macOS 11 Big SurおよびiOS 14のSafari v14ではfont-familyでシステムフォントであるSFとNYフォントが利用可能になるそうです。詳細は以下から。
![]()
Appleは現地時間の2020年06月21日より世界開発者会議(WWDC20)をオンラインで開催していますが、その中のセッション10663「What’s new for web developers」によると、今年の秋にリリースされるmacOS 11 Big Sur/iOS 14のデフォルトブラウザとなる「Safari v14」では、CSSのfont-familyプロパティーでAppleOSのシステムフォントが指定できるようになるそうです。

System font families
font-family: system-ui; font-family: ui-sans-serif; font-family: ui-serif; font-family: ui-monospace; font-family: ui-rounded;
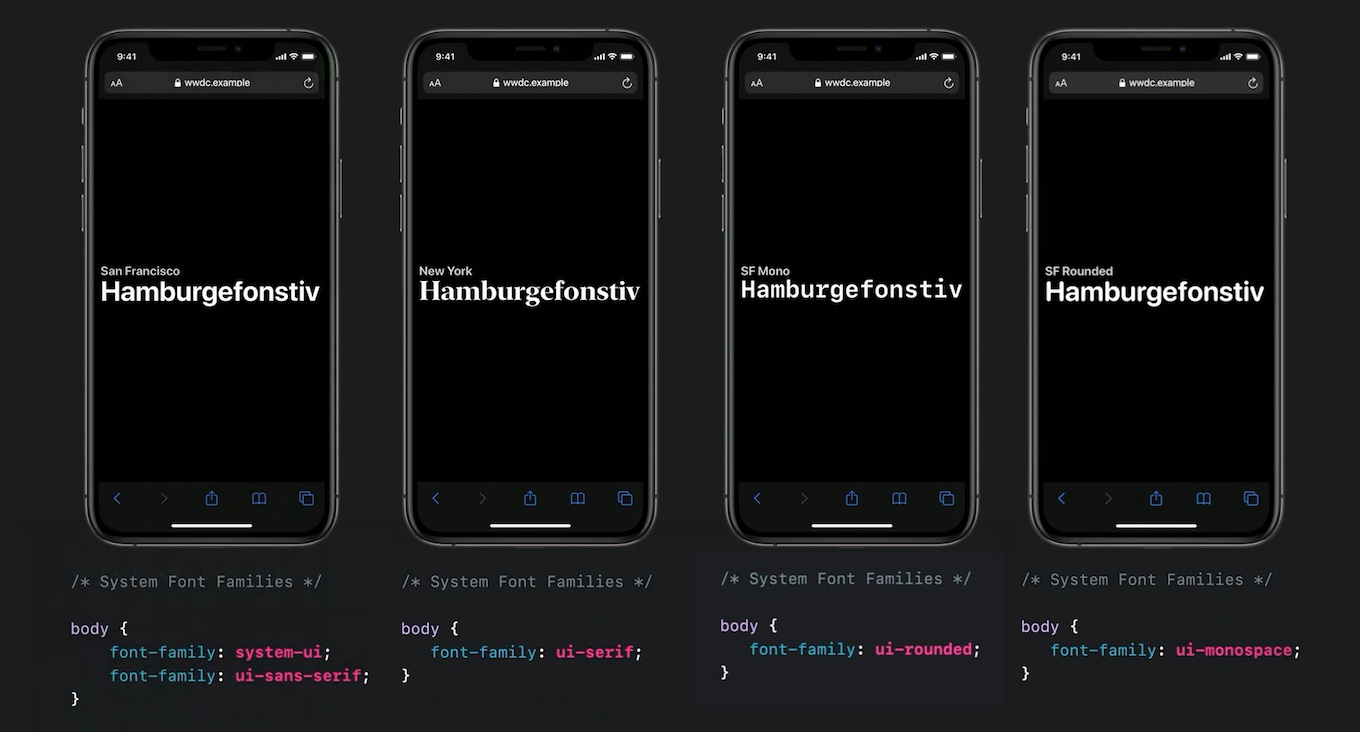
現在、AppleOSのシステムフォントにはSan FranciscoとNew Yorkが使用されていますが、Safari v14ではui-sans-serifでSan Francisco、ui-serifでHistoricalスタイルのNew York、ui-monospaceでXcodeやターミナルに利用されている等幅フォントSF Mono、ui-roundedでwatchOSで利用されているSF Roundedが指定できるようになっており、

これによりWebアプリの開発者は、より簡単にAppleOSに馴染むWebアプリを開発できるようになっているので、興味のある方はSafari v14のプレビュー版となるSafari Technology Preview 109以降を利用してみて下さい。

- What’s new for web developers – WWDC 2020 – Videos – Apple Developer


コメント