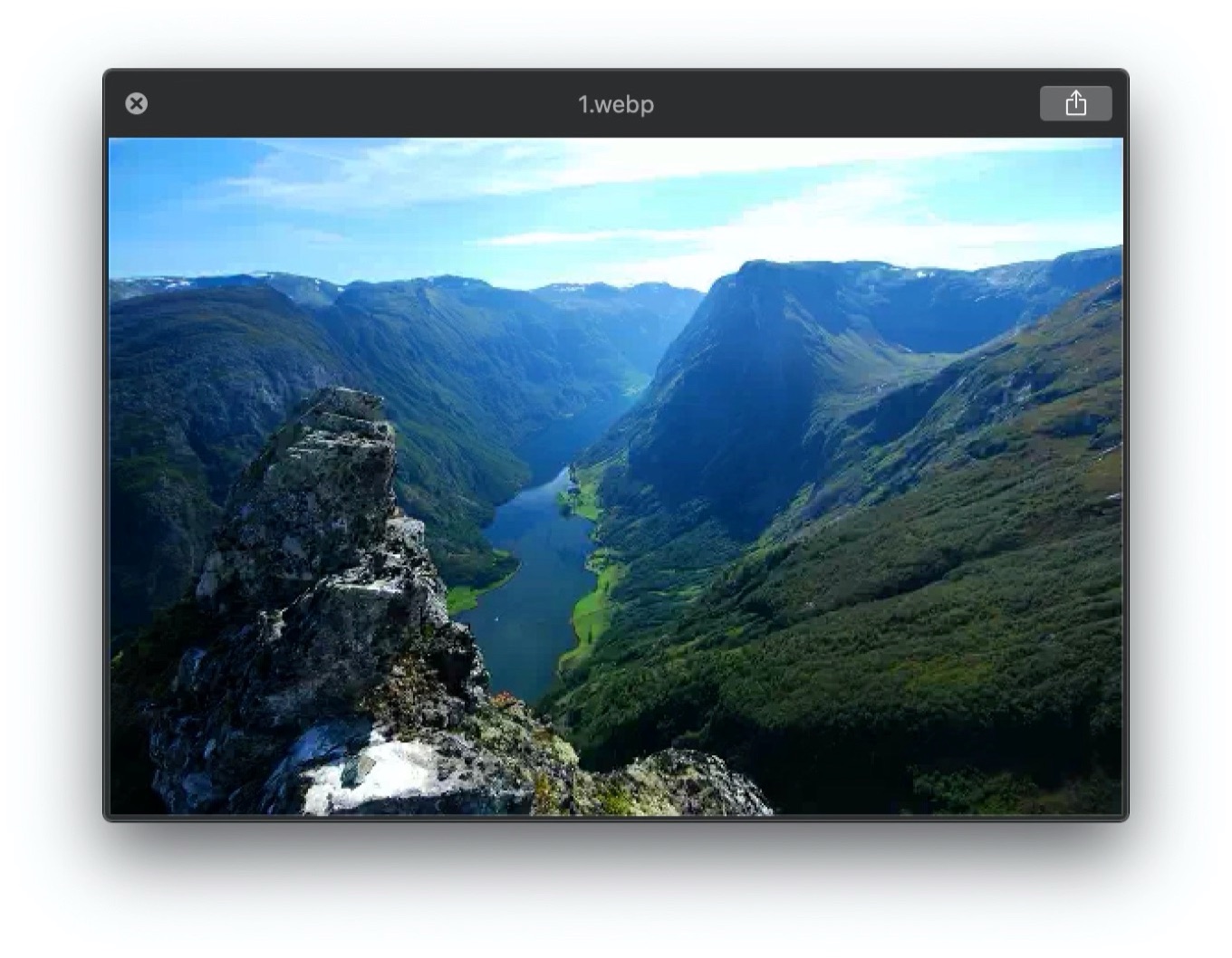
Apple WebKitチームのエンジニアTimothy Hatcherさんらのやり取りによると、macOS 11 Big Surでは、このWebPがSafari v14だけでなくシステム全体でネイティブサポートされ、プレビューやQuick Lookでも利用可能になっているそうです。
Big Sur also supports webp outside of Safari. Just noticed this when I used Quick Look on an image and subsequently realized it had a webp extension. So this is nice.
— Etienne Levesque Guitard (@Pacoup) June 30, 2020
macOS 10.15 CatalinaまでのプレビューやQuick LookはWebPをサポートしておらず、Pixelmator Proが同梱のQoick LookプラグインやAdobe Photoshop用のWebPShop.pluginを利用しなければ、読み書きやプレビューもできませんが、macOS 11 Big SurではプラグインなしにプレビューアプリやQuick Lookでプレビューできるようになっているので、Beta版にアクセスできる方はチェックしてみてください。
![]()
おまけ
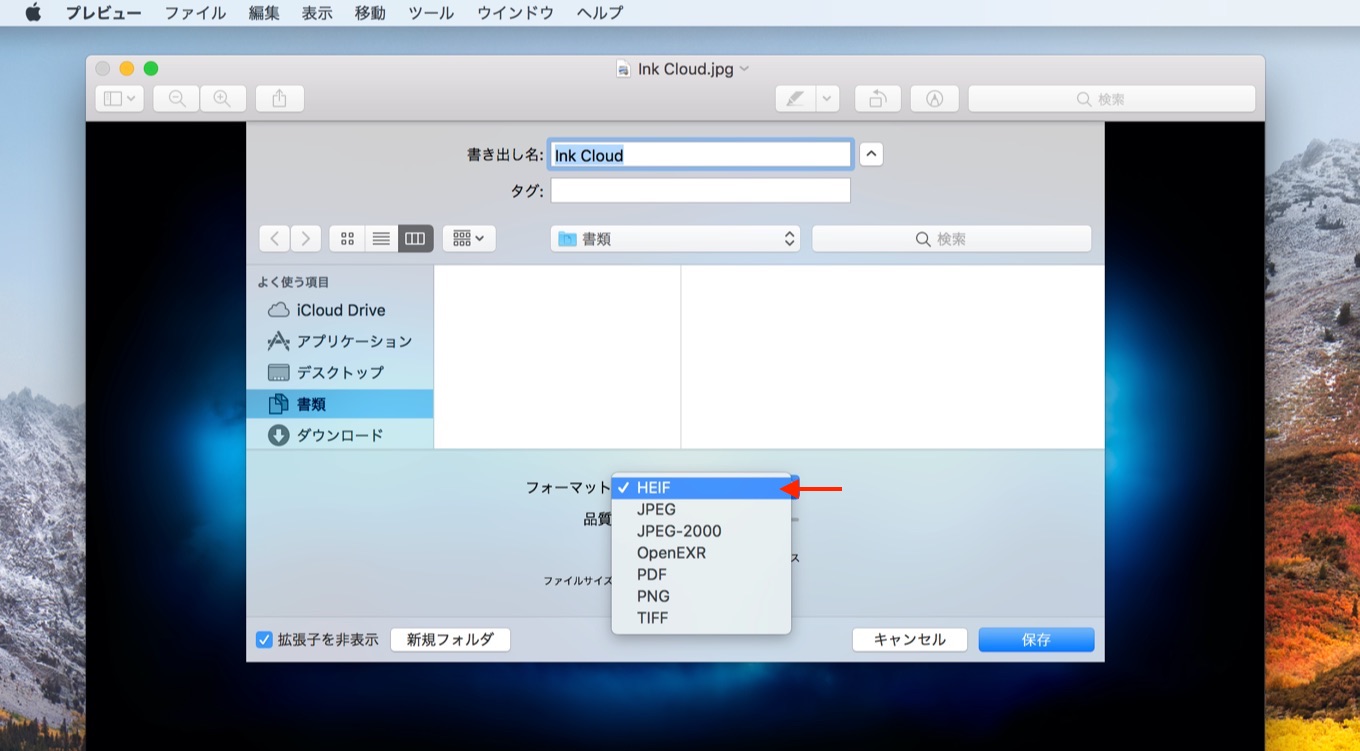
プレビューアプリでは読み込みとプレビュー(表示)は可能ですが、HEIF/HEICフォーマットのように書き出しはサポートされていないようです。

- WebP Image Galleries – Google Developers



コメント