Mac用グラフィックツール「Sketch」でデザインしたレイアウトをCSSセレクタで編集できるプラグイン「Sketch Flex Layout」が公開されていたので使ってみました。詳細は以下から。

アプリのプロトタイプやWebサイトのデザインなど多くの場面で活用されているMac用グラフィックツール”Sketch”ですが、今年7月にFacebookのデザイナー Matej HrescakさんがSketch上のオブジェクトをCSSセレクタを利用してレイアウトできるプラグイン”Sketch Flex Layout”を開発し、話題になっていたので使ってみました。
I made a little thing with dynamic layouts in Sketch, give it a try – https://t.co/Ur7ZzMq52g Thx to @jlax @charliedeets @ericeriksson @GK3
使い方
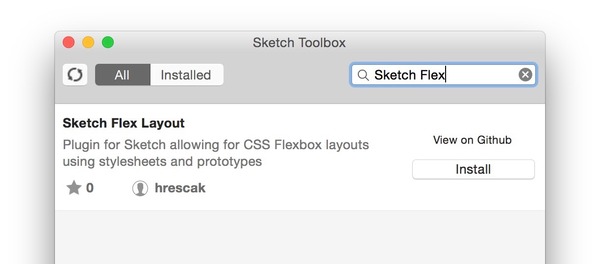
使い方はGitHubで公開されているSketch Flex LayoutをダウンロードしてインストールするかSketch用プラグインマネージャー”Sketch Toolbox“を利用してインストールします。

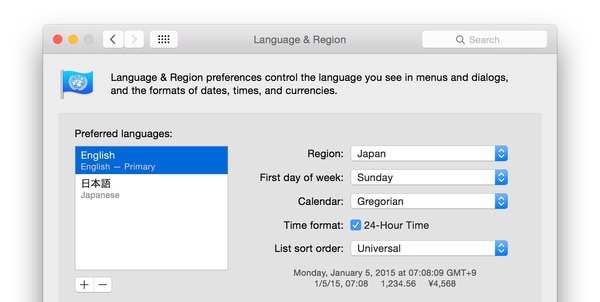
現在公開されているSketch Flex Layoutは日本語(多バイト文字)のMacでは利用できないようなので、システム環境設定から[言語と地域] > [優先する言語]のEnglishを優先し、Macを再起動します。

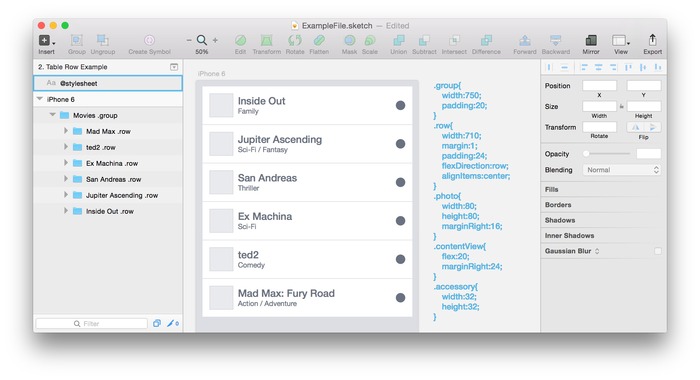
以上でSketch Flex Layoutのセットアップは終了です。続いて使い方ですが、Sketch Flex Layoutは“@stylesheet”という名前が付けられたテキストレイヤーに記述されているCSSを呼び込み各レイヤーオブジェクトに適用していくので、各レイヤーを以下の順序で作成していきます。
- “@stylesheet”というテキストを作成する
- @stylesheet テキストレイヤーにCSSを記述する
- CSSプロパティーはFacebookの”CSS layout”に準拠
- 現在のところ”.hoge”などのクラスのみで利用可能
- Sketchに”Layer .hoge”というレイヤー名+クラスという名前のオブジェクトを作成
- @stylesheet テキストレイヤーを選択し、ショートカットキー[Command + Ctrl + L]を押すことで各オブジェクトにCSSが適用される
HrescakさんはGitHubにSketch Flex LayoutのSketchサンプルを公開しており、”Basic Example”, “Table Row Example”, “Prototype Example”ページでは以下の様なサンプルを利用できるので気になる方はダウンロードしてみてください。
おまけ
YouTubeのLevelUpTutsチャンネルにSketch Flex Layoutのチュートリアル動画が公開されていたので、更に詳しく知りたい方はこちらの動画をどうぞ。
関連リンク:
- hrescak/Sketch-Flex-Layout – GitHub
- Exploring Dynamic Layout in Sketch Facebook Design – Medium




コメント