AppleのWebサイトでは「iPhone XS/XR」の表記をCSSを利用して調整しているそうです。詳細は以下から。
![]()
Appleは現地時間2018年09月12日、Appleキャンパスの“Steave Jobs Theater”で開催したスペシャルイベント「Gather round」の中で、新しい「iPhone XS/XS Max」および「iPhone XR」を発表しましたが、AppleのWebサイトではこれらのシリーズ(XS/XR)の”S”および”R”にSpanタグが付けられCSS利用して調整されているそうです。
Y'all. They're doing a span tag on EACH "R" to make the iPhone XR look the way it does. 🙄 #AppleEvent https://t.co/9kUCytwuyn pic.twitter.com/YLyxJmE82M
— Mikah Sargent (@mikahsargent) 2018年9月12日
Appleは本日、iPhone Xs(アイフォーン・テン・エス)からの画期的なテクノロジーを組み込んだ、iPhone XR(アイフォーン・テン・アール)を発表しました。オールスクリーンのガラスとアルミニウムのボディに、スマートフォンの中で最も先進的なLCDである6.1インチLiquid Retinaディスプレイを搭載し、6つの美しい仕上げが施されています。
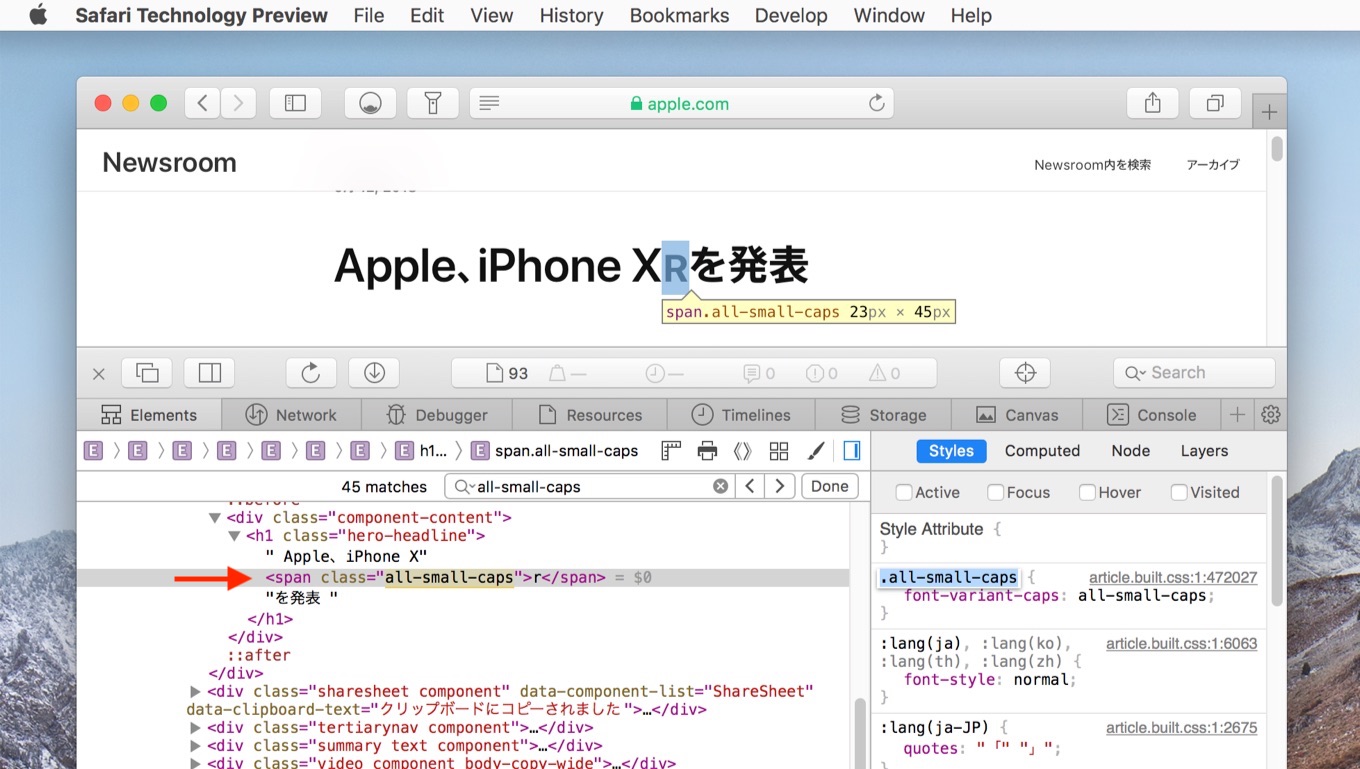
Apple、iPhone XRを発表 – Apple (日本)
AppleのNewsroomを確認してみたところ、iPhone XS/XRの表記にはSpanタグでfont-variant-capsプロパティが指定されており、XSの”S”およびXRの”R”は小文字の大きさの大文字で表現したいようですが、

all-small-caps:全ての英字を小さな大文字で表示します。
通常の文章ではiPhone XSの場合は”Xs”と小文字の”s”が利用されているので、AppleのWebサイトはiPhone XS/XRのシリーズ名は”X”に小文字サイズに見える大文字の”S”または”R”が付くように作成されているようです。
- CSS
.all-small-caps {
font-variant-caps: all-small-caps;
}
iPhone X<span class="all-small-caps">s</span>
iPhone X<span class="all-small-caps">r</span>
おまけ
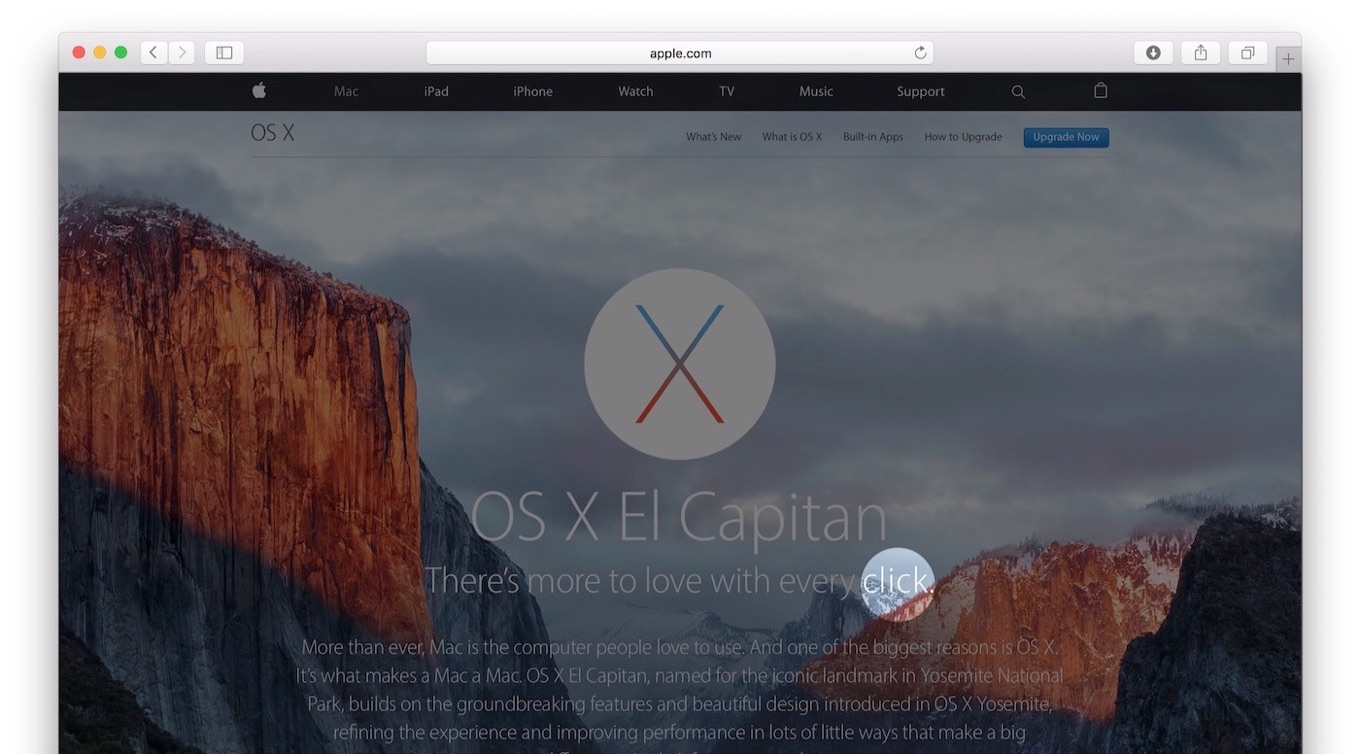
Appleは以前にも公式サイトで「click」が卑猥な文字に見えないようにCSSで調整していたので、興味のある方はチェックしてみてください。

- Newsroom – Apple (日本)


コメント