Mozillaが2019年1月リリースの「Firefox v65」でGoogleが開発した画像フォーマット「WebP」をサポートする予定だそうです。詳細は以下から。
![]()
Mozilla Foundationは現地時間2018年10月22日、Nightly channelの「Firefox Nightly v65」でGoogleが開発し現在ではGoogle PlayやYouTubeで利用されている画像フォーマット「WebP」を実験的にサポートしていましたが、11月15日公開されたサイト互換情報によると、Mozillaは2019年01月29日にもリリースを予定している「Firefox v65」でWebPに対応することを決定したそうです。
Webp image support was activated in this morning @FirefoxNightly enjoy and report bugs if you find some! https://t.co/HP0z9hn05V
— Firefox Nightly (@FirefoxNightly) 2018年11月16日
WebP 画像対応が追加されました
Firefox 65 で Google が開発した WebP 画像形式 への対応が追加されました。Chrome と Opera は 5 年以上対応していましたが、Mozilla はこの新形式に対するいくつかの懸念から初期の実装作業を中止していました。しかし、Microsoft Edge が最近になって対応したことや、WebP 画像しか配信せず正しく表示されないサイトの数が増え続けていることから、Firefox の開発者は態度を変えざるを得ませんでした。
あなたのサイトでブラウザー判別に応じて異なる画像形式を用いている場合は、そのコードを更新して Firefox 65 以降に WebP が配信されるようにしてください。WebP 画像対応が追加されました | Firefox サイト互換性情報
Chrome Dev Summit 2018
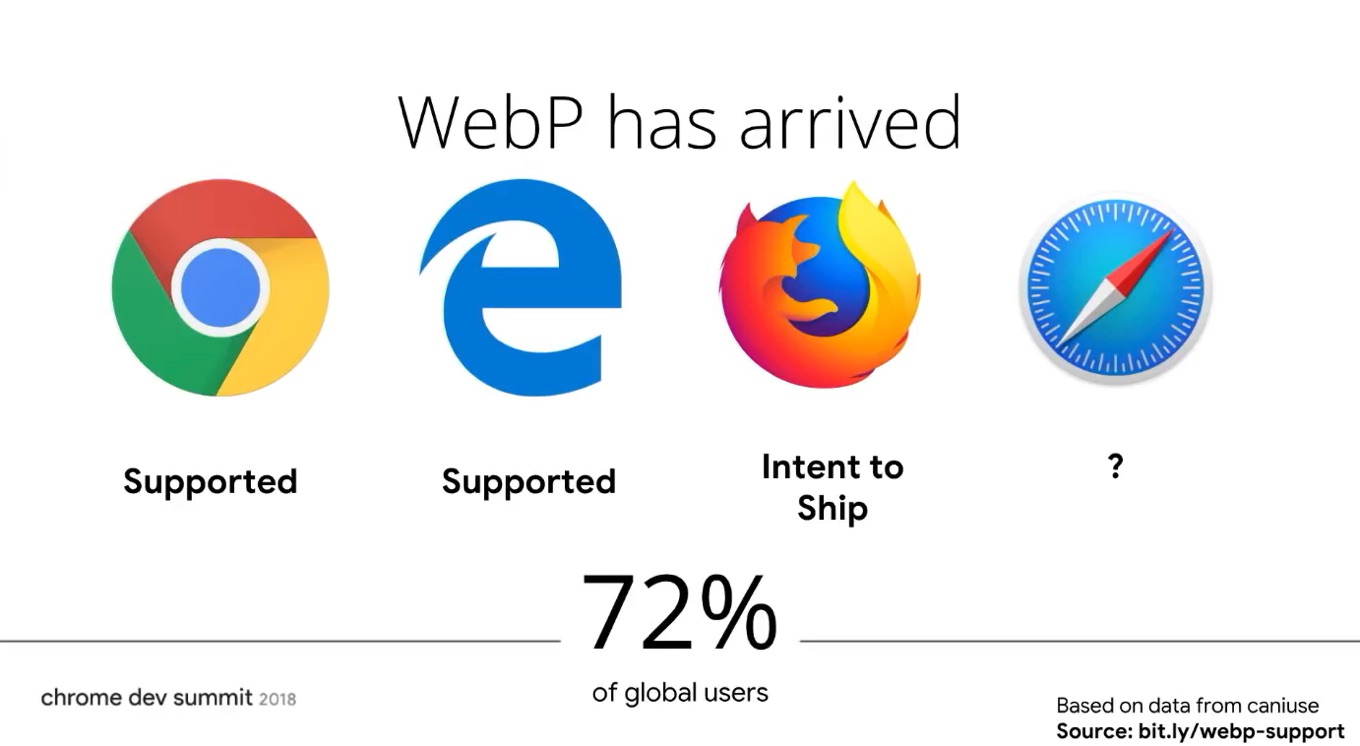
この話題は11月12日からサンフランシスコで開催されていたChrome Dev Summit 2018の“Speed Essentials: Key Techniques for Fast Websites“でも取り上げられ、MicrosoftがEdge build 17763以降で、MozillaがFirefox v65でWebPをサポートすることでGoogle Chromeユーザーを含めたグローバルユーザーの72%がWebPフォーマットの画像を表示できるようになるそうです。

これによりApple以外のメジャーベンダーのブラウザがWebPをサポートすることになりますが、AppleもmacOS 10.12 SierraおよびiOS 10向けのSafari v10 Betaでサポートしていたものの、まだ準備が整っていないとしてPullされたので今後サポートされるかもしれません。

おまけ
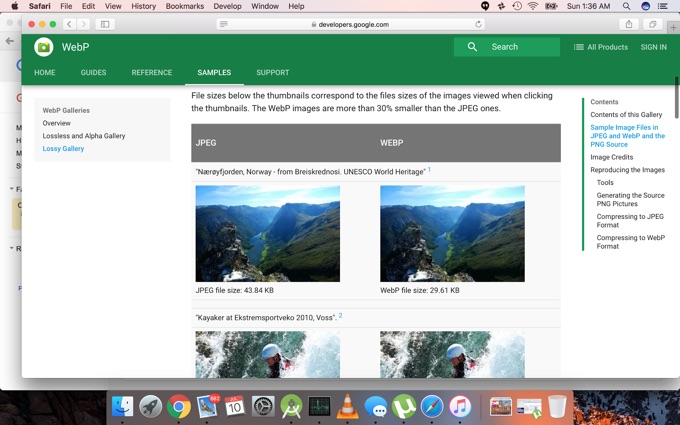
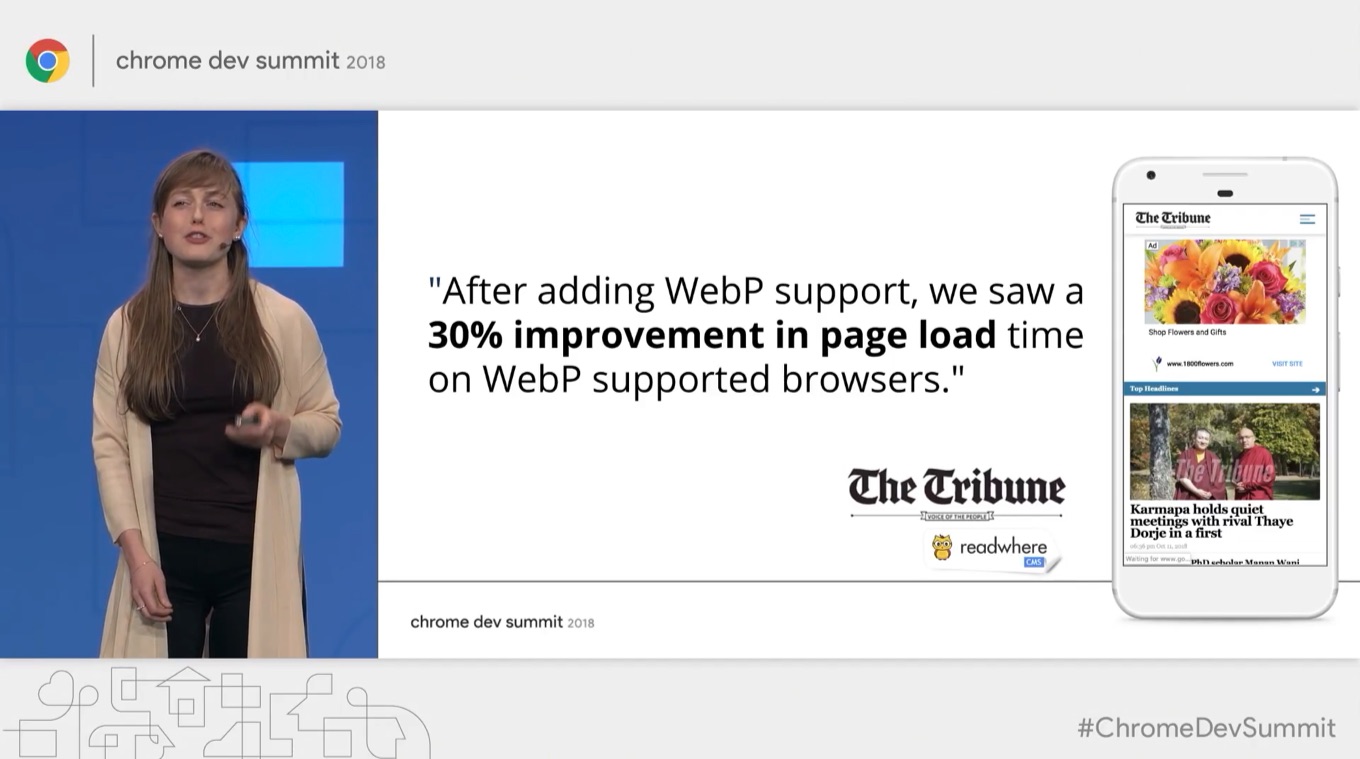
Key Techniques for Fast Websitesではインドのニュースサイト「The Tribune (Readwhere)」がWebPを導入してからサポートブラウザで30%ページのロードタイムが改善されたという事例やWebPをサポートしていないブラウザでJPGを利用する方法、変換ツールなども紹介されているので、興味のある方はチェックしてみてください。




コメント