ソースコードにシンタックスハイライトを付けて画像化してくれるWebサービス「Carbon」がカスタムフォントをサポートしています。詳細は以下から。
![]()
米ニューヨークのソフトウェア会社Dawn Labsは現地時間2019年04月18日、ソースコードにシンタックスハイライトを付けて画像化してくれるWebサービス「Carbon」をv3.9.16へアップデートし、カスタムフォントをサポートしたと発表しています。

Patches
Custom fonts: 7560520dawnlabs/carbon: 🎨 Create and share beautiful images of your source code – GitHub
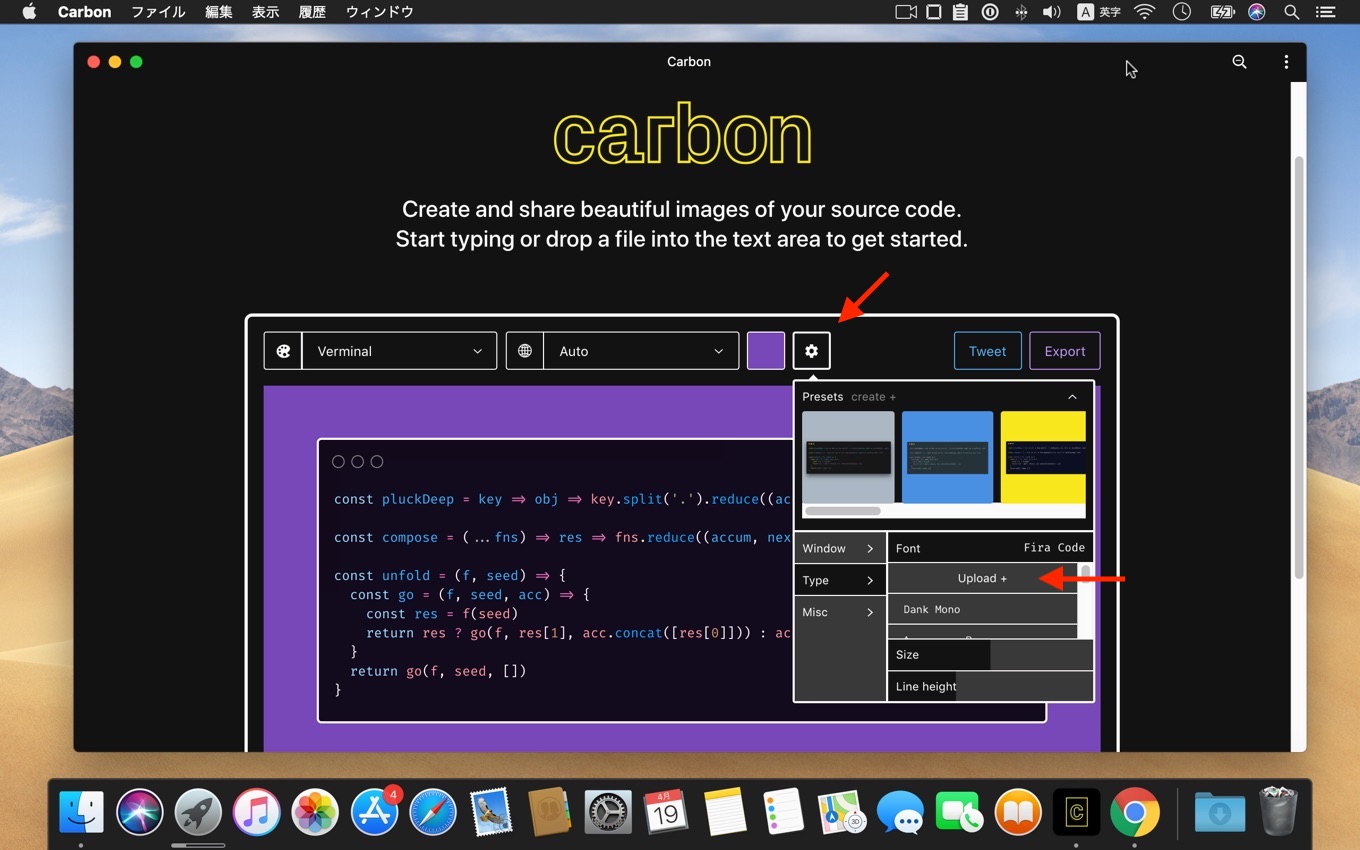
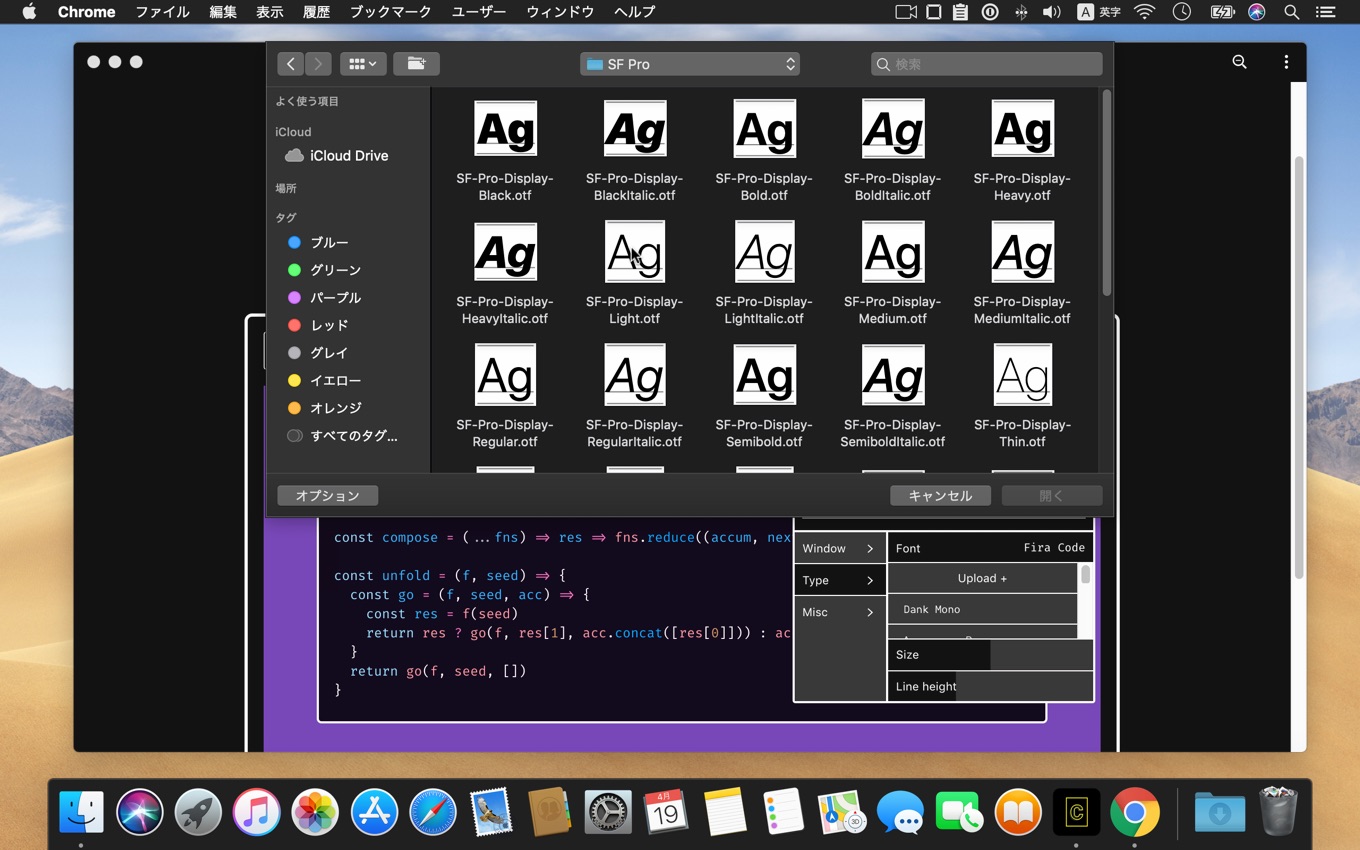
カスタムフォントはフォントや背景の設定ウィンドウから[Type] → [Font] → [Upload+]を選択することで追加可能となっており、利用できるフォントはOpenType(.otf)、TrueType(.ttf)、Web Open Font Format(.woff)形式のフォント。

CarbonはPWAにも対応しているためオフラインでもカスタムフォントが反映されるので、Xcodeやターミナルのデフォルトフォント「SF Mono」などにフォントを合わせてい方は試してみてください。
/Applications/Utilities/Terminal.app/Contents/Resources/Fonts/
- Carbon – Dawn Labs
- dawnlabs/carbon: 🎨 Create and share beautiful images of your source code – GitHub


コメント