WebKitが開発者向けツールのWebインスペクタに新しいCSS編集ツール「Visual Styles」を追加したと発表しています。詳細は以下から。

WebKitが新しいWebKit Nightly buildで新しいCSS編集機能”Visual Styles”を追加したと発表しています(以下のツイートをクリックしTwitterに移動すれば動画が再生します)。
CSS is complicated. Web Inspector’s new Visual Styles sidebar can help you perfect a design — now in the nightly. http://t.co/ucS5BUkO6Q
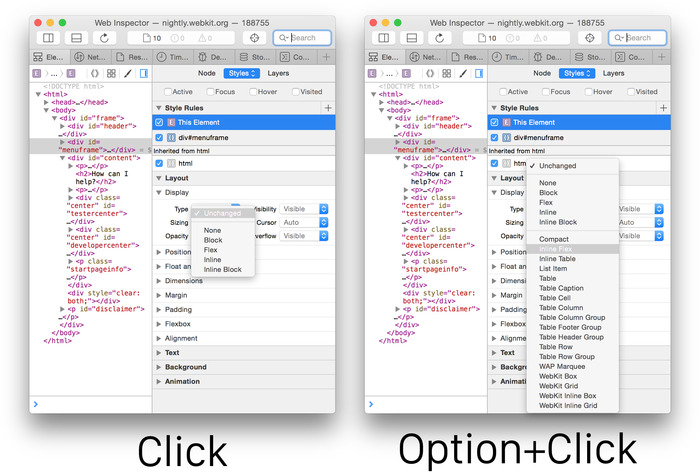
WebKitは以前、最新のWebKit Nightly buildやOS X 10.11 El Capitanに搭載されるSafari 9ではWebインスペクタのデザインを刷新しメニューバーに表示されていたツールをタブ化すると発表していましたが、新たに追加された”Visual”ではCSSプロパティをドロップダウンリストから選択し設定することが出来ます。

Pro Tips
また、WebKitはPro Tipsとしてあまり使用しないCSSプロパティの値については[Option]キーを押しながらリストボックスをクリックすることですべて表示されるようになっていると説明しているので、WebKitを使用している方は試してみてください。

関連リンク:





コメント