Bohemian CodingがMac用グラフィックツール「Sketch」ファイルから画像を抽出できるコマンドラインアプリ「Sketchtool」をリリースしています。詳細は以下から。
Announcing Sketchtool – A command-line app for exporting pages and slices out of .sketch docs.
SketchtoolはSketchやSketch3を持っていなくても、Sketchファイル(sketch)から画像を抽出できるアプリです。

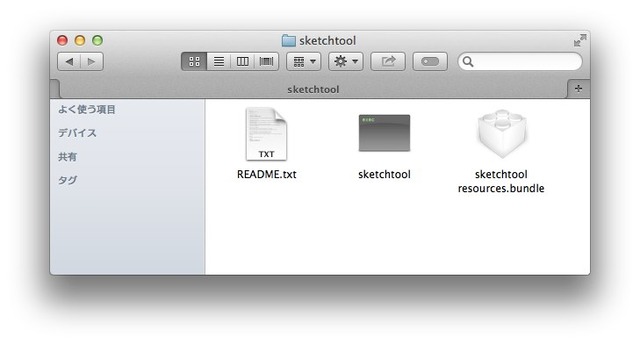
使い方はBohemian CodingのサイトからSketchtoolをダウンロード、中には「README.txt」「sketchtool」「sketchtool resources.bundle」があるのでsketchtoolとsketchtool resources.bundleを/usr/local/binなどパスの通った場所へコピー。

@absurdjon just copy sketchtool and sketchtool resources.bundle to a folder in your PATH, and execute ‘sketchtool’ in Terminal
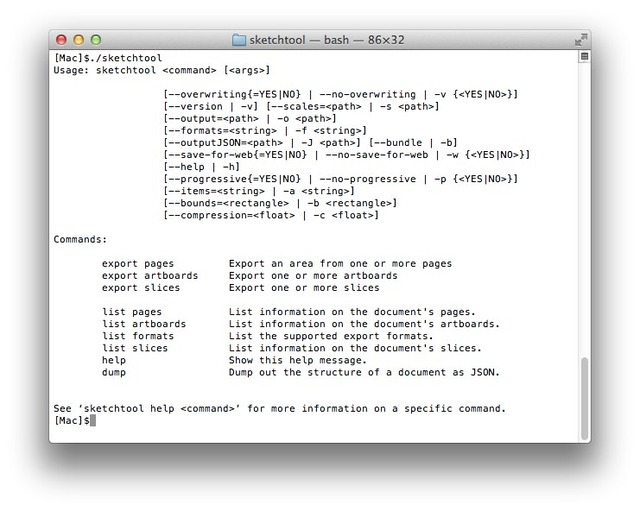
後はターミナルでsketchtoolを実行してやるだけです。
*エクスポートのオプションは以下の通り。
To export slices or artboards:
> sketchtool export slices–output= –items= –scales=”1.0, 2.0″ –formats=”png,pdf,eps,jpg”
> sketchtool export artboards–output= –items= –scales=”1.0, 2.0″ –formats=”png,pdf,eps,jpg” To export arbitrary rectangles from pages at 1.0 and 2.0 scales, as jpgs:
> sketchtool export pages–output= –items= –bounds=”0,0,256,256″ –scales=”1.0, 2.0″ –formats=”jpg”
Sketchtool 無料
 |
Sketchtool | |
| カテゴリ: | グラフィックデザイン | |
| 価格: | 無料 | |
| リリース日: | 2014/03/30 | |
関連リンク:
・Mac用グラフィックツールの定番「Sketch」がVersion 3へメジャーアップデート。StyleやExport機能が強化され、新たにSymbol機能を追加





コメント