空白文字の表示やコード内Issue/PR、URLのリンク化などを行いGitHubをより使いやすくしてくれるブラウザ拡張機能「Refined GitHub」のSafari用機能拡張がリリースされています。詳細は以下から。
![]()
Refined GitHubはGhostTextなどを開発しているイタリアのFederico Briganteさんと元GoogleのエンジニアのSindre Sorhusさんらがメンテナンスを行っているオープンソースのブラウザ拡張機能で、コード内に記載したIssuesやPR、URLの自動リンク化、空白文字(スペース/タブ)の表示、ワンクリックでマージ・コンフリクトの解決を行うなどGitHub.comをより使いやすくしてくれますが、このRefined GitHubのSafari機能拡張がMac App Storeでリリースされています。

Refined GitHub is a Safari extension that simplifies the GitHub interface and adds useful features.
■ Highlights
- Linkifies issue/PR references and URLs in code.
- Makes whitespace characters visible.
- Adds one-click merge conflict fixers.
- Adds the option to wait for checks when merging a PR.
- Adds reaction avatars showing who reacted to a comment.
- Adds a button to revert all the changes to a file in a PR.
- Reduces tabs’ size to 4 spaces instead of 8.
Refined GitHub – Mac App Store
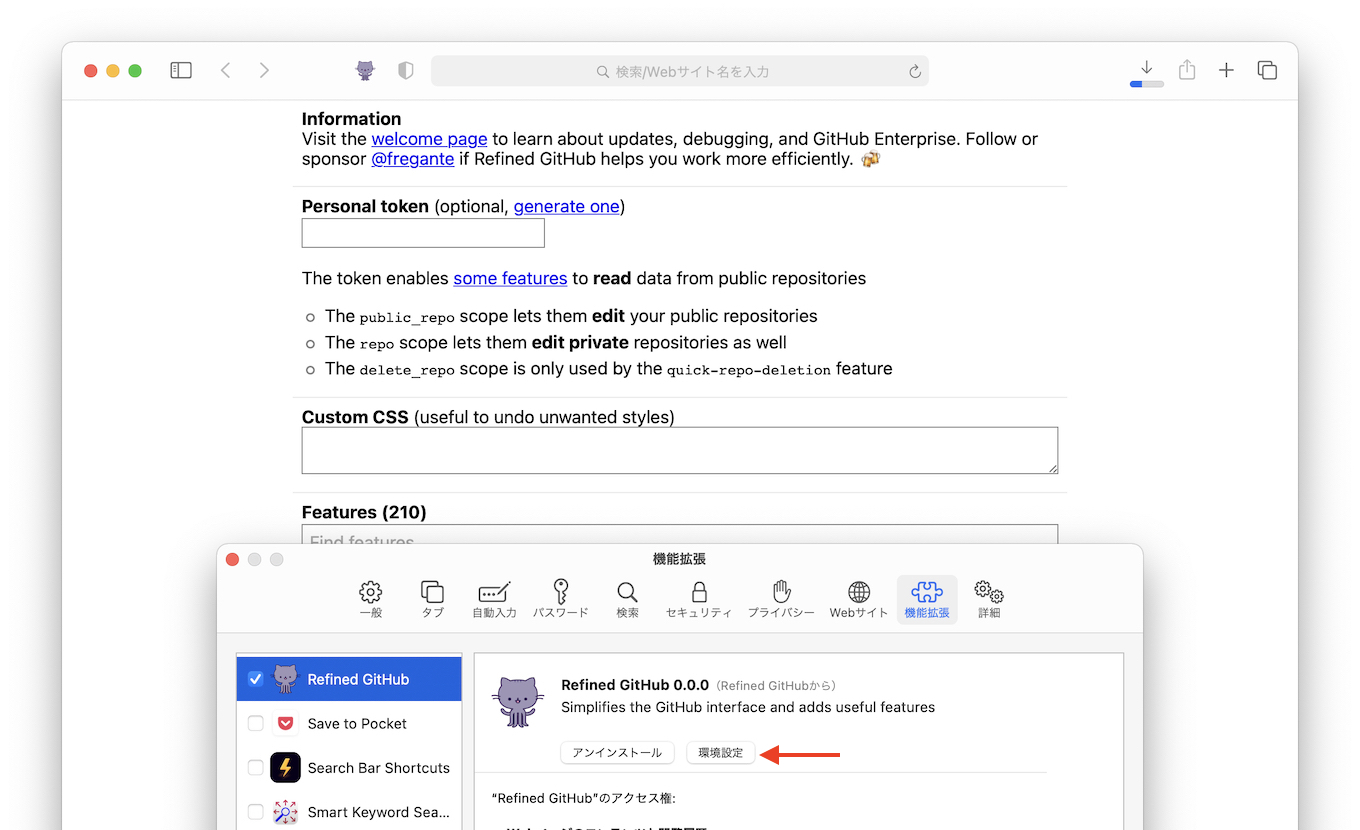
現在のところRefined GitHubには210以上のGitHub拡張機能が用意されており、各機能はRefined GitHubをインストールした後、Safariの[環境設定…] → [機能拡張] → [Refined GitHub]の環境設定からON/OFF可能で、各機能の詳細もスクリーンショットで確認できるようになっています。

Refined GitHubのシステム要件はmacOS 10.15 Catalina以上の最新のSafariで、Chrome(Edge, Opera)やFirefox用機能拡張は既にリリースされているため利用されている方も多いと思いますが、GitHubもRefined GitHubの機能に注目し、UXの改善に役立てている そうで、Refined GitHub for Safariのリリースにあたり「REFINED GITHUB」の商標も作成してもらったそうなので、興味のある方は試してみてください。



コメント