Webサイトで使われているフォント名を表示してくれるSafari機能拡張「Fontface Ninja」が「Fonts Ninja」としてMac App Storeに登場しています。詳細は以下から。
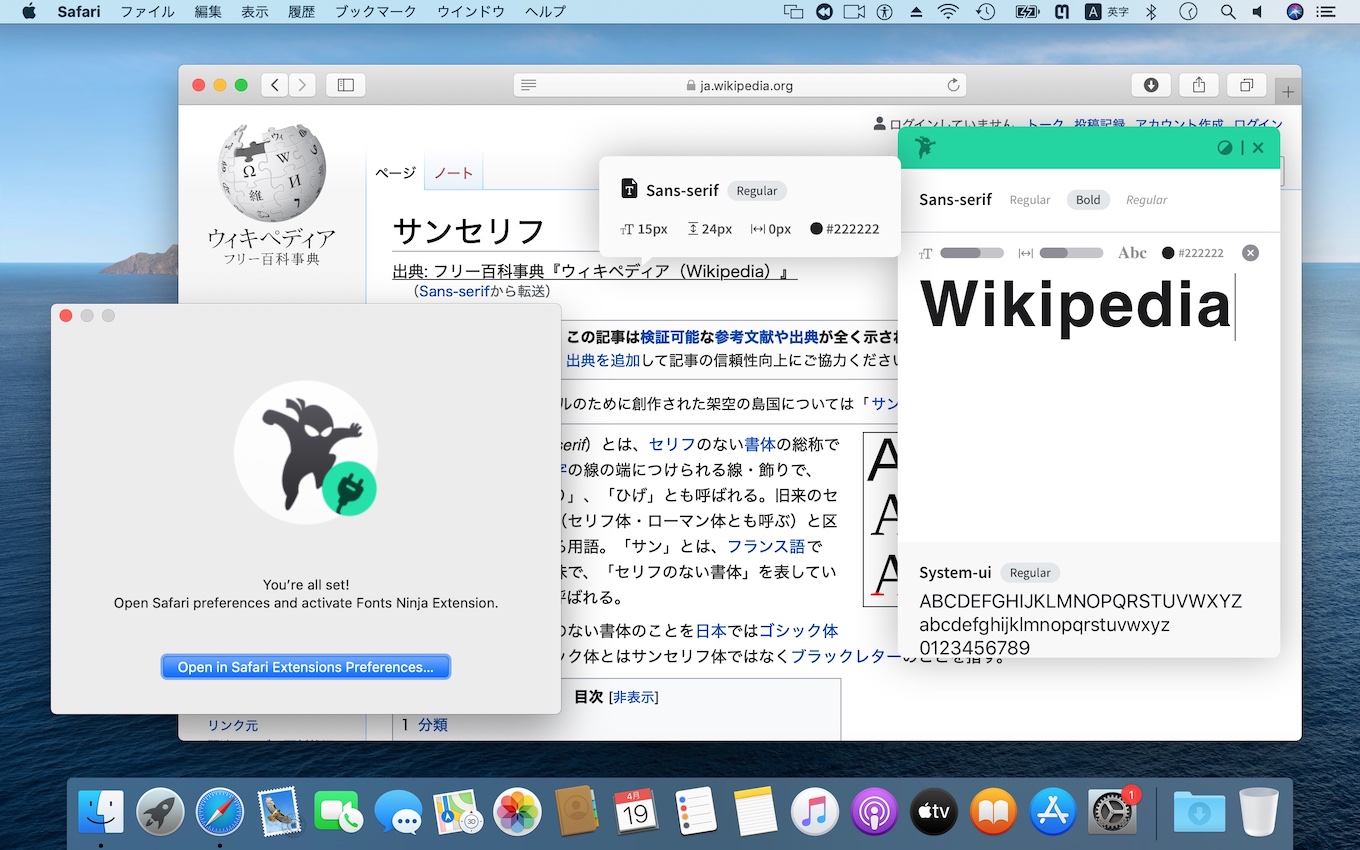
![]()
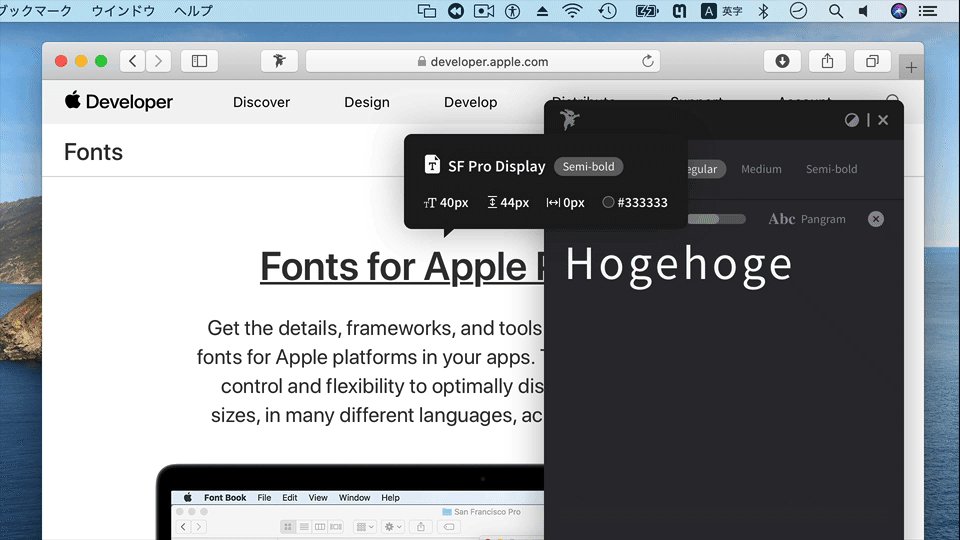
Fontface Ninjaはフランス・パリのデザイナーAxel Corjonさんが2015年に開発したブラウザ機能拡張で、機能拡張をインストールしたブラウザで開いたWebサイトで使われているフォント名やフォントのサイズ、カーニングなどの情報を表示してくれる機能がありますが、このFontface Ninjaがv5.0へアップデートし、新たに「Fonts Ninja」としてMac App Storeで公開されています。

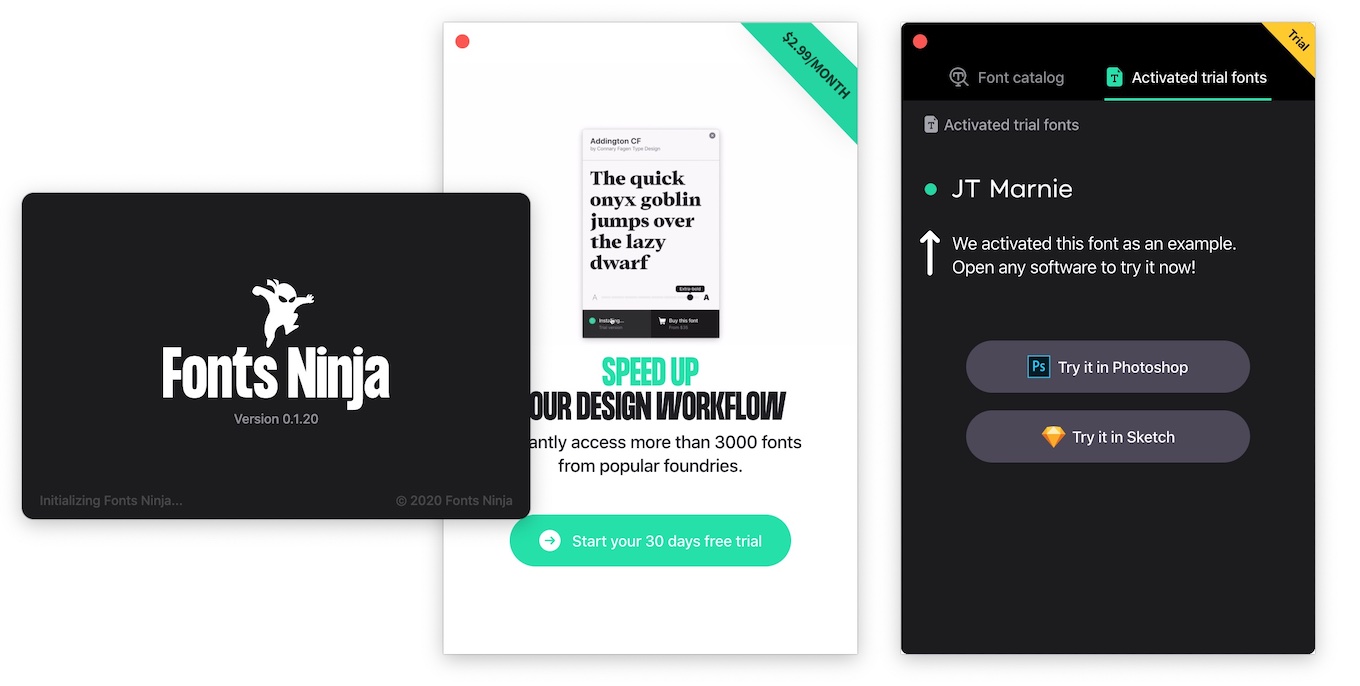
SPEED UP YOUR DESIGN PROCESS!
Access more than 3000 popular fonts and instantly try them in any design software.Supercharge your font workflow – Fonts Ninja
新しくなったFonts Ninja
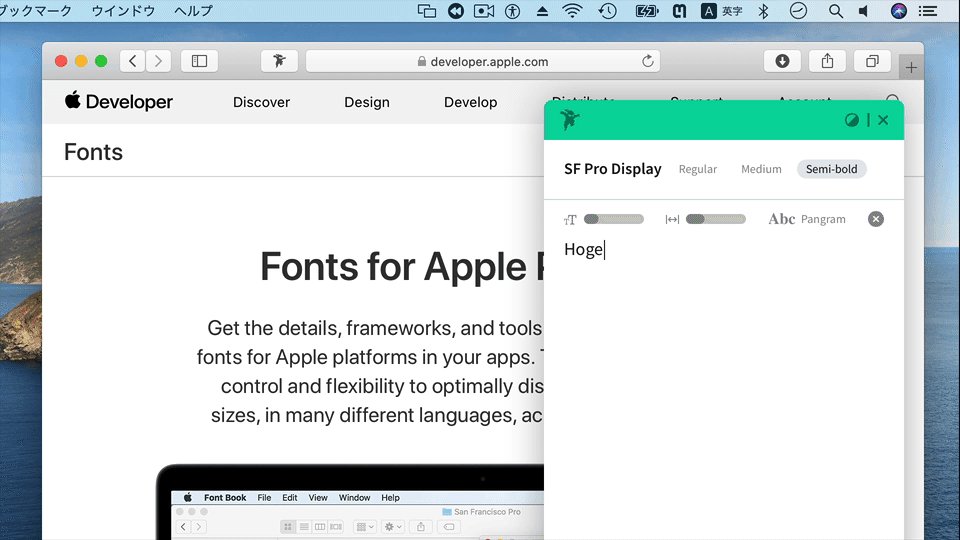
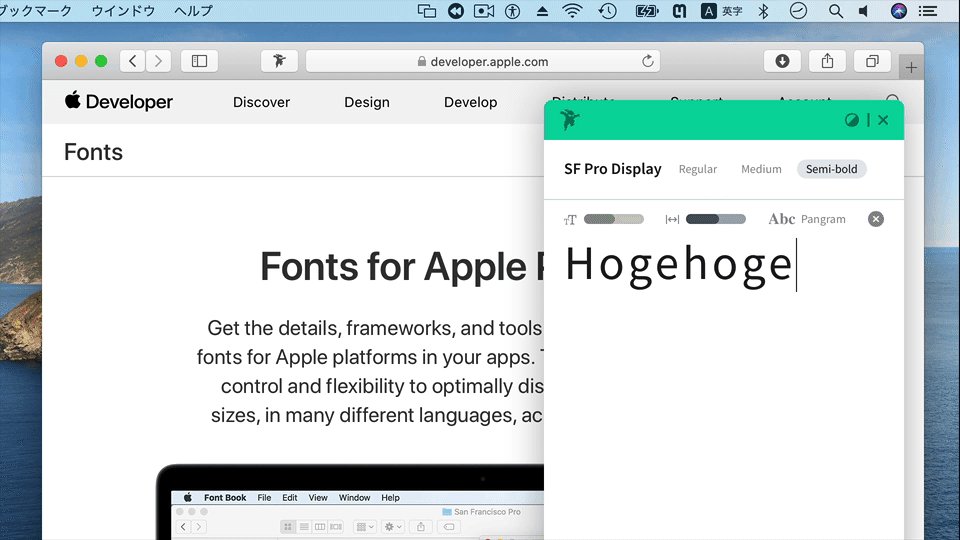
Fonts Ninjaの使い方はFontface Ninjaと同じで、フォント名やサイズなどの情報を知りたいWebサイトを開き、ツールバー上に表示される[Fonts Ninja]のアイコンをクリックするだけで、Webサイト内で使われているフォントの情報を表示してくれる他、そのフォントを利用したサンプル入力や、特定の文章へマウスオーバーすると、その文章のフォント設定を表示してくれる機能があります。

Fonts NinjaのSafari機能拡張は.safariextz形式のレガシィなSafari機能拡張が廃止されたSafari v13 (macOS 10.13 High Sierra以降)で利用可能で、Google Chrome用機能拡張もv5.0へアップデートされたほか、
The new macOS application lets you try fonts you discover on websites in every design software (Photoshop, Illustrator, Figma, Sketch, …). Try more than 3500 fonts instantly and legally!
リリースノートより
月額5ドル(年間は35.88ドル)のサブスクリプション制となりますが、ブラウザ拡張で得たフォント情報をAdobe PhotoshopやIllustrator、Figma、Sketchなどのアプリに渡してフォントを指定できるコンパニオンアプリもリリースされており、30日間利用可能なトライアル版も公開されているので、興味のある方は試してみてください。

- Fonts Ninja for Safari – Mac App Store
- Supercharge your font workflow – Fonts Ninja


コメント