iOS 10のSafariではWebPに加えてPhotoshopフォーマットが表示可能になるようです。詳細は以下から。
![]()
昨日、現在Betaユーザー向けに公開されているmacOS 10.12 SierraおよびiOS 10, Safari v10でGoogleの画像フォーマット「WebP」がサポートされるという記事を公開しましたが、
Image Format Test Page: #iOS10 Safari now supports WebP and Photoshop image format too! Everything but SGI & XBM. 💯 https://t.co/ufaMRHD9Tv
— Jake Hamby (@jhamby) 2016年7月13日
この記事に対し、次期OSでは新たにPhotoshop(.psd)フォーマットの表示(プレビュー)が可能になっているというコメントを頂いたので調べてみたところ、ご指摘の通りiOS 10のSafari v10ではPhotoshopフォーマットの表示が可能になっているようです。

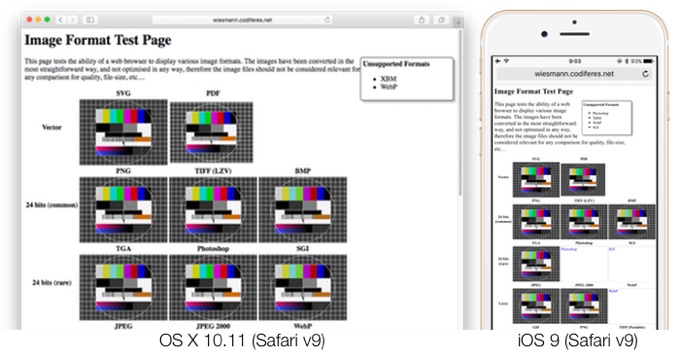
現在、iOS 9のSafari v9ではPhotoshopフォーマットのファイルは表示することが出来ませんが、OS X 10.11 El CapitanのSafari v9では表示可能となっているので、次期macOS, iOS, SafariではWebPに加えてPhotoshopの表示もそろって可能になるようです。
| iOS 9 | iOS 10 | OS X 10.11 | macOS 10.12 | |
|---|---|---|---|---|
| WebP | ❌ | ✅ | ❌ | ✅ |
| Photoshop | ❌ | ✅ | ✅ | ✅ |
| SGI | ❌ | ❌ | ✅ | ✅ |
*同じくご指摘いただいたAPNGについてはiOS 8(Safari v8)で既に対応しており、アニメーションWebPについてはBeta 2段階では確認できませんでした。
追記
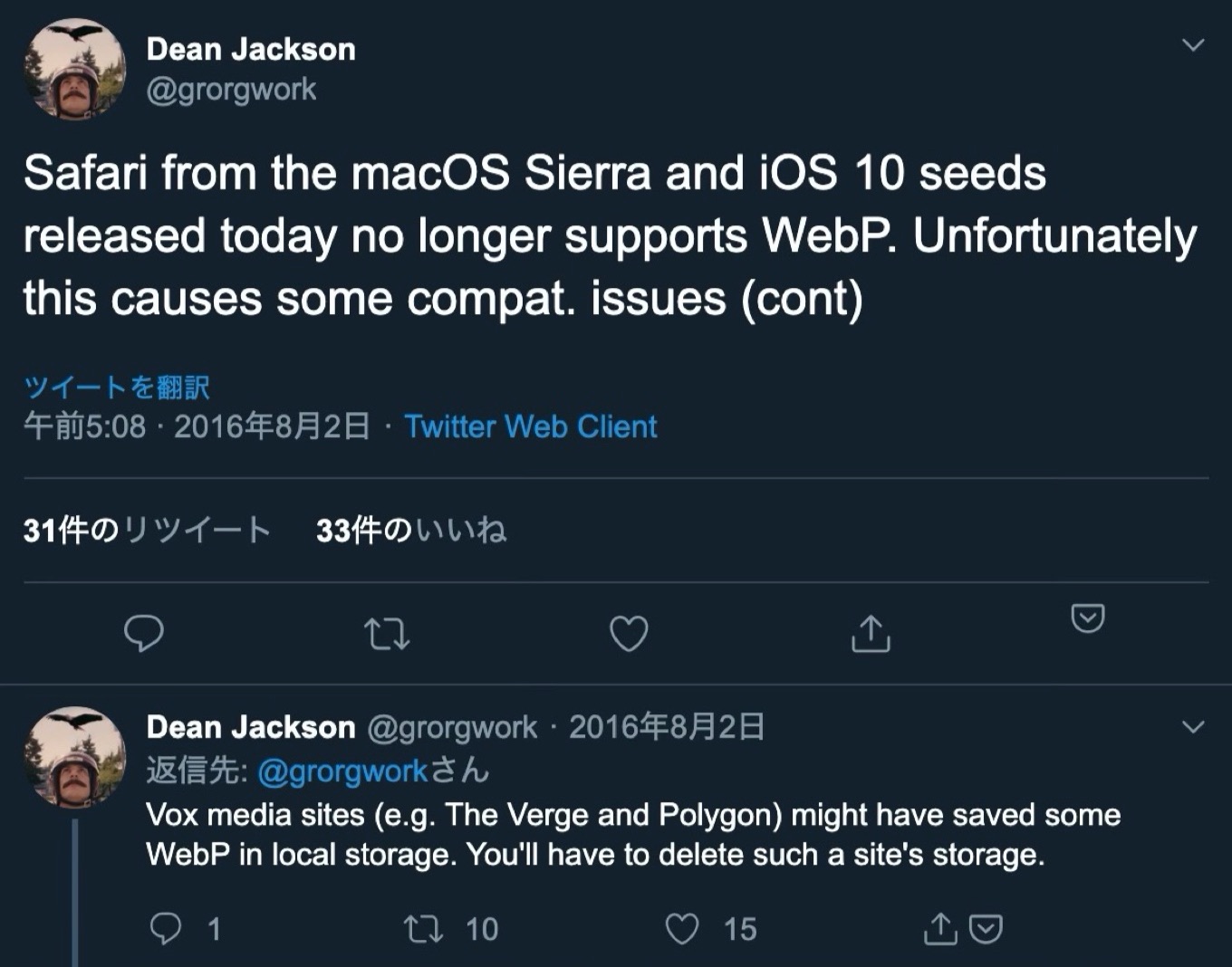
WebKitの開発をされているDean Jacksonさんによると、AppleはmacOS 10.12 SierraおよびiOS 10のSafariで互換性の問題からBeta版でサポートしていたWebPをリリース版ではサポートしないと発表しています。

Safari from the macOS Sierra and iOS 10 seeds released today no longer supports WebP. Unfortunately this causes some compat. issues Vox media sites (e.g. The Verge and Polygon) might have saved some WebP in local storage. You’ll have to delete such a site’s storage.
Twitterより
追記2
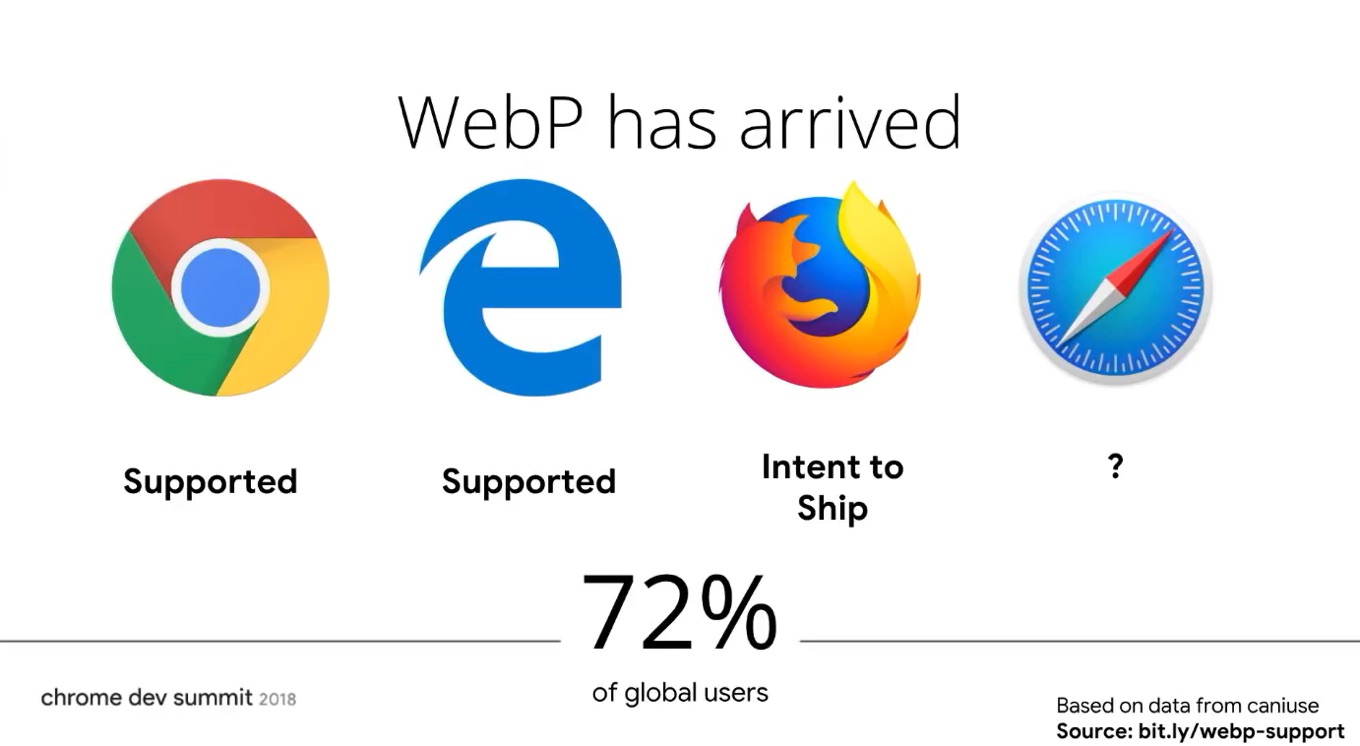
2018~2019年にMicrosoft EdgeとMozilla FirefoxがWebPをサポートしたことで、Webグローバルユーザーの72%がWebPフォーマットの画像を表示できるようになったということがGoogleによって発表されていますが、Safariは2019年末でもサポートする様子もありません。




コメント
iOSでも表示可能になるとは驚いた。見やすいといいなぁ。
.ai形式のアイコンプレビューもどうにかしてくれ
Slackでは.ai見られるのにね……