AppleがSafariで実験的に導入している「Accessibility Object Model」とプライバシーについて説明しています。詳細は以下から。
![]()
Appleは現地時間2019年04月10日、現在AppleやGoogle、Mozilla FoundationがAccessibility Eventsの一機能として導入を進めている「Accessibility Object Model(以下、AOM)」について、以下のように説明しています。

Accessibility Events is an experimental web development feature available on macOS 10.14 and later and iOS 12 and later, which requires the Accessibility Object Model feature to be turned on in advanced settings in Safari.
About Accessibility Events – Apple Support
Accessibility Object Modelについて
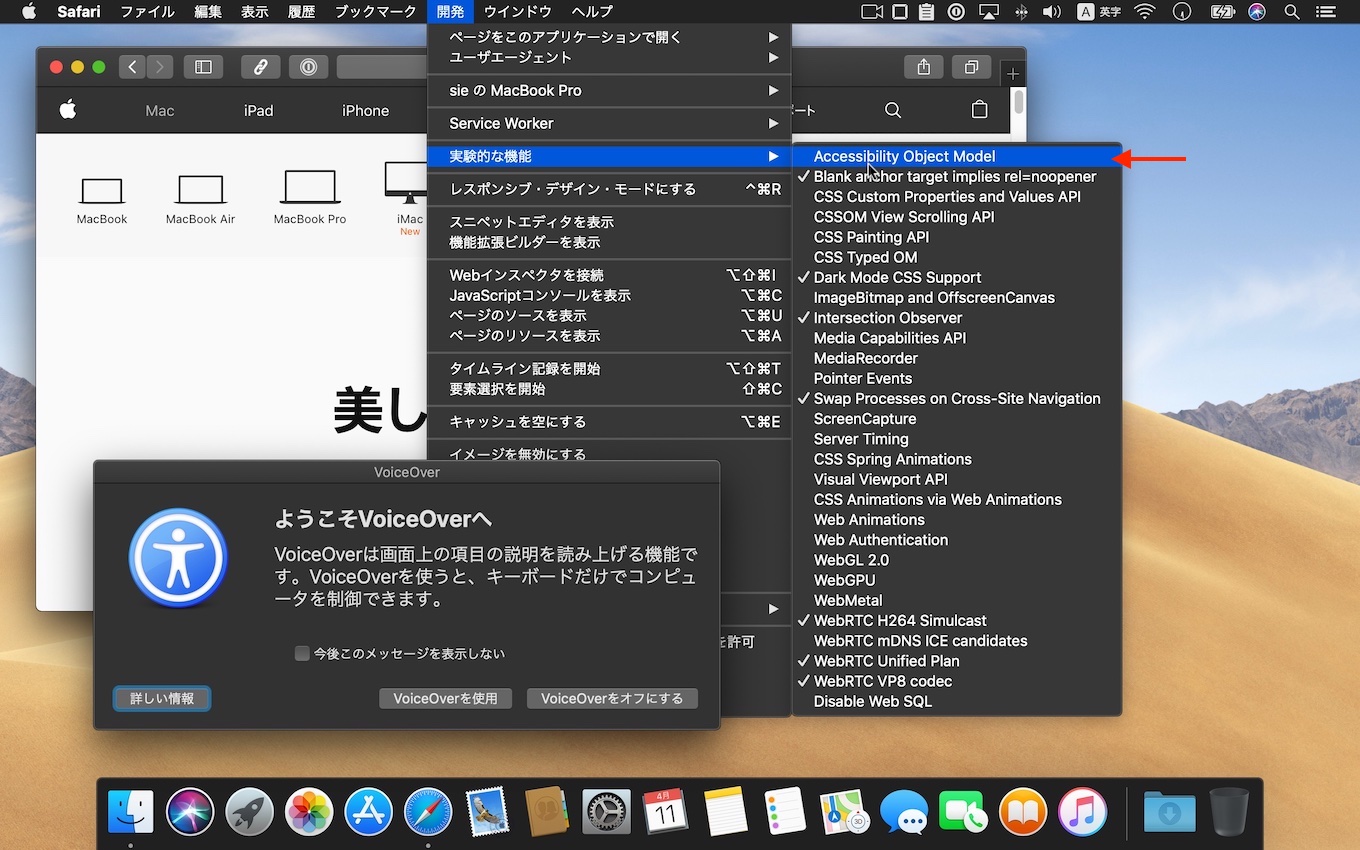
Appleは昨年リリースしたmacOS 10.14 Mojave/iOS 12のSafariよりAOM(@masuP9さん)を実験的に導入しており、これによりWeb開発者は聴覚や視覚に障害を持つユーザーをVoiceOverやSwitch Controlを利用して支援することができるようになるそうですが、現在は実験的な機能としてデフォルトでOFFになっており、

The new Accessibility Events feature provides a way for web developers to ensure that their custom controls, such as custom web sliders, are accessible by users of assistive technology. These actions can now be triggered through assistive technologies like VoiceOver and Switch Control, or through mainstream input devices like keyboards.
About Accessibility Events – Apple Support
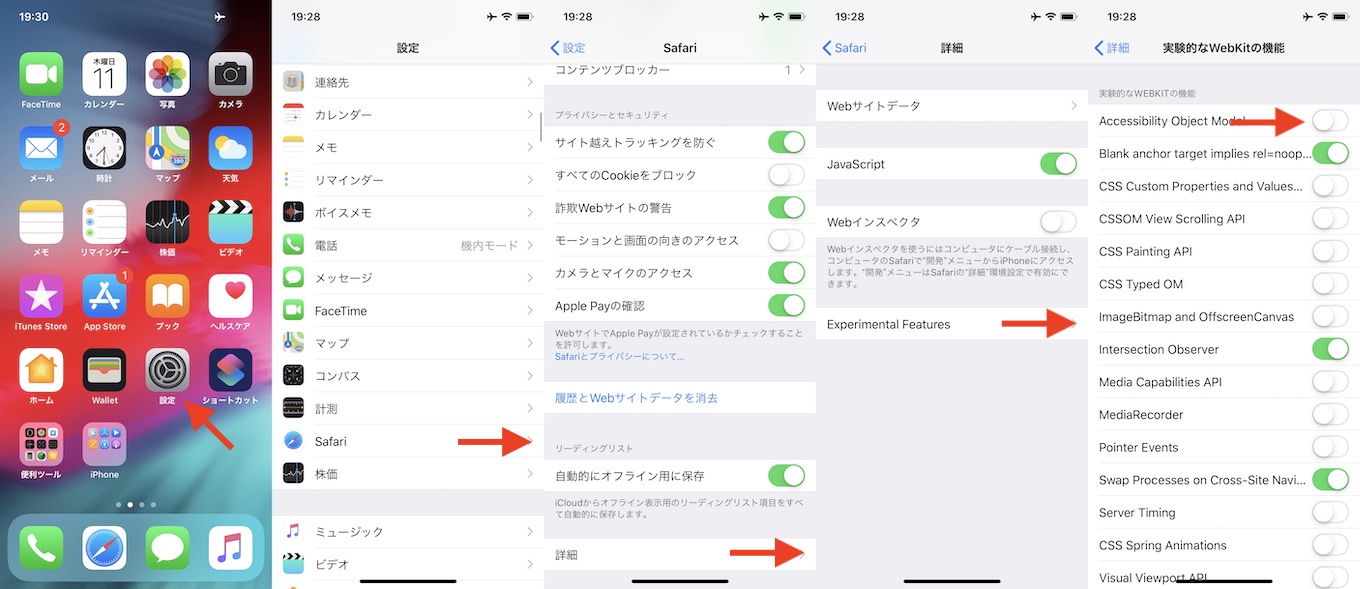
macOSではSafariの[開発]メニュー → [実験的な機能]から、iOSでは設定アプリの[Safari] → [詳細] → [Experimental Features]から有効にすることが可能ですが、Appleは同時にユーザーのプライバシーを重視しているため、Accessibility Eventsはユーザーの障害情報はもちろんスクリーンリーダーや特別な支援技術を利用していることをWebサイトで問い合わせることはないとしています。

- About Accessibility Events – Apple Support


コメント