ソースコードにシンタックスハイライトを付けて画像化しTwitterでの共有やプレゼンテーションに掲載しやすくしてくれるWebサービス「Carbon」がPWAに対応し、オフライン利用が可能になったそうです。詳細は以下から。
![]()
Carbonは米ニューヨークのソフトウェア会社Dawn Labsが2017年から公開しているオープンソースのWeサービスで、TwitterなどのSNSやプレゼンテーションなどにソースコードを添付するさいにソースコードにシンタックスハイライトを付けて画像化してくれる機能がありますが、このCarbonが2019年03月14日のアップデートでPWAに対応したそうです。
You can now download @carbon_app as a desktop PWA, and use it offline. Great for those of you working on presentations in the airplane without wifi ✈️
(Requires Chrome 73) pic.twitter.com/NOPZLA6n8C
— Mike Fix (@fixitup2) 2019年3月14日
Chrome for macOS now supports installing PWAs for desktop. With this method, we can support desktop/offline use cases automatically.
Add offline support by mfix22 · Pull Request #699 · dawnlabs/carbon
PWA Carbon
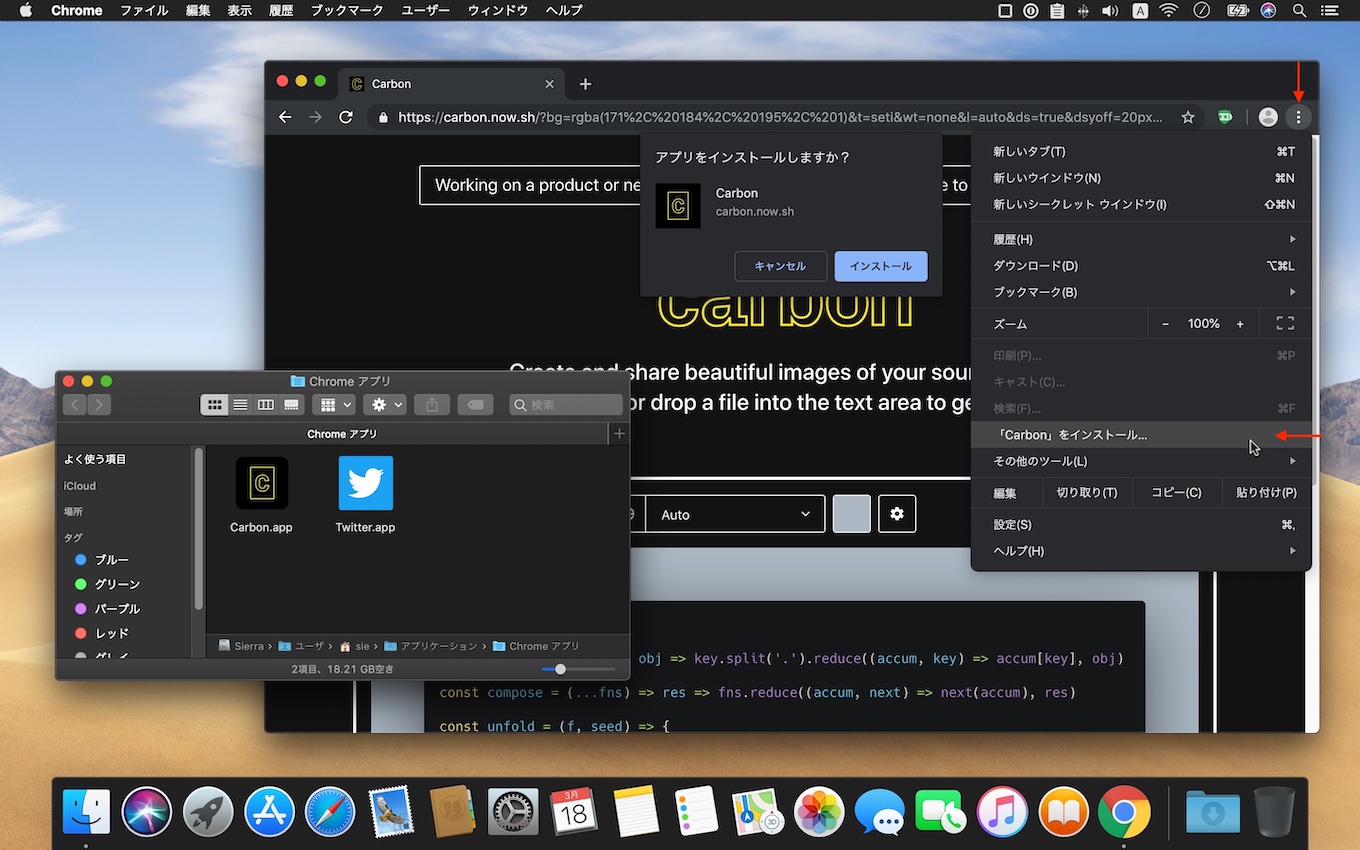
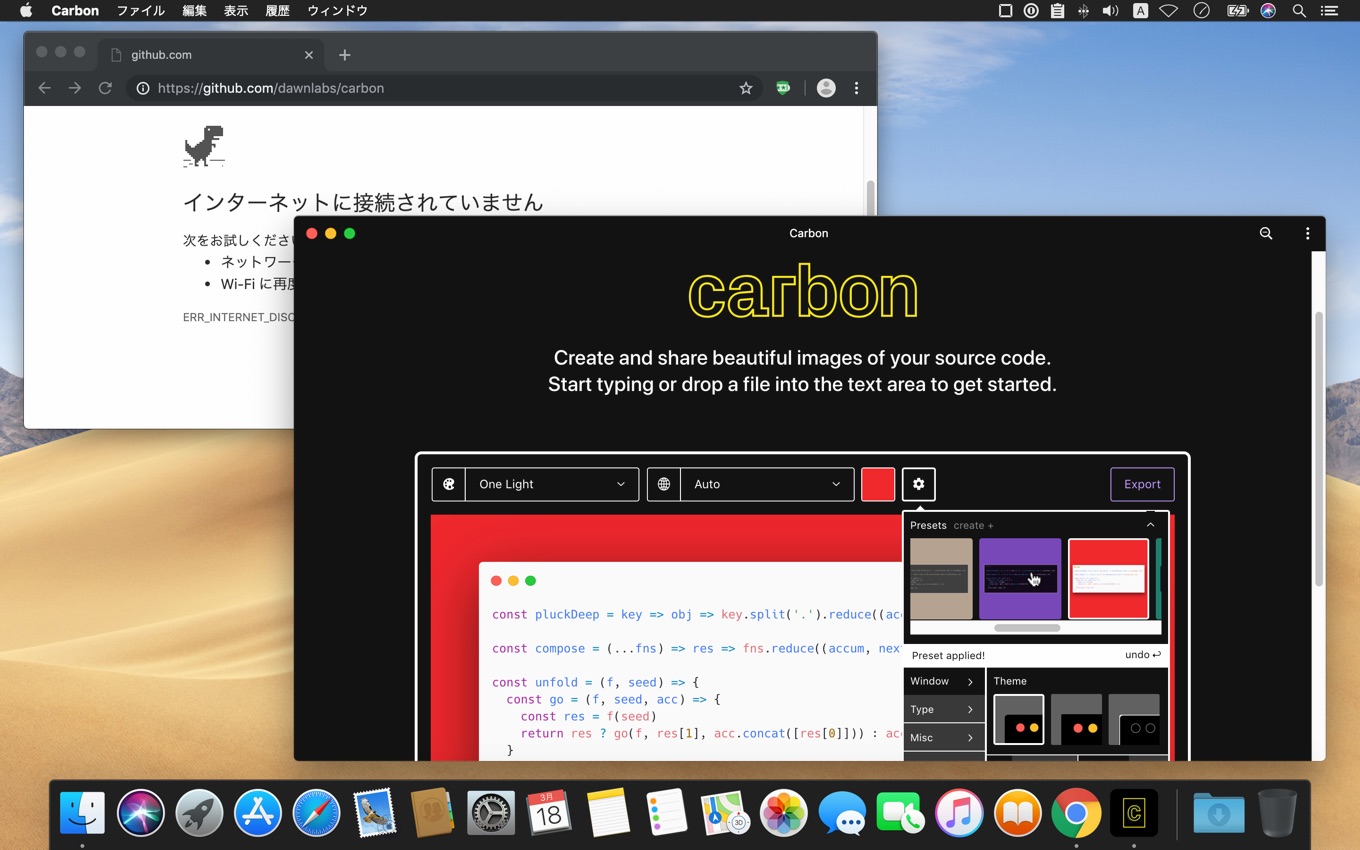
CarbonがPWAに対応したことで、macOSでもDesktop PWAをサポートしたGoogleのWebブラウザ「Chrome v73」ではChromeで”carbon.now.sh”を開くと設定メニューに[Carbonをインストール]が表示され、インストールするとmacOSのネイティブアプリのように利用できるようになり、

インストールディレクトリは:~/Applications/Chrome Apps.localized
オフラインにも対応しているためWi-Fi環境のない飛行機の中でもプレゼンテーションの準備ができるようになっているそうなので、興味のある方は利用してみてください。

- Carbon – Dawn Labs


コメント