GoogleのMaterial IconsやFont Awesomeに含まれているアイコンをMacのグラフィックアプリSketchで簡単に利用するためのプラグイン「Sketch Iconfont」が公開されています。詳細は以下から。

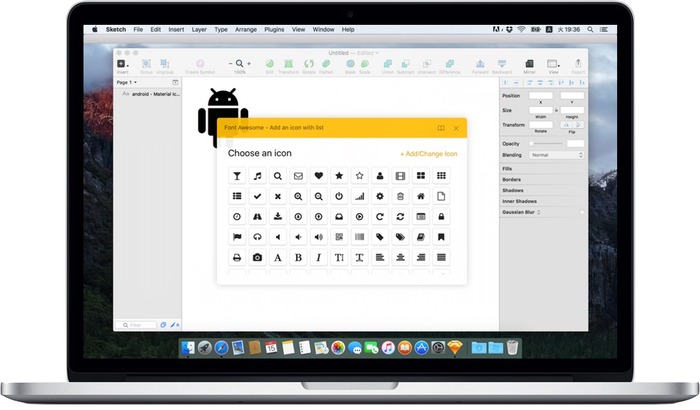
”Sketch Iconfont”はデザイナーのKerem Sevencanさんが開発したSketch用プラグインで、GoogleのMetarial IconsやFont Awesomeアイコンの一覧を表示し、Sketchにエクスポートする機能を備えています。
Yep, we’ve new sketch plugin guys! https://t.co/aTboAmp73k you can use material icons in sketch now. #sketch #material #icons #materialicons
使い方はまずGitHubからGoogleのMaterial IconsおよびFont Awesomeのアイコンフォントをダウンロードしインストール。
- Google Material Icons – GitHub
- Font Awesome – GitHub
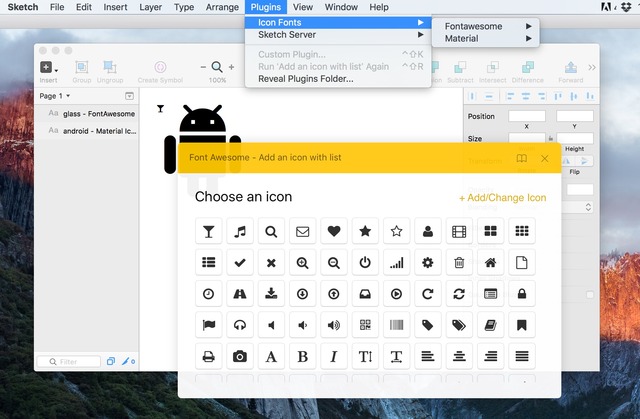
最後にGitHubかSketch ToolboxからSketch Iconfontプラグインをインストールし、Pluginメニューから[Icon Fonts]を選択すればMaterial IconsとFont Awesomeのアイコンを表示、Sketchで利用することが可能です。

関連リンク:




コメント