Mac用グラフィックツール「Sketch 3」のアートボードをHTML&CSSへ書き出してくれるプラグイン「marketch」がGitHubで公開されています。詳細は以下から。

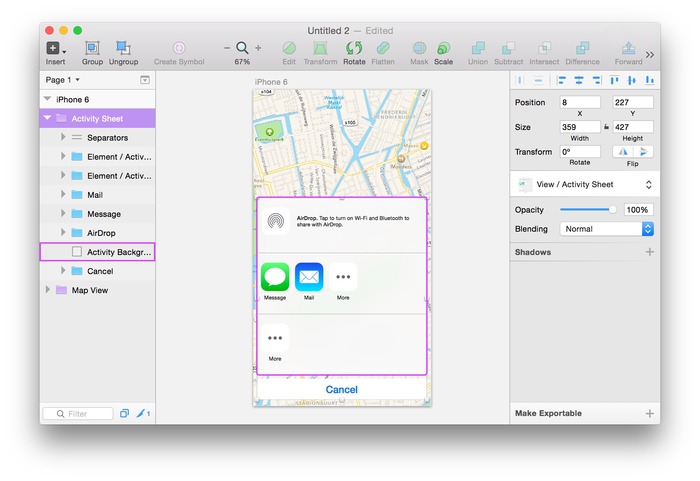
marketchは中国のtudou527さんが公開したSketch 3(Version 3.3.2)用プラグインで、アートボードを使用したSketch 3フレームワークをHTML&CSSで書きだしてくれます。使い方はアートボードを使用したフレームワークを作成、

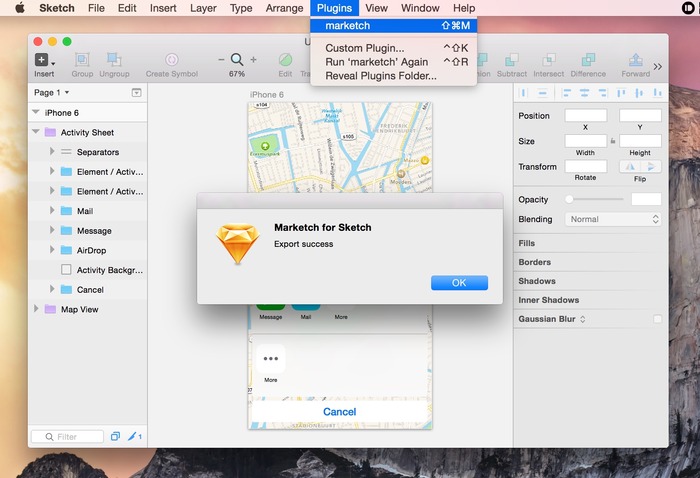
marketchプラグインをインストールし、プラグインメニューからmarketchを選択すればアートボードがzip形式で書き出されます。

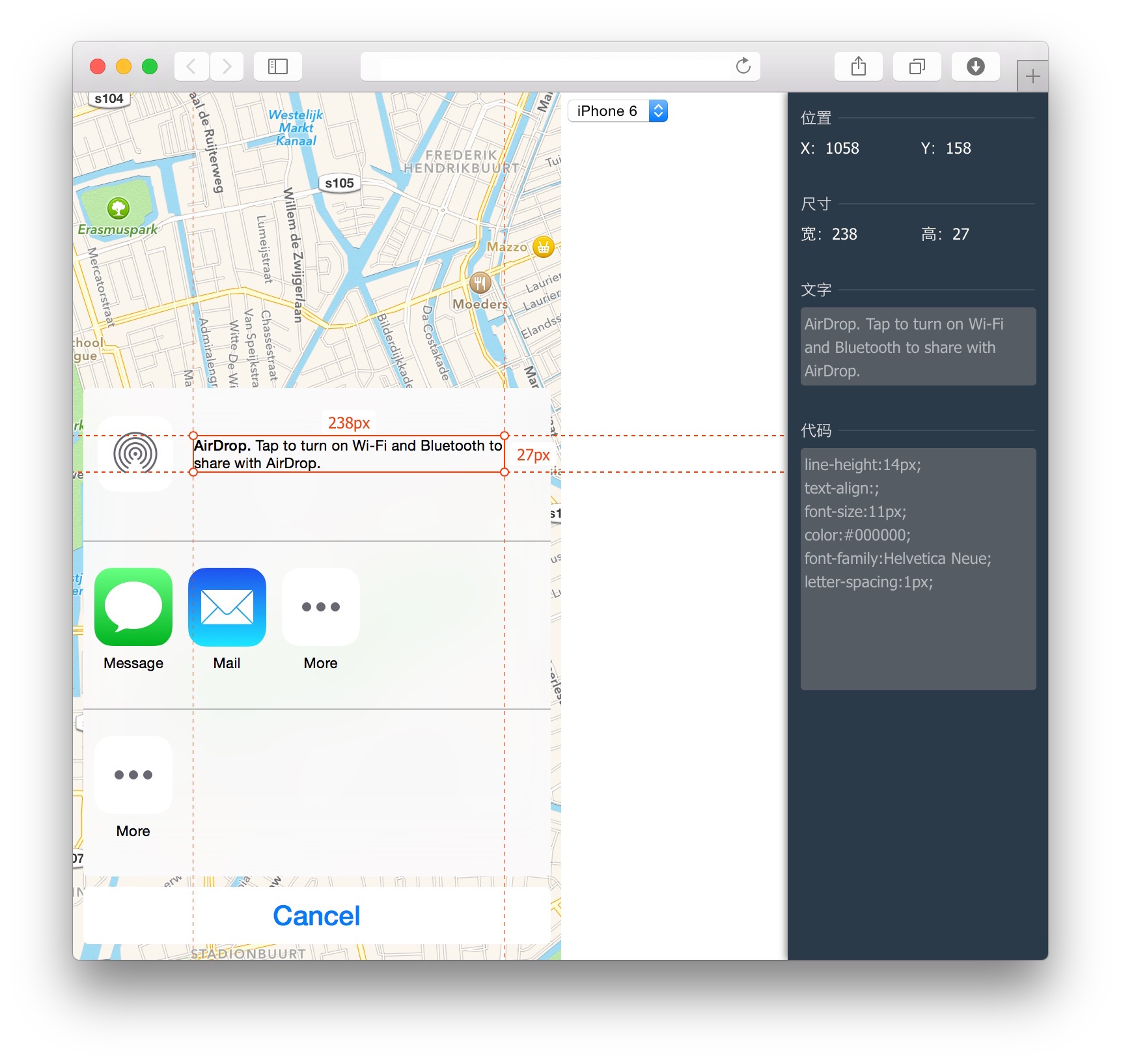
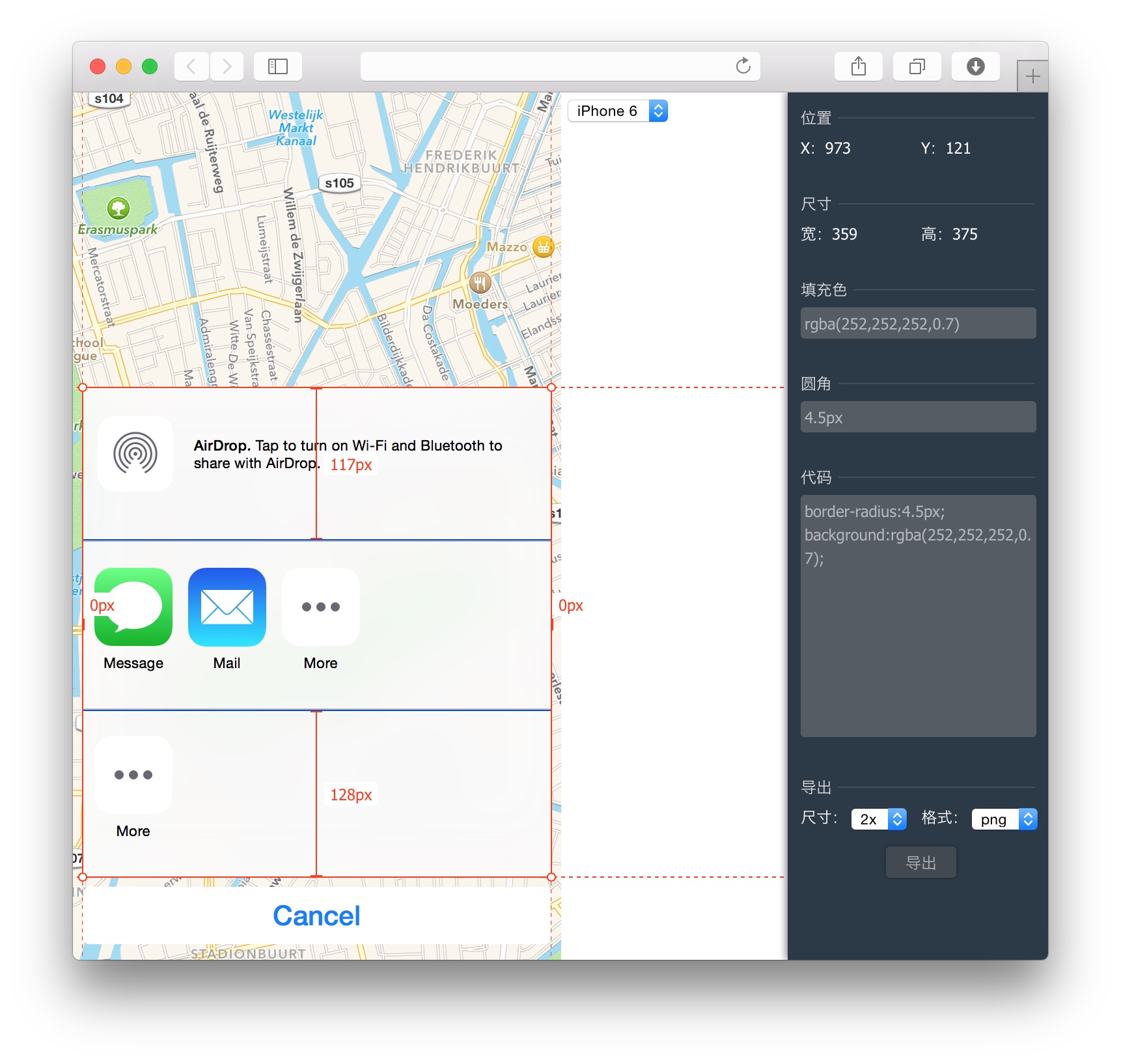
zipファイルの中にはHTMLとCSS, リソースファイルが入っており、各リソースを選択するとルーラーやサイズ、CSSが表示されます(一部中国語です)。

marketchはSketchを持っていない人にもデザインを公開する為に作成されたようで、GitHubに公開されており、書き出したHTMLのDemoページも公開されているので興味がある方は関連リンクからどうぞ。
関連リンク:




コメント