Appleのサポートページが文字化けしてしまった時の対処法です。詳細は以下から。

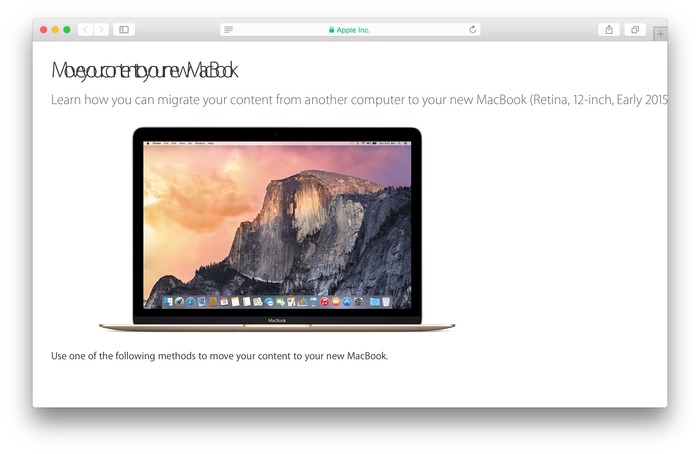
先週から特定のブラウザでAppleのサポートページを見るとタイトルが重複し、スタイルが崩れるようになりました。調べてみたところ、この現象は日本語環境だけでなく英語環境でも発生しており、TidBITSによるとAppleがCSSの一部を変更したため以下の設定を有効にしているとこの現象が発生するようです。
Fixing Garbled Fonts on Apple Support Pages http://t.co/kD2Khm36yS
We refer to a lot of Apple support pages (such as this one about iCloud pricing), and recently some of us started seeing them appear garbled, with overlapping characters in the title, and rendered weirdly such that we sometimes had to scroll right even to see the text at all.[…] Although the problem seemed as though it could be related to CSS changes on Apple’s part, we couldn’t figure out why it bit different people in different browsers.
[Fixing Garbled Fonts on Apple Support Pages – TidBITS]
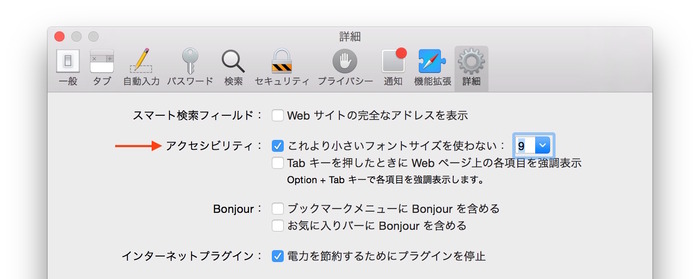
この現象はSafariの詳細設定にある「アクセシビリティ:これより小さいフォントサイズを使わない」やFirefoxの[設定] > [コンテンツ] > [フォントとカラー:詳細設定] > [最小フォントサイズ]の設定をONにしていると発生するため、現在のところこの設定をOFFにすることで文字化けを防げるようです(Chromeの場合は”Preferences”を削除することで直ることがあるようです)。

追記
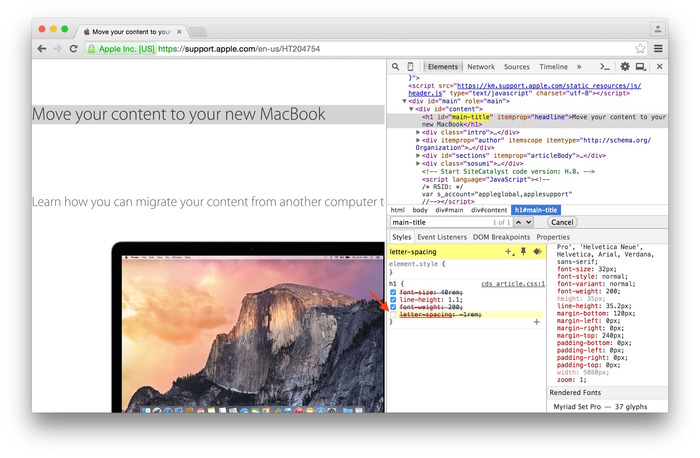
コメント欄を見るとjpdさんが「根本の原因はAppleが追加した以下の2つのCSSです」とコメントしており、disableにすると修正されるのでApple側の問題のようです。
- html { font-size: 1px;}
- h1 { letter-spacing: -1rem; }

the “rem” measurement is CSS3, so fairly new, and setting “letter-spacing” to a negative value is strange. But it’s the combination of the 1px default with the negative line-spacing that causes the problem.
[Fixing Garbled Fonts on Apple Support Pages – TidBITS]
関連リンク:




コメント
Chromeの問題かと思ってたわ
アップル余計なことすんなよな
文字化けではなく、レイアウト崩れかな?