WebKitの「Service Workers」のステータスが「In Development(開発中)」になり、話題になっています。詳細は以下から。
![]()
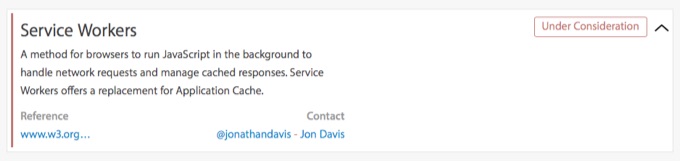
GoogleのMaxim Salnikovさんらによると、現地時間2017年08月02日付けでWebKitに大量のパッチが当てられ、「Service Workers」のステータスが”Under Consideration”から”In Development”に変更されたそうです。
This day goes to #PWA history! Initial steps of #ServiceWorker in #Safari: https://t.co/WU4Uin6ZHP. Kudos to @bradeeoh & all @webkit team! pic.twitter.com/FFf95pDxde
— Maxim Salnikov (@webmaxru) 2017年8月3日
"name": "Service Workers",
"status": {
- "status": "Under Consideration"
+ "status": "In Development"
},
- "url": "http://www.w3.org/TR/2015/WD-service-workers-20150625/",
+ "url": "https://w3c.github.io/ServiceWorker/",
+ "webkit-url": "https://webkit.org/b/174541",
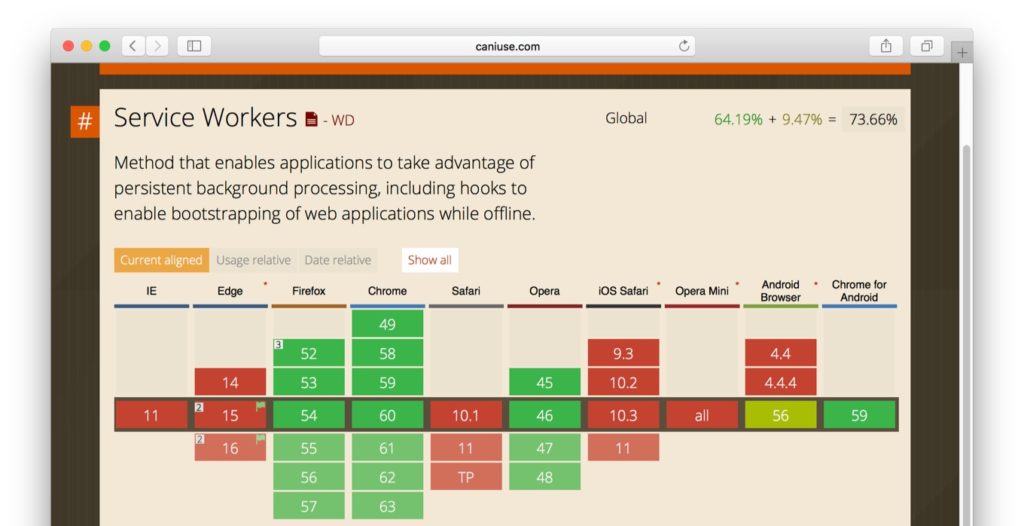
Service Workers(ServiceWorker API)はブラウザがWebページとは別にバックグラウンドで実行するスクリプトで、セキュリティ的に問題のあったAppCacheに代わり既にFirefoxやChrome, Operaなどが対応していますが、WebKit(Safari)は次期macOS 10.13やiOS 11に搭載されるSafari 11でもサポートの発表はされていませんでした。

現在のところWebKitの公式サイトのステータスは現在も”Under Consideration”となっているので、WebRTC同様Safariでの正式サポートまでにはもう少し時間がかかると思われますが、先行してSafari Technology Previewなどで利用できると思われるので、Web関係の方はチェックしてみて下さい。

- Service Workers – Can I use…
- Bug 175115 – Add SW IDLs and stub out. – WebKit Bugzilla



コメント
先ほどWebKitの公式ステータスもIn Development になりましたよ!