Safari 9のでは開発者向けに「レスポンシブ・デザイン・モード」という新機能が追加されています。詳細は以下から。

本日YosemiteおよびEl Capitan向けに公開されたOS Xのデフォルトブラウザ”Safari 9″ですが、Safari 9には新たに「レスポンシブ・デザイン・モード」という機能が搭載されています。この機能はレスポンシブデザインのWebサイトのデバック用にiPhone4s ~ iPhone 6 Plus、iPad mini/Air, 標準的な解像度をシミュレートしてくれるというもので、iPadについてはクリックすることでiOS 9のSplit Viewでの表示も確認することもでき、Retina用に@1x, 2x, 3xの表示、ユーザーエージェントの変更もできます。
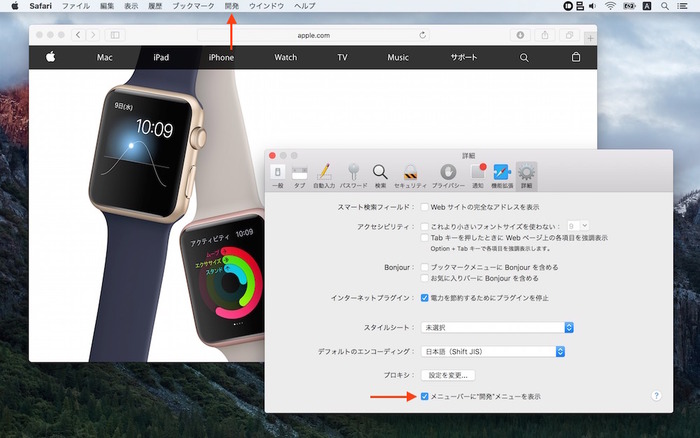
デフォルトの状態でのSafari 9には開発者メニューが表示されていないので、レスポンシブ・デザイン・モードを利用したい方は、Safariメニューの[環境設定…] > [詳細] > [メニューバーに”開発”メニューを表示]し、その後チェックしたいWebサイトを表示し[開発] > [レスポンシブ・デザイン・モードにする]を選択して下さい。
関連リンク:




コメント
のでは