Sketch 3でBootstrap 3のUI エレメントを使用できるテンプレート「Bootstrap Extended for Sketch」が公開されています。詳細は以下から。

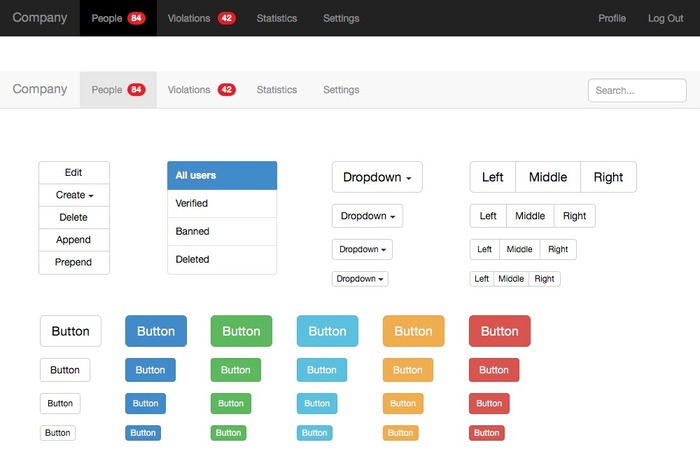
Twitter社が作成したCSSフレームワーク「Bootstrap」は簡単に綺麗なレスポンシブデザインのサイトが作成でき多くのサイトで使用されていますが、「Bootstrap Extended for Sketch」はこのBootstrapのUI エレメントSketch 3でも使用可能なテンプレートです。

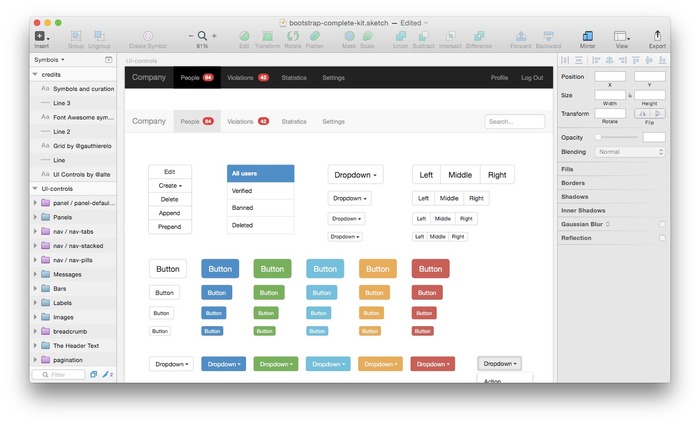
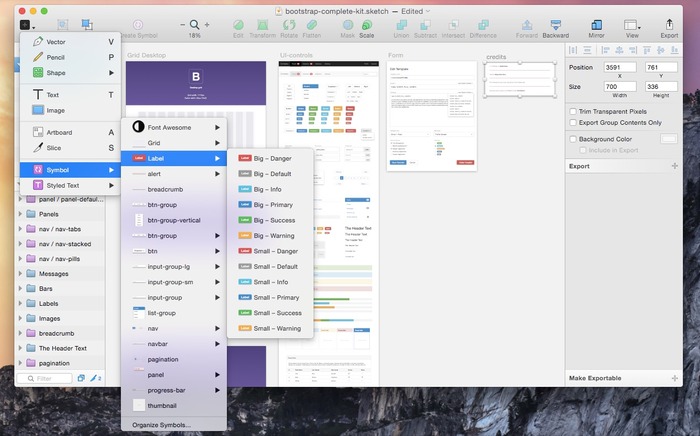
このテンプレートは「Bootstrap 3 Vector UI Kit

おまけ
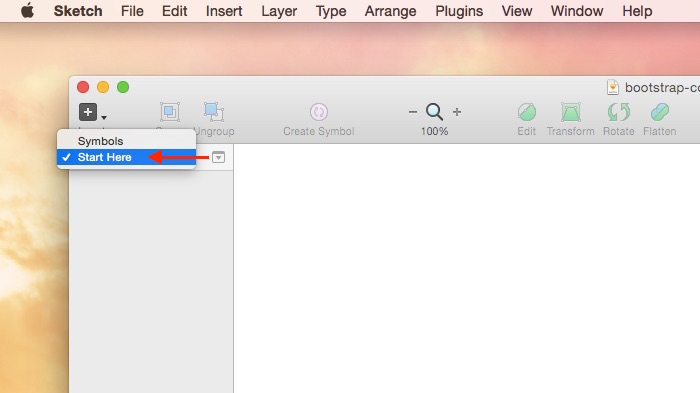
「Bootstrap 3 Vector UI Kit」は2ページ目にあるので、ファイルを開いたら左上のページ切り替えから「Symbols」に切り替えてください。

関連リンク:
・rafaelconde/bootstrap-curated-sketch-kit – GitHub
・#30 – Working with Bootstrap – SketchCasts
・Mac用グラフィックツールの定番「Sketch」がVersion 3へメジャーアップデート。StyleやExport機能が強化され、新たにSymbol機能を追加




コメント