HTMLやCSSを知らなくても、シンプルなレスポンシブデザインのWebサイトを作成できるMac用Webエディタ「Blocs」がリリースされ、トライアル版の配布も始まっています。詳細は以下から。
BlocsはHTMLやCSS、JavaScriptを知らなくてもクリックだけでモダンなWebサイトを作成できるWebエディタで、開発者はDevRocket

The Blocs home page just changed! You can now see exactly when you can get your hands on the Blocs Mac app.
Mac App Storeには現在申請中だそうですが、NormさんのWebサイト”Ui Store“では既に$49.99で販売が始まっており、トライアル版もダウンロード可能です。
使い方
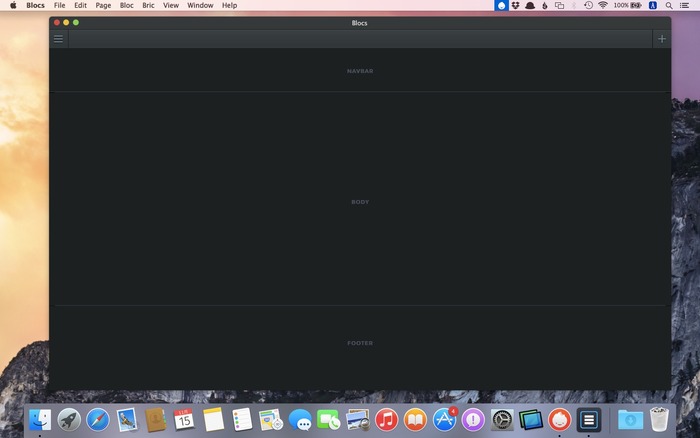
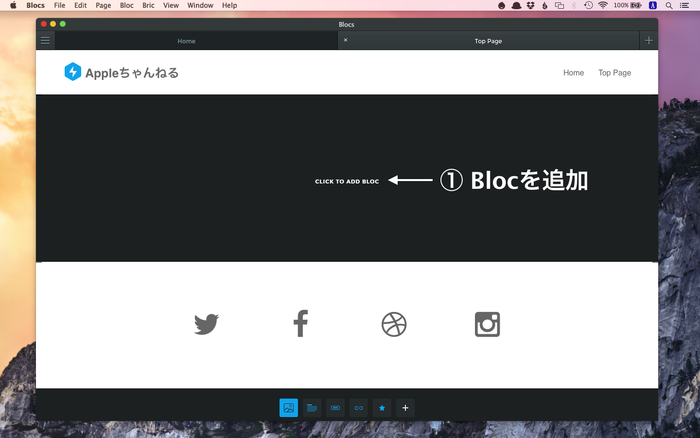
使い方は非常に単純で、ユーザーはページを作成し、決められたBlocを編集していくだけです。まず、Blocを追加し、
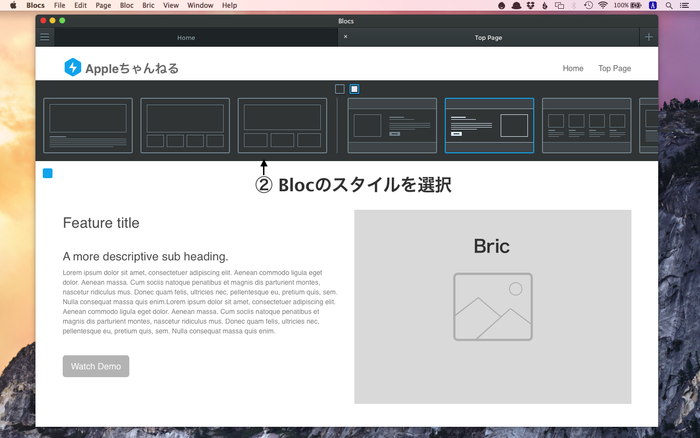
次にBlocのスタイルを選択します。BlocはBricという要素に分かれており、各Bricは画像や動画、テキスト、リンク、見出し、フォーラム、ミュージックなどに変更可能です。
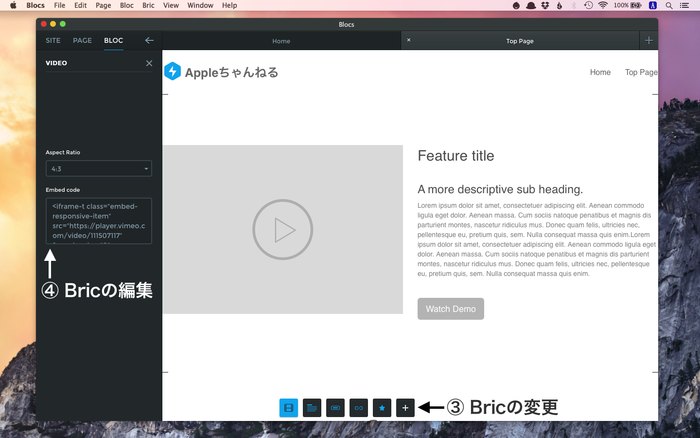
また、Bric要素の編集はサイドメニューから行います。
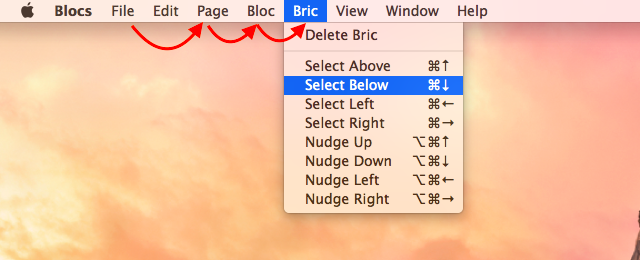
Bricの編集が終わったら、新たにページを増やすために右上の[+]ボタンか、メニューバーの [Page] > [New] からページを追加します。流れはメニューバーにある順番[File] > [Page] > [Bloc] > [Bric] で行えばわかりやすいと思います。

コンタクト・フォームなども設置できTwitter Bootstrap フレームワークを内蔵し、レスポンシブデザインにも対応しています(動画の最後の方で説明しています)。書き出し機能が使用できない3日間のトライアル版も公式サイトで配布されているので、興味のある方はどうぞ。








コメント