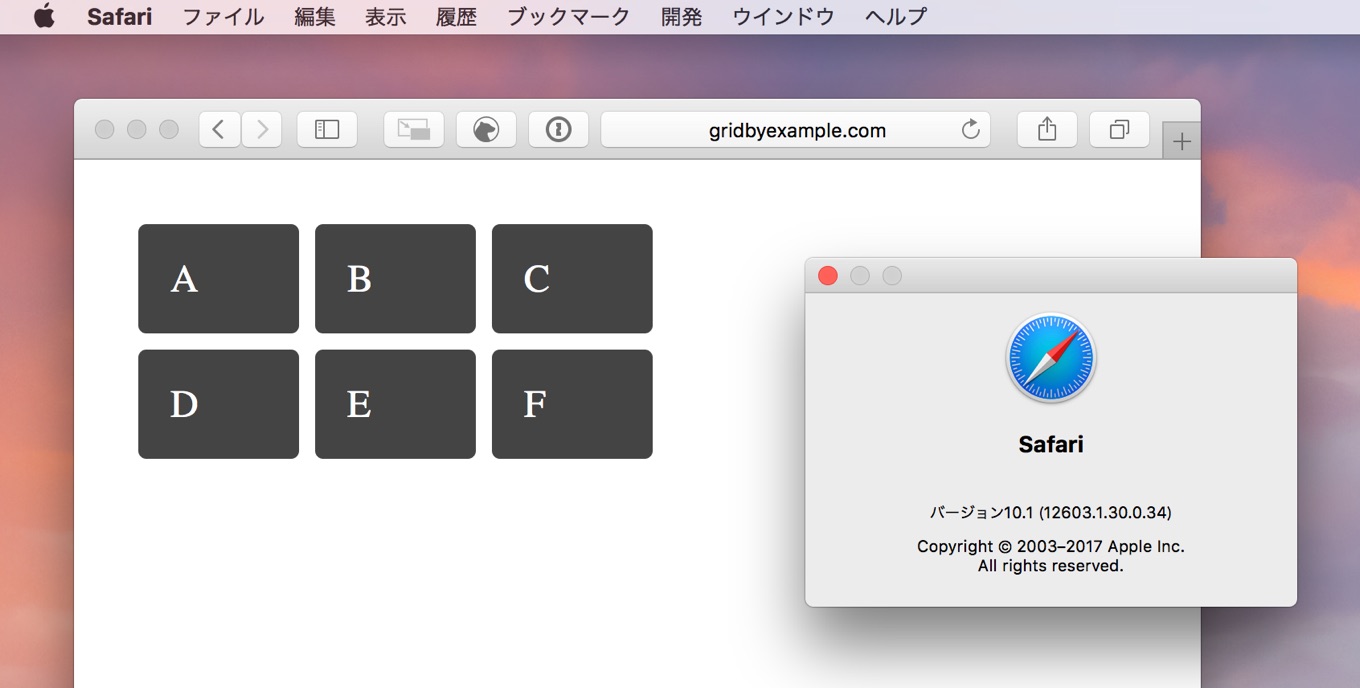
AppleはiOS 10.3およびmacOS Sierra 10.12.4にCSS GridやFetch, ECMAScript 2016/2017をサポートした「Safari 10.1」を同梱しているそうです。詳細は以下から。
![]()
WebKit開発チームのRicky Mondelloさんによると、現地時間2017年03月27日に公開された「iOS 10.3」および「macOS Sierra 10.12.4」には事前のアナウンス通りCSS Grid LayoutやFetch, ECMAScript 2016や2017をサポートした「Safari v10.1」が同梱されているそうです。
iOS 10.3 and macOS Sierra 10.12.4 are out! They’re huge Safari releases for web developers. They have CSS Grid, Fetch, ES2016 and 2017…
— Ricky Mondello (@rmondello) 2017年3月27日
…Improved Fixed and Sticky Element Positioning, CSS Wide Color, the prefers-reduced-motion media query, and more!
— Ricky Mondello (@rmondello) 2017年3月27日
A really great starting place for CSS Grid is this post on the WebKit blog. https://t.co/FCzMqpcmvW
— Ricky Mondello (@rmondello) 2017年3月27日
Safari 10.1
Safari 10.1の新機能は以下の通りで、全てプレビュー版Safari「Safari Technology Preview」で試験的サポートされていた機能となっているので、Web開発者の方はチェックしてみてください。

- Web APIs
- Fetch
- IndexedDB 2.0
- Custom Elements
- Input Events
- Pointer Lock
- Gamepad
- JavaScript
- ECMAScript 2016 and ECMAScript 2017
- HTML
- Interactive Form Validation
- HTML5 Download Attribute
- Layout and Rendering
- CSS Deep Colors
- CSS Grid Layout
- Updated Behavior of Fixed Position Elements
- Safari Browser Behavior
- Keyboard Input in Fullscreen
- Web Inspector
- Improved Web Inspector Debugging
- Accessibility
- Reduced Motion Media Query
- Safari App Extensions
- Safari 10.1 – Apple



コメント