Safari Technology Preview v2のWebインスペクターではメモリ使用量のタイムライン表示が可能になっているそうです。詳細は以下から。

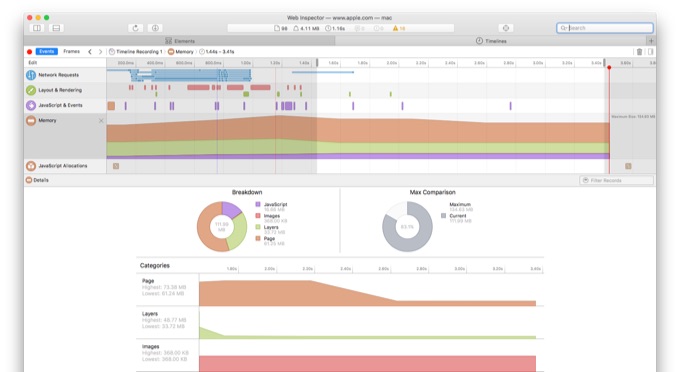
Appleは現地時間13日、Safari Technology Previewのv2を公開しましたが、v2のWebインスペクターにはChromeデベロッパーツールの様にMemoryとJavaScript Allocationsという2つのメモリ使用量を得ることが出来るタイムライン機能が新たに追加されています。

Adds UI for configuring a timeline recording’s instrument list. TimelineManager maintains the list of supported timeline types, and tracks the subset of user-configured timelines which are used to create the instrument list that is passed to new recordings.
New strings for “Edit” Timelines button.
使い方
ページのメモリ使用量を見るにはまずアプリケーションメニューの[Develope] > [Show Web Inspector]を選択し、表示されたWebインスペクターに[Timelines]タブを追加します。次に新たに追加された[Edit]ボタンから「Memory」と「JavaScript Allocations」をタイムラインに表示します。
これでWebサイトを新たにロードすればWebインスペクターのタイムライン上に各メモリ使用量が表示されます。また「JavaScript Allocations」については時間とともにロードされたオブジェクトなどの情報がスクリーンショットとして保存されるので、Safari Technology Previewを利用している開発者の方は確かめてみてください。
関連リンク


コメント