Webフォントとしても使えるFont AwesomeをSketch 3のシンボルに設定できる「Font Awesome Sketch Symbols」がリリースされています。詳細は以下から。

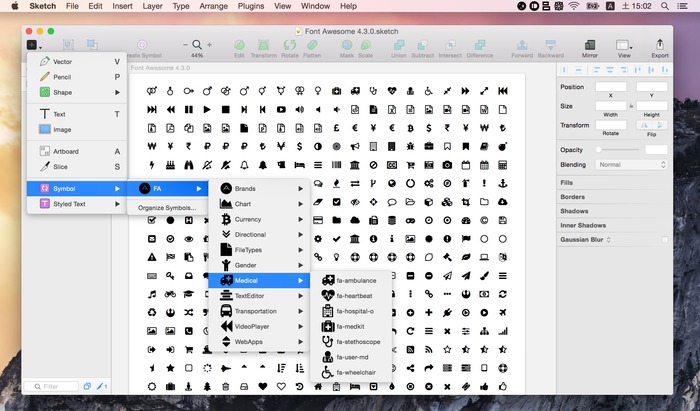
Webフォント用に519種類のピクトグラムアイコンをCSSフレームワークとして公開している”Font Awesome”というプロジェクトがありますが、このFont AwesomeをMac用プロトタイピングアプリ”Sketch 3″のシンボルとして利用できる”Font Awesome Sketchapp Symbols”がリリースされています。
関連記事
- The iconic font and CSS toolkit
– Font Awesome
- 楽して便利!Webアイコンフォント『Font Awesome』の使い方と活用 Tips
– HAM MEDIA MEMO
- 良くあるメニュー・アイキャッチのアイコンに使えそうなFontAwesomeのまとめ
– Root-013
- Bootstrapにも使えるアイコン「Font Awesome」の使い方
– 日々の覚書…日常のことも少しだけ
Font Awesome Sketchapp Symbolsを公開しているのはデザイナーでエンジニアのRyan Lindseyさんで、Sketch Sources又はGitHubからダウンロード可能です。
Sketch App Sources@sketchsources
Font Awesome @sketchapp Symbols by @pixelsonly — @FontAwesome by @davegandy http://t.co/ZYyUwwkeOl http://t.co/5YXpVl3yYi
Sketch 3とFont Awesome 4.3.0以上がインストールされていればSketch 3のシンボル化されたFont Awesomeアイコンを使用できます。

関連リンク:
- Font Awesome Sketch Symbols .sketch resource – Sketch Sources
- pixelsonly/font-awesome-sketch-symbols – Sketch




コメント