WebKitがSafari 10でECMAScript国際化API「ECMA-402」をフルサポートしたと伝えています。詳細は以下から。
![]()
Safari 10でECMAScript 6の実装率100%を達成したと発表し、ECMAScript国際化API仕様「ECMA-402」の実装にも着手していたWebKitチームは現地時間5日、Safari 10でECMA-402をフルサポートしたと伝えています。
WebKit in Safari 10 fully supports the ECMA-402 API for internationalization in JavaScript. 🇺🇸🇬🇧🇩🇪🇯🇵 https://t.co/jc5hOqStjI pic.twitter.com/HZNmJxpuDm
— WebKit (@webkit) 2016年10月5日
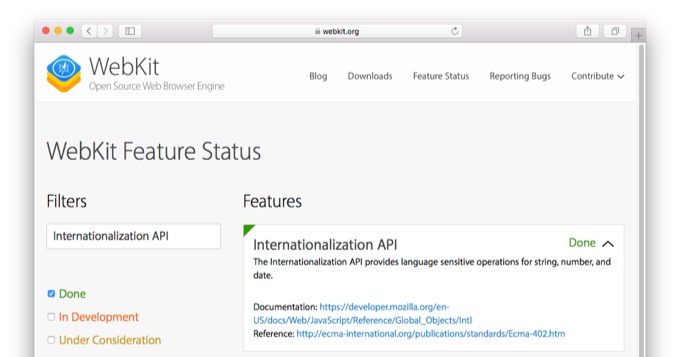
I’m excited to announce that — as of r197261 — WebKit fully supports the ECMA-402 API for internationalization in JavaScript.
Previously, internationalization was only available through multi-megabyte libraries. Now, it’s built into the browser, saving time and bandwidth.JavaScript Internationalization API
ECMAScript国際化API仕様は「ECMA-402 (GitHub)」として知られている増補言語仕様で、JavaScript上で通貨や日付(暦)、時刻の書式などを各言語に応じた表示にすることが可能になります。
Safari 10のECMA-402はmacOS/OS Xのシステム言語がデフォルトとなっており、このAPIがサポートされたことでライブラリなどを読み込む必要がなくなり、時間と帯域の節約につながるとのことなので、Web開発者の方はチェックしてみてください。
- JavaScript Internationalization API – WebKit




コメント
この世のブラウザが一つなら時間と帯域の節約になるけどうーん
かなし