iOS 13.4/iPadOS 13.4のSafariでは、スクロールするまで画像の読み込みを遅延させ、表示の高速化とデータ使用量を減らせる「Lazy Image Loading」が実験的に利用可能になっています。詳細は以下から。
![]()
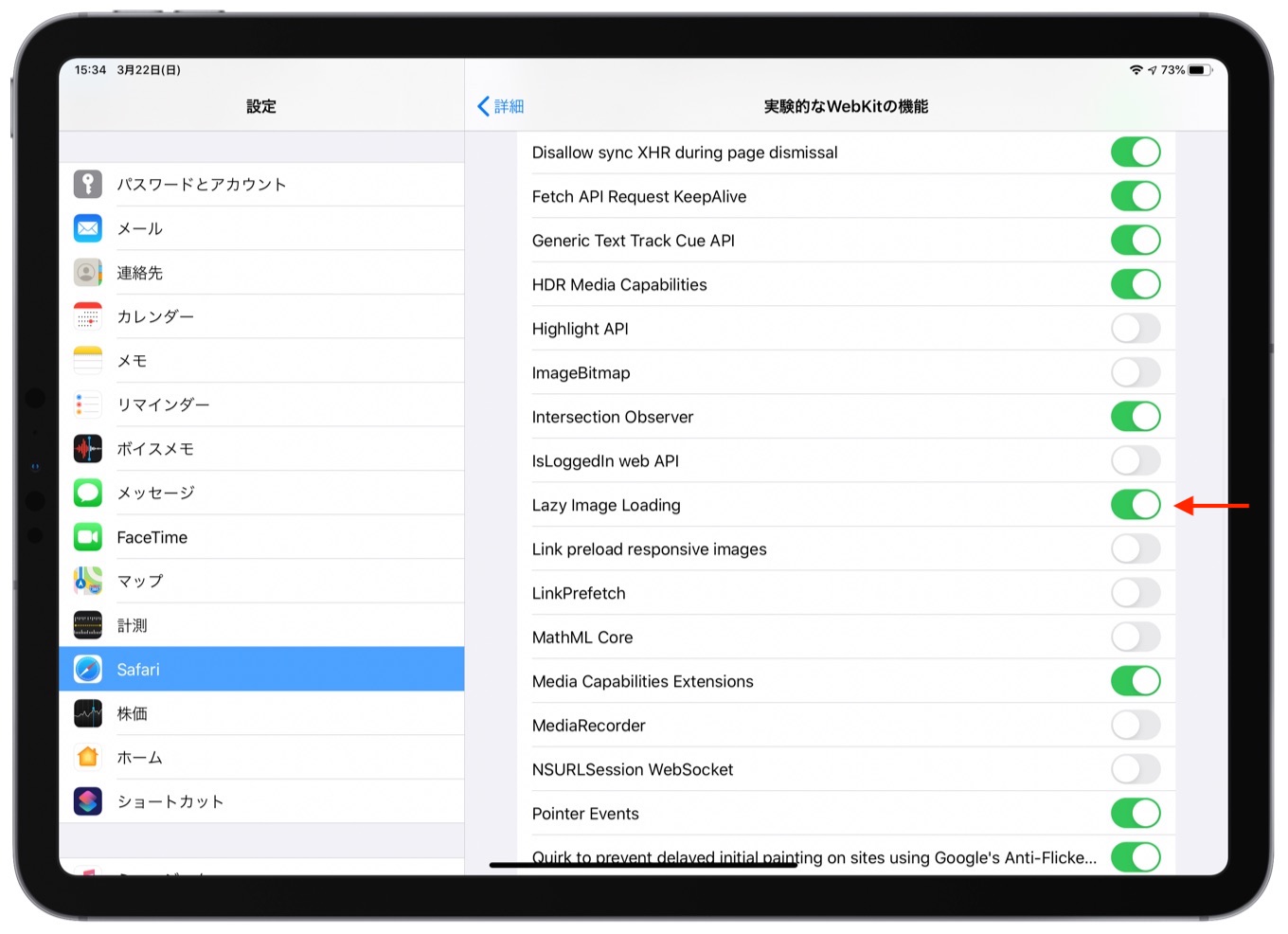
Appleは本日、iOS 13/iPadOS 13サポートデバイス向けに「iOS 13.4とiPadOS 13.4」を正式にリリースしましたが、同バージョンではSafariの実験的なWebKitの機能(Experimental Features)に、画像と動画の遅延読み込み機能「Lazy Image Loading」が追加されています。

Lazy Image Loadingに対応すると、画面に表示されていないWebページ内の画像や動画の読み込みをスクロールに合わせて遅れてロードさせることが出来るため、表示の高速化とモバイルデータの使用量を削減することが可能になりますが、iOS 13.4/iPadOS 13.4のSafariでは、この機能がSafari Technology Previewと同じく利用できるようになっています。

各ブラウザでのLazy Image Loadingの実装は、Googleが2019年07月にリリースしたChrome 76でいち早く導入した後、Operaが2019年10月にリリースしたOpera v64でサポートし、Mozillaは2020年04月リリース予定のFirefox 75でサポートすると発表しているので、Appleも06月のWWDC2020あたりでサポートを発表するかもしれません。
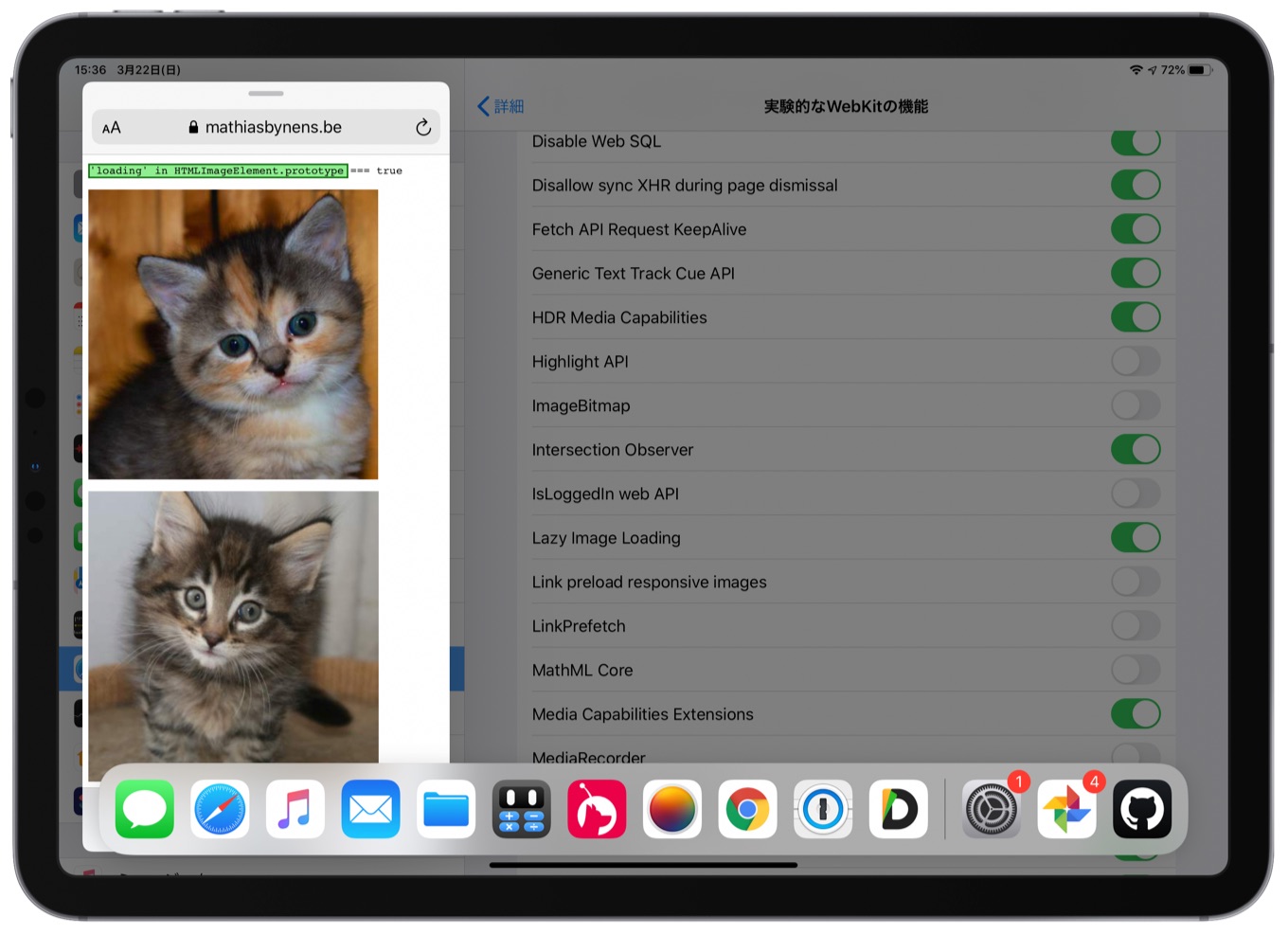
- loading=lazy demo – mathiasbynens.be
- Support tables for HTML5, CSS3, etc – Can I use…
- イメージと動画の遅延読み込み – Web Fundamentals – Google Developers


コメント