クロスプラットフォーム対応のMarkdownエディタ「Typora」がインラインHTMLをMarkdownの様にレンダリングする機能を追加したそうです。詳細は以下から。
![]()
中国のソフトウェアエンジニアLeeさんは現地時間2018年08月14日にリリースしたMac/Windows/Linux対応のMarkdownエディタ「Typora v0.9.9.17」で、新たにインラインHTMLタグをMarkdownタグのようにレンダリング&プレビューできる機能と「HTML Block」をサポートしたと発表しています。
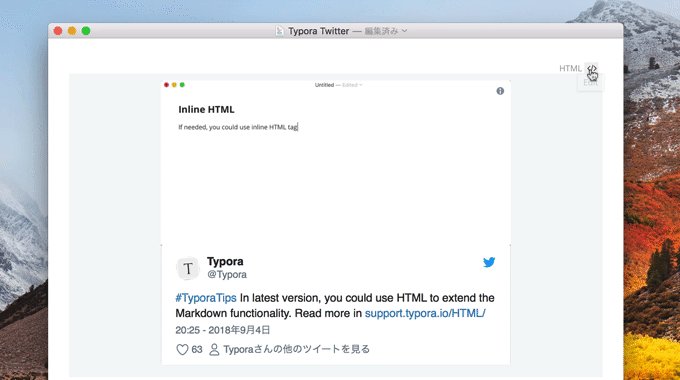
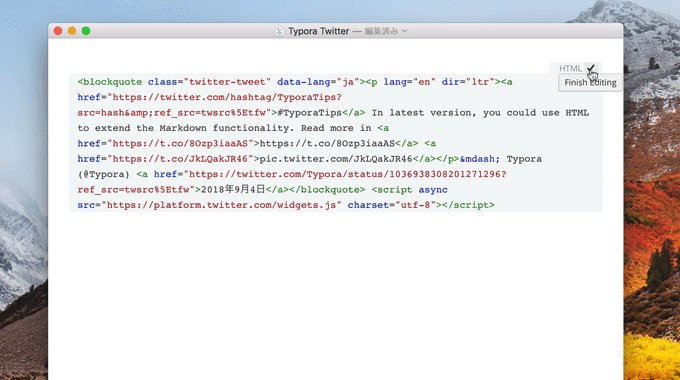
#TyporaTips In latest version, you could use HTML to extend the Markdown functionality. Read more in https://t.co/8Ozp3iaaAS pic.twitter.com/JkLQakJR46
— Typora (@Typora) 2018年9月4日
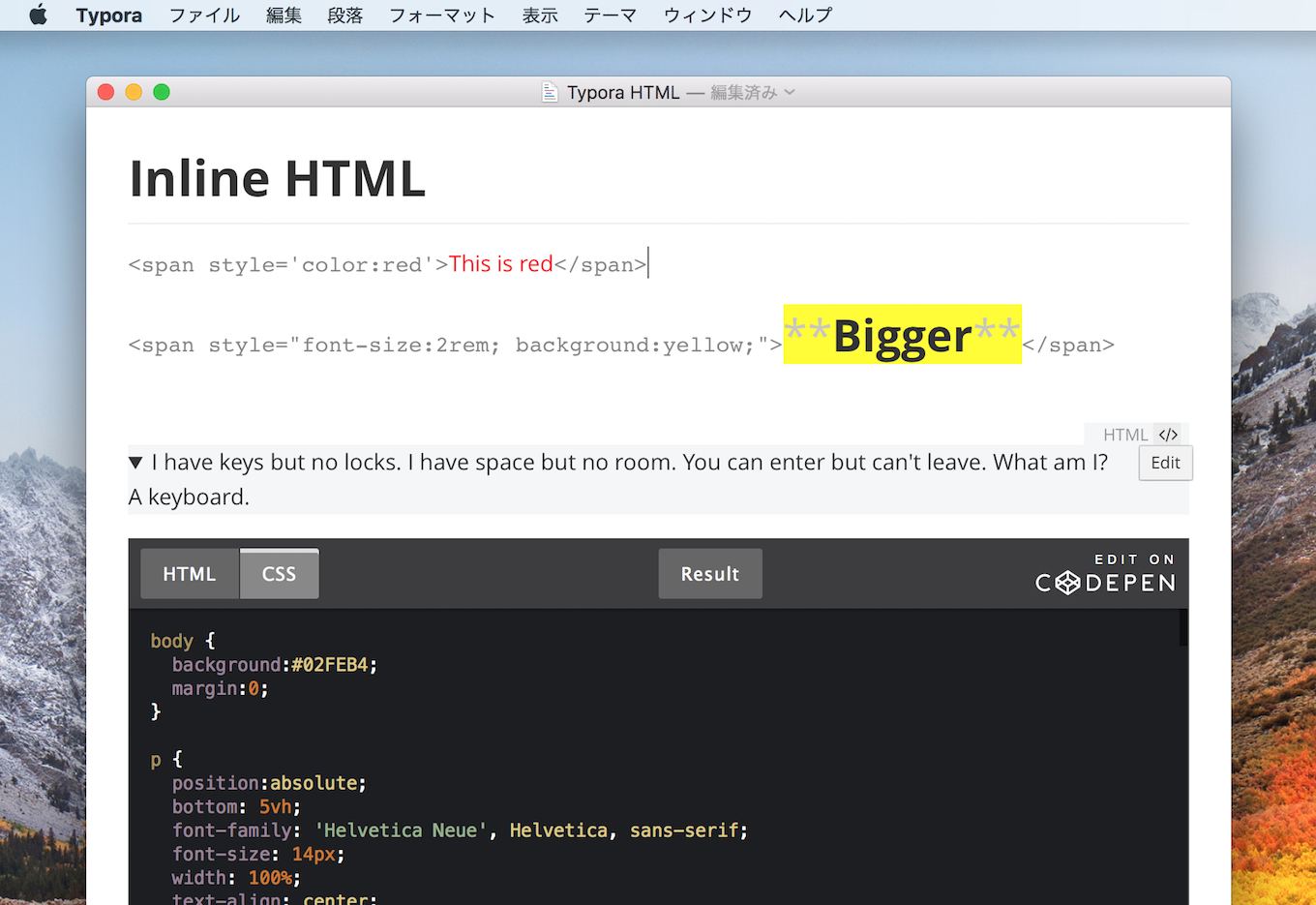
Typora now can render inline HTML just as normal inline Markdown styles, for example:
- Support preview for inline HTML, support HTML blocks.
- Support all common HTML tags including video, iframe, kbd, details, ruby, etc.
- Change a few default shortcut keys.
- Add action items in dock menu.
リリースノートとサポートページから抜粋
インラインHTML
新たにサポートされたインラインHTMLは通常のHTMLタグを利用して文章の装飾を行うことが出来、HTML Blockは通常のHTMLタグを処理できるブロックで、このブロックを利用することでvideoやaudio、iframe、kbd、details、rubyタグなどをMarkdownドキュメントの中で利用できるため、

動画やオーディオ、Webサービスなどをレンダリングすること可能で、全てのHTMLタグがサポートされるわけではありませんが、MarkdownとインラインHTMLの両方のプレビューを見たい方は利用してみてください。

- A markdown editor, markdown reader. – Typora
- HTML Support in Typora – Typora


コメント