AdobeのIllustrator代替としてよくあげられるBohemian Codingの「Sketch」ですが、今回「Sketch 3」をリリースしたということで購入してみました。詳細は以下から。
Sketch 3 is now available – http://t.co/5VBFaohK6l
Sketch 3はベクターベースのグラフィックデザインアプリで、WWDC2012のApple Design Awardも受賞したアプリです。

今回リリースされた「Sketch 3」はメジャーアップデートということで、Sketch (Version 2.x)とは別アプリになっていますが2014年3月1日以降にMac App StoreでSketchを購入した方はメールを送ってくれればSketch 3のライセンスキーをもらえるそうです。
Introducing Sketch 3 from Bohemian Coding on Vimeo.
Sketch 3 is a major update, and we think you’ll love it. We’ve been listening to all of your feedback and requests and have strived to make Sketch 3 an even better product. With this new version, we have implemented our number one feature request: Symbols – the ability to re-use the same group in multiple places across your document, and have all copies sync when one is updated. In addition, we have shared layer and text styles, allowing you to share the same style across multiple shapes or text layers, keeping them all in sync.
With improvements to existing features such as the Export tool, loads of UI refinements, bug fixes, and many more enhancements, Sketch 3 is a huge step over version 2.
Upgrades
So where does this leave users who have bought versions of Sketch in the past? If you purchased Sketch 2 on the Mac App Store after March 1st, 2014, you will receive Sketch 3 for free. In order to claim your license key, please email us your Mac App Store receipt and we’ll sort out the rest. Due to the limited quantity of promo codes we have available, we regret that we cannot provide you with an App Store version of Sketch 3 in return, but a serial key that you can apply to our trial to remove any limitation. If you purchased volume or educational licenses for Sketch 2 from us within this time, please email us for details.
[Sketch 3 is now available! – Bohemian Coding]
以下、旧SketchとSketch 3の比較や新機能まとめです。
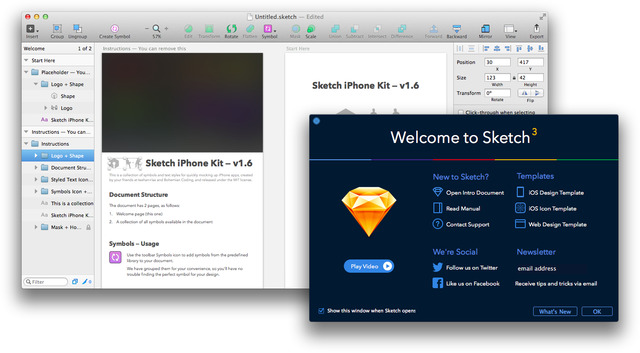
iOS Design Template
Sketch 3には始めからiOS アプリやアイコンのデザインテンプレートがプリセットされています。*(sketchappsources.com

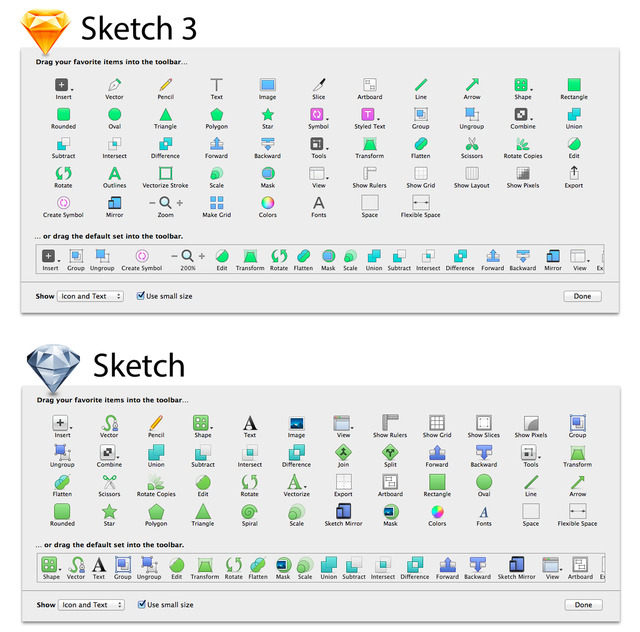
Toolbar Icon
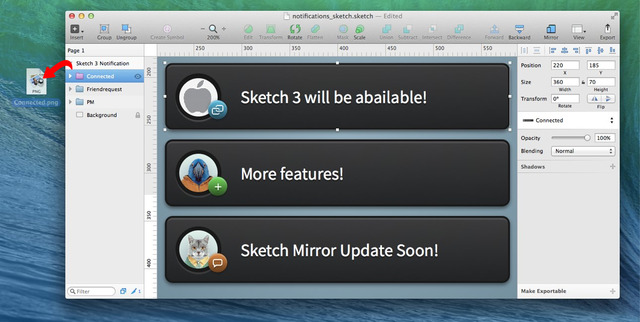
Sketch 3からズームイン・アウトの配置がツールバーに移り、新機能のSymbolsなどが設置できるようになっています。

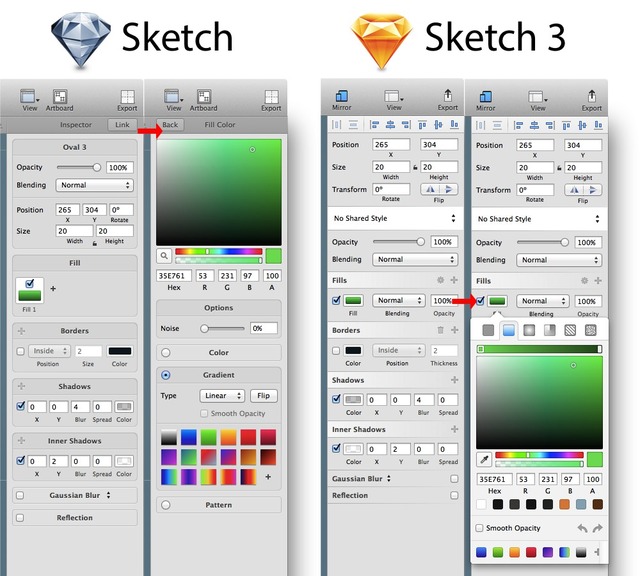
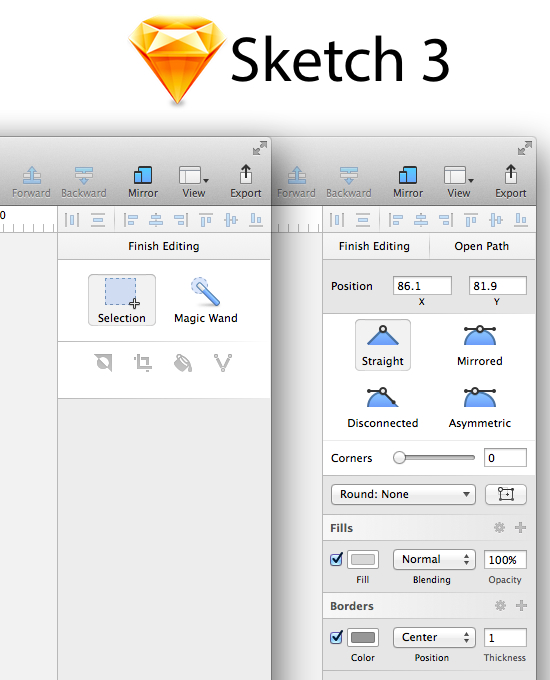
Inspector
Sketch 3のInspectorはFontやColor pickerなどの設定が項目ごとに移動(スライド)していましたが、Sketch 3からポップアップ式になり、「One level deep」が基本となっているそうです。

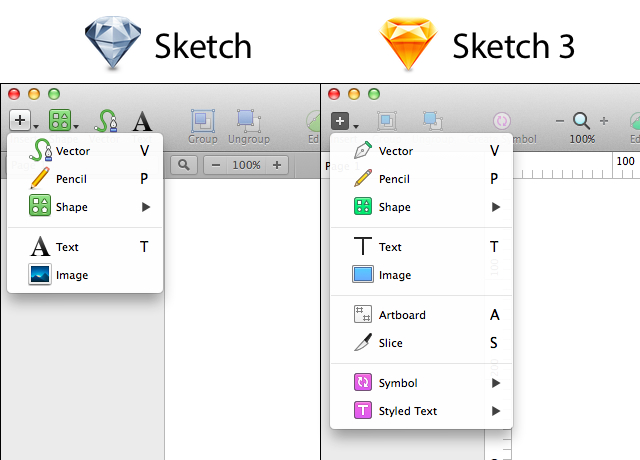
Insert
InsertにはSketch 3の新機能である「Symbl」「Styled Text」が追加されています。

Bitmap & Vector
機能が強化されInspectorに移動したBitmap&Vector Tool。

Bitmapに追加された「Vectorize selection」は便利そうです(チュートリアル動画の10分辺りから)。
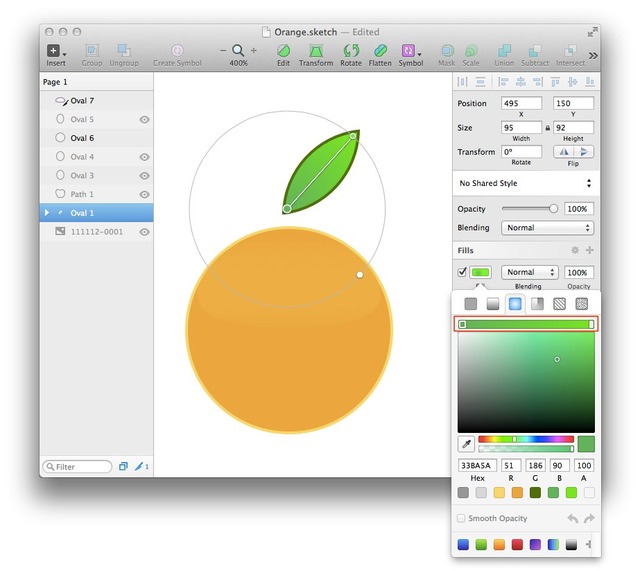
新しいグラデーションツール
Sketch 3からグラデーションツールが新しくなり、今まで[Linear], [Radial], [Angular]のグラデーションを「Gradient borders」で変化させることが可能になりました。

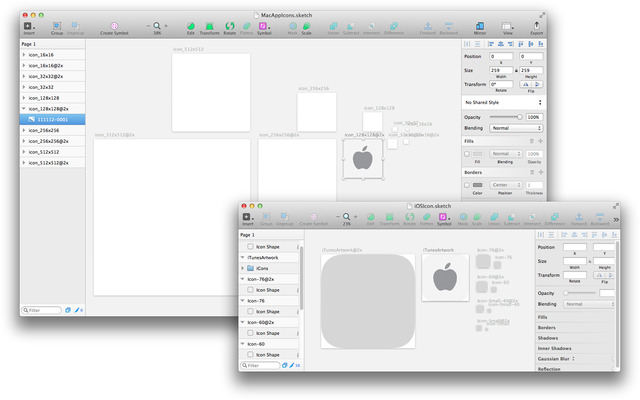
MacとiOS用のアイコン
「iOS Design Template」に加え、MacとiOS用のアイコンテンプレートも追加されています。

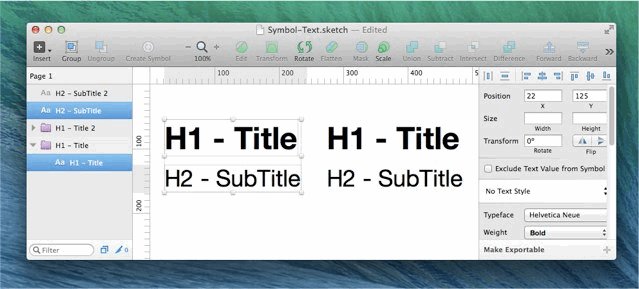
Symbol
Sketch 3で追加された新機能。よく使うオブジェクトを「Symbol」として設定してやり、そのオブジェクトを再度使用しカラーやシェイプを変更すると他のオブジェクトも同期し変更される機能。
テキストのスタイルもSymbolとして設定できるので、よく使うオブジェクトにSymbol設定してやると一括変更の際に便利です。(下の例では[H1 – Title]のみSymbol設定しています[gif])

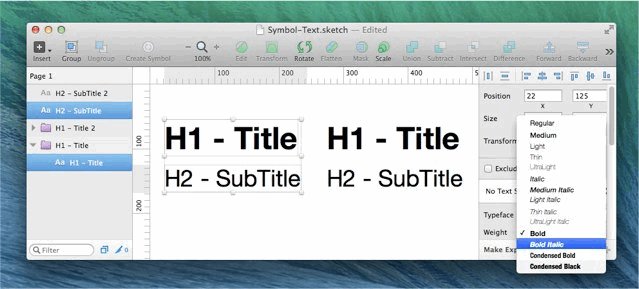
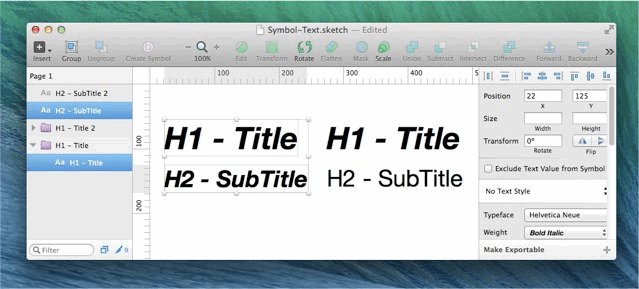
Text Style
「Text Style」は一度設定したテキストのフォント・カラー・アレンジなどをStyleとして設定し他のテキストにも適用できる機能です[gif]。

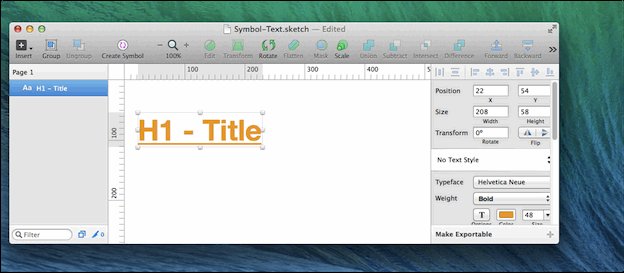
Layer Style
Layer StyleはText Styleと同じで、一度設定したレイヤーのカラー・フィルターなどを他のレイヤーに適用できる機能です。
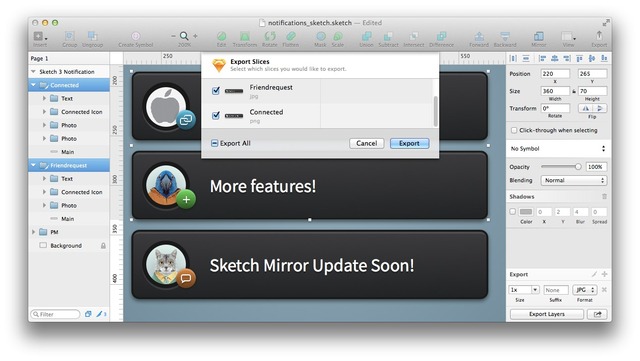
Export
Sketch 3ではエクスポート機能が大幅にアップデートしており、各オブジェクトやレイヤーにエクスポートするフォーマットやサイズが設定可能で、

スライスツールを使うことで「どのオブジェクトまでをエクスポートするか」も設定可のです。
Drag layers export
Sketch 3ではレイヤーをドラッグ&ドロップしてやるだけで、選択したレイヤーのみエクスポート出来ます。

Sketch 3 5000円(期間限定)
 |
Sketch 3 | |
| カテゴリ: | グラフィック&デザイン | |
| 価格: | ¥5,000 | |
| リリース日: | 2014/04/14 | |
関連リンク:
・What is new in Sketch 3 – Jean-Marc Denis (Product designer working Google)
・Sketch 3.0: (My) top 10 new features – George Papadakis (COO at Phaistos Networks)






コメント
skitchかと思った
シェイプの数が多いファイルの操作は大体重くなる
機能よりパフォーマンスの面は改善されたのか否か