iOSアプリを作成し、iTunes Connectで申請する際にiOSデバイスに合わせた多数のスクリーンショットが必要ですが、「Sketch to App Store」はこのスクリーンショットを数分で作成してくれるSketch 3用ワークフローです。詳細は以下から。
このワークフローはClusterの開発を行っているCluster Labsが作成したもので、GitHubで公開されておりSketch 3(v3.1以上)を購入しているユーザーなら誰でも使うことができます。
I’ll be posting a @sketchapp template to quickly create @AppStore assets for all iPhones in the morning. Sneak peek: http://t.co/YM46CVmNr8
Generate App Store images for all iPhone sizes from Sketch
Because the file structure was changed with the update, Sketch 3.1 is required.
With the new iPhones, it’s now a huge pain to create screenshots for iTunes Connect. This tool was created to save you a ton of time.
[Sketch to App Store – GitHub]
使い方
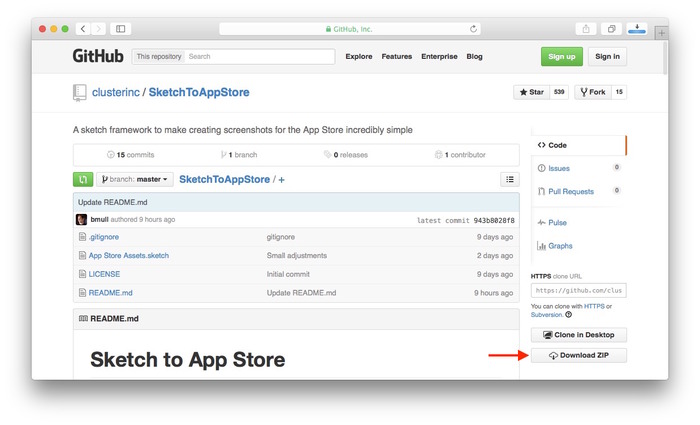
1.使い方は「Sketch to App Store」をGitHubからダウンロードし解凍。
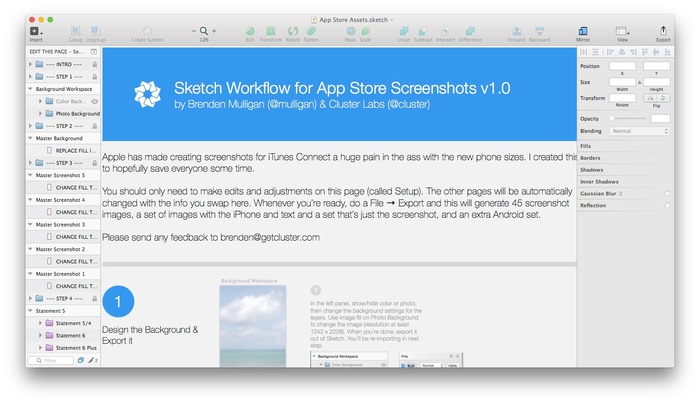
2.中にある「App Store Assets.sketch」を開くと以下の様なワークフローが開きます。
ここから申請用のスクリーンショットを作成するために
- iOS アプリのスクリーンショット
- バックグラウンド用の壁紙
- iOS アプリの説明文
を用意しておきます。
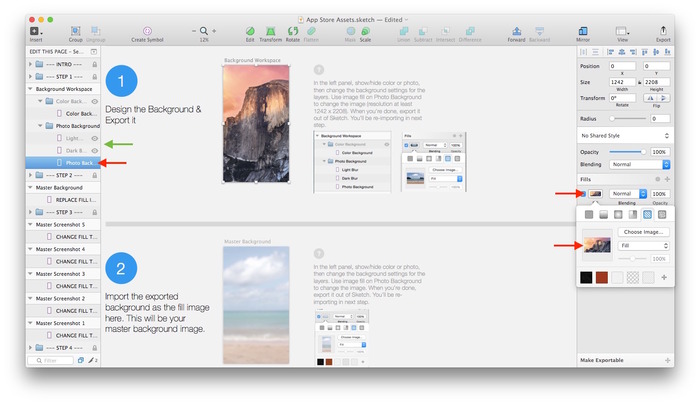
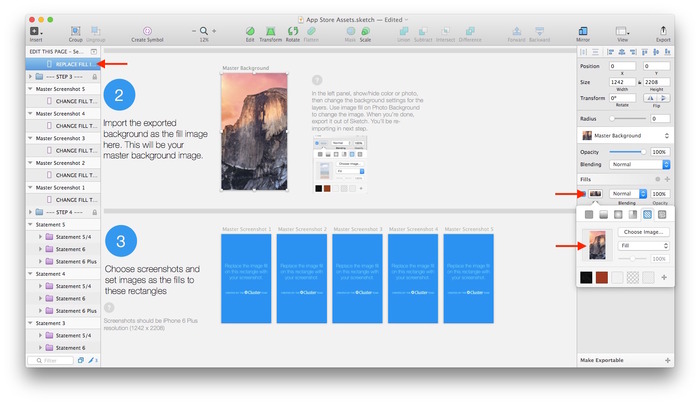
3.まず、壁紙を「Sketch to App Store」用にトリミングします。Step 1の左パネルの”Photo Background”を選択し、次に右パネルの”Fills”から”Choose Image”を選択して使用したい壁紙を設定。このバックグラウンドを右パネル下の”Export”から書き出しておきます。
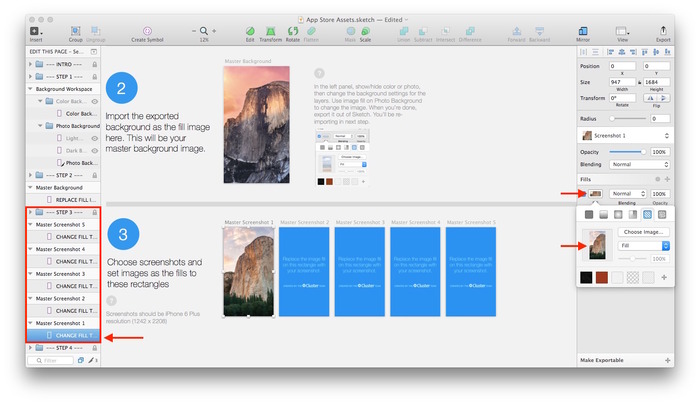
4.次にStep 2に進み、Step 1で作成したバックグラウンドを設定。
5.バックグラウンドの設定が終わったらStep 3に進み、同様に申請するiOS アプリのスクリーンショット5枚を設定。
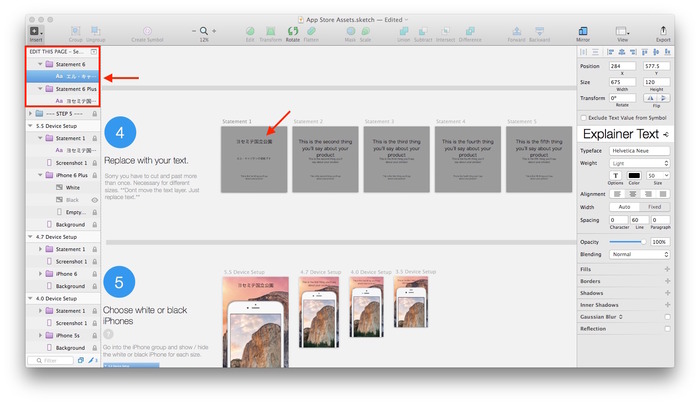
6.Step 4では各スクリーンショットに合わせた題名と説明文を挿入し、テキストのフォントやスタイルを調整。
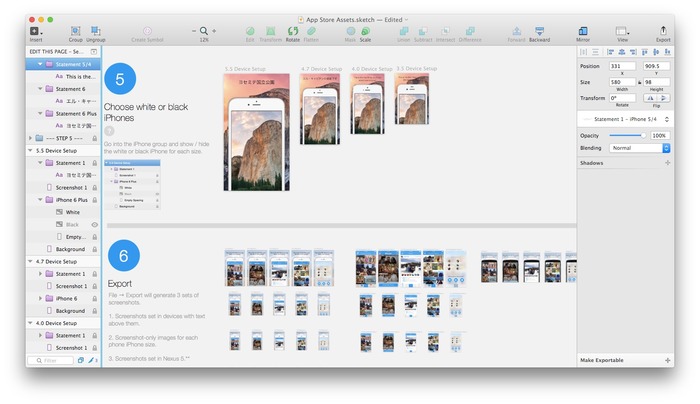
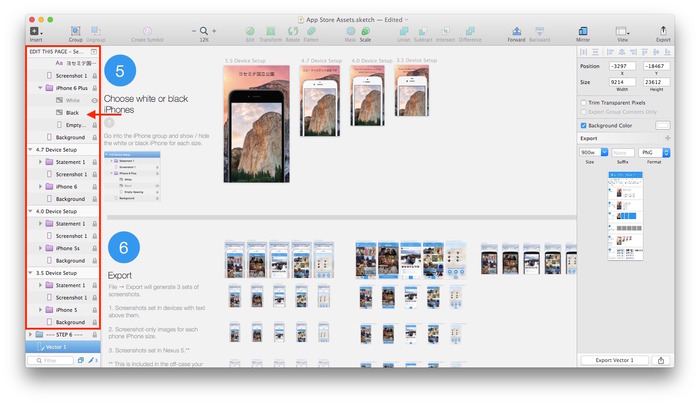
7.Step 5ではiPhoneのフレームを白にするか黒にするか選択。
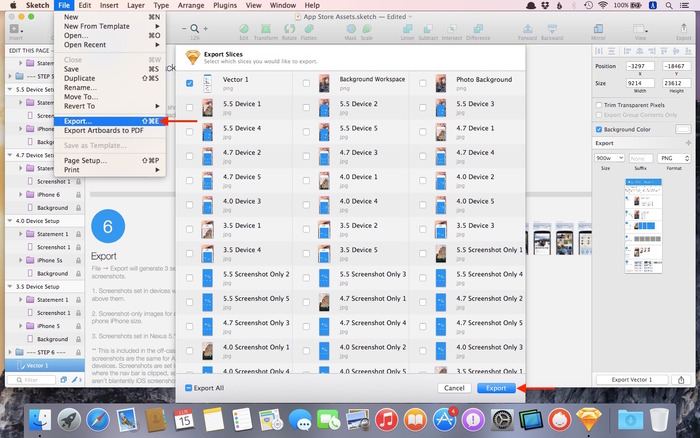
8.これで設定は全て終了で、後はメニューバーの [File] > [Export…]でスクリーンショットを書き出します。
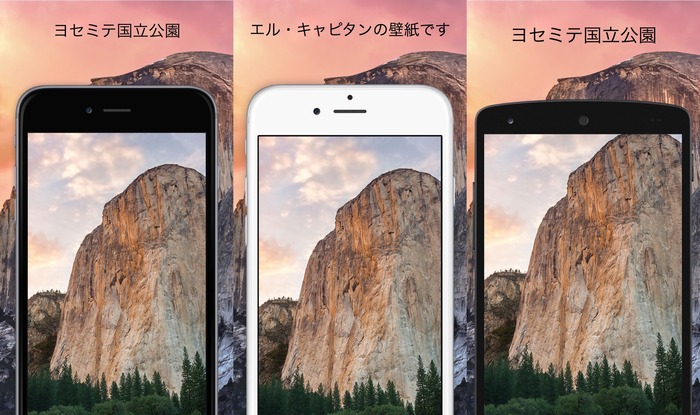
以上で、各iOSデバイスのサイズに合わせた(Android用も含む)45枚のスクリーンショットが作成されます。
関連リンク:














コメント
これ普通に仕事に使える、ありがと。
これWebサービスとし作って欲しい