macOS 10.14 Mojaveではフォントのアンチエイリアス処理が変更され、サブピクセル・アンチエイリアスが廃止されるそうです。詳細は以下から。
![]()
Ars TechnicaでOS Xのレビューを15年に渡り担当されたJohn Siracusaさんらによると、Appleはセッション209″What’s New in Cocoa for macOS”の中で2018年秋にもリリースを予定しているmacOS 10.14 Mojaveでフォントのアンチエイリアス処理を変更すると発表したそうです。
Subpixel antialiasing for text is gone in macOS Mojave.
— John Siracusa (@siracusa) 2018年6月5日
Apple killed off subpixel antialiasing in 10.14 and called it a “refinement”. Not sure they know what that word means. pic.twitter.com/y345dJqI8D
— Paul Haddad (@tapbot_paul) 2018年6月6日
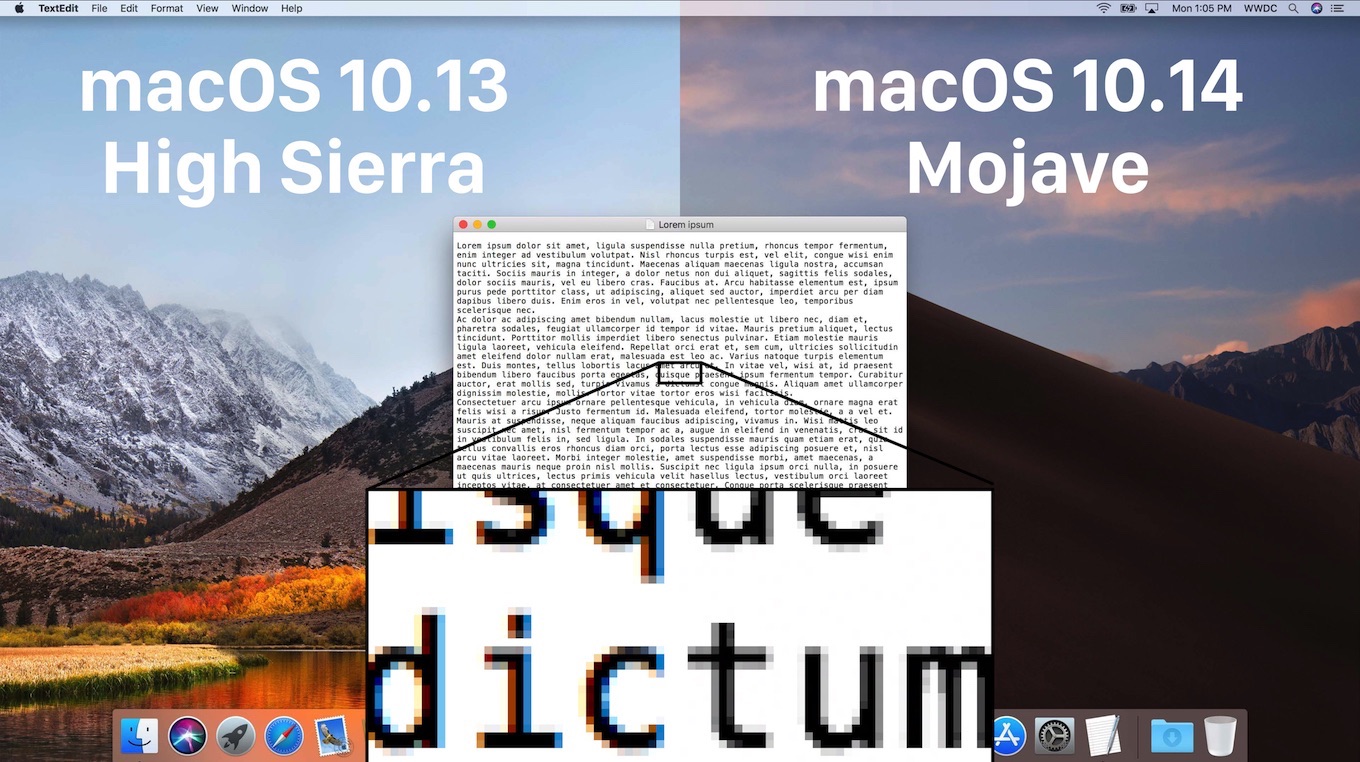
There’s one last change.[…] But if we zoom in all the way to 48times scale factor we can see that macOS 10.13 is using this color fringing effect with its font rendering. In a macOS 10.14 we no longer use that effect and this means are text looks.
What’s New in Cocoa for macOSより
具体的にはサブピクセル・アンチエイリアスが廃止されるそうで、下図は左側がmacOS 10.13 High Sierra、右側がmacOS 10.14 Mojaveでテキストを開いたところですが、この図を拡大(セッション中では48倍)すると、フォントのアンチエイリアス処理が違っていることが分かると思います。
この変更はパネル技術の向上によりスケーリングモードでテキストがはっきりと確認できるようになったためで、非Retinaディスプレイを搭載したMacBok AirやiMacではどうなるかは定かではありませんが、RetinaディスプレイのMacBook ProやiMac 4K/5Kでは確認できると思うので、Betaユーザーの方はチェックしてみて下さい。
I think: all, intentional, due to changes to layer-backing for windows in Cocoa.
— John Siracusa (@siracusa) 2018年6月6日
追記
正式にリリースされたmacOS 10.14 Mojaveでも確認しましたが、この変更はRetinaディスプレイ搭載のMacより非Retinaディスプレイ搭載のMacに大きく影響するようで、後者ではっきりと確認できました。

クリックで拡大



コメント
どう違っているのかマジでわからん。
この写真正しい?
昔のディスプレイでフォントが見づらいから半ピクセルにじませてスムーズにする技術で、
見てわからないなら or 気にならないならそれ以上は気にしないほうがいいよ。
でもDTP屋とか困るだろうなこれ。
ttps://psgips.blog.fc2.com/blog-entry-381.html
High Sierraだと色が付いている。Mojaveはモノトーン。
記事にある「サブピクセル・アンチエイリアス」のwikiリンクを読むと分かると思うよ。
ディスプレイを拡大撮影したほうが分かりやすいのかもね。
写真が正しくなってんじゃん。
最初の写真間違っていたのね。
ほうほうサブピクセル・アンチエイリアスなんてあるのね
拡大すると色が付いてるの何かと思ってた
MacBook Air (非Retina)でも廃止されてます。
Retinaに取ってはいいのかもしれないけど,
非Retinaだとかなり表示が劣化してます。
おそらくRetinaディスプレイの1pxは小さすぎて、サブピクセル単位のアンチエイリアス処理は効果が薄いから廃止しますて考えなんでしょうね。
Apple的にはRetina推進してるけど、余命期間も与えずいきなり廃止はちょっと怖いね。
macはデスクトップのフォントの拡大率を変更できるようにしてくれんかな。
winは4kモニタとか高解像度だとフォントの描画方法を変えて綺麗に描画する上に、フォントの拡大率を変えられる。
よく言われる、Macはフォントが綺麗というネタは過去の物。
ここも分かりやすいね。
ttp://www.atmarkit.co.jp/fpc/xp_feature/cleartype/cleartype.html
液晶画面を拡大すると、発光部分が
赤緑青赤緑青赤緑青…
(RGBRGBRGB…)
と並んでる。
そして、RGBのひとまとまりで1つのドットができている。RGBの各光の発光バランスを変えれば、光の三原色でさまざまな色を表現できる。
さて、とあるドットで白色を表示するには
R100% G100% B100%で点灯すればよく、
黒色を表示するには
R0% G0% B0%で点灯すればよい。
ここで、アンチエイリアスのために灰色を表示しようとすると
R50% G50% B50%で点灯することになる。
でも少し頭をひねって、
R100% G100% B0% にすると、
ちょうどピクセルの右1/3だけを黒くできる。
もちろん左側にはRとGが100%で点灯しているので、赤+緑で茶色のドットにはなるけれど。
これをやって擬似的に横方向の解像度を3倍に上げてるのがこの技術。だからフォントの左右の端は、拡大すると本来のフォントと関係ない色になっている。
ここも分かりやすいね。
http://www.atmarkit.co.jp/fpc/xp_feature/cleartype/cleartype.html
液晶画面を拡大すると、発光部分が
赤緑青赤緑青赤緑青…
(RGBRGBRGB…)
と並んでる。
そして、RGBのひとまとまりで1つのドットができている。RGBの各光の発光バランスを変えれば、光の三原色でさまざまな色を表現できる。
さて、とあるドットで白色を表示するには
R100% G100% B100%で点灯すればよく、
黒色を表示するには
R0% G0% B0%で点灯すればよい。
ここで、アンチエイリアスのために灰色を表示しようとすると
R50% G50% B50%で点灯することになる。
でも少し頭をひねって、
R100% G100% B0% にすると、
ちょうどピクセルの右1/3だけを黒くできる。
もちろん左側にはRとGが100%で点灯しているので、赤+緑で茶色のドットにはなるけれど。
これをやって擬似的に横方向の解像度を3倍に上げてるのがこの技術。だからフォントの左右の端は、拡大すると本来のフォントと関係ない色になっている。
液晶画面を拡大すると、発光部分が
赤緑青赤緑青赤緑青…
(RGBRGBRGB…)
と並んでる。
そして、RGBのひとまとまりで1つのドットができている。RGBの各光の発光バランスを変えれば、光の三原色でさまざまな色を表現できる。
さて、とあるドットで白色を表示するには
R100% G100% B100%で点灯すればよく、
黒色を表示するには
R0% G0% B0%で点灯すればよい。
ここで、アンチエイリアスのために灰色を表示しようとすると
R50% G50% B50%で点灯することになる。
でも少し頭をひねって、
R100% G100% B0% にすると、
ちょうどピクセルの右1/3だけを黒くできる。
もちろん左側にはRとGが100%で点灯しているので、赤+緑で茶色のドットにはなるけれど。
これをやって擬似的に横方向の解像度を3倍に上げてるのがこの技術。だからフォントの左右の端は、拡大すると本来のフォントと関係ない色になっている。