UIデザイナーとアプリ開発者をつなぐアプリ「Zeplin」がベータテスターを募集中です。詳細は以下から。

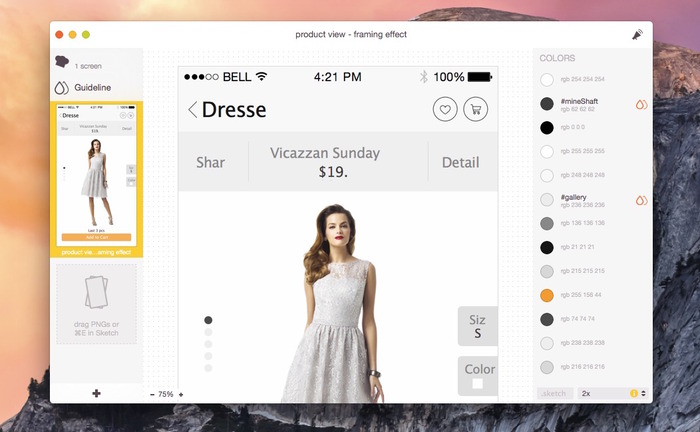
Zeplin(ゼップリン)はアプリやWebデザインのプロジェクトを始める際、UIデザイナーと開発者との架け橋をするコラボレーションアプリという位置づけで、デザイナーがSketchやPhotoshopで描いたデザインをグループ内の開発者にカラーや注釈を入れて渡すことが出来ます。

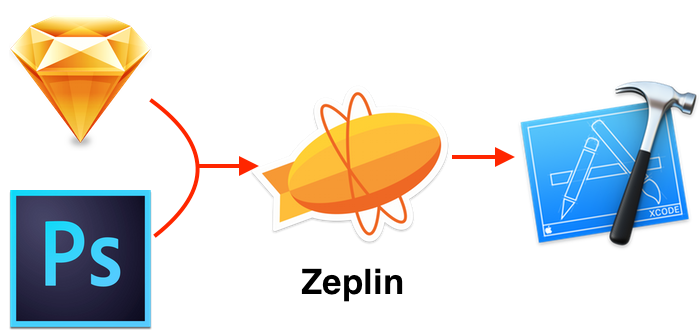
SketchやPhotoshop(現在開発中)からはプラグインを通してZeplinにエクスポート出来、レイヤーを保持したままZeplinでの編集を行うことが出来ます。
使い方
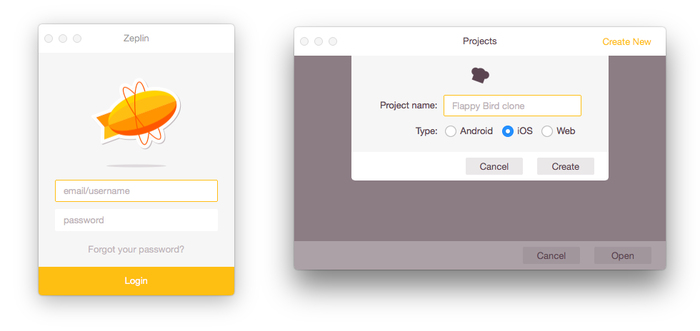
使い方はまずZeplinのアカウントとプロジェクトを作成。

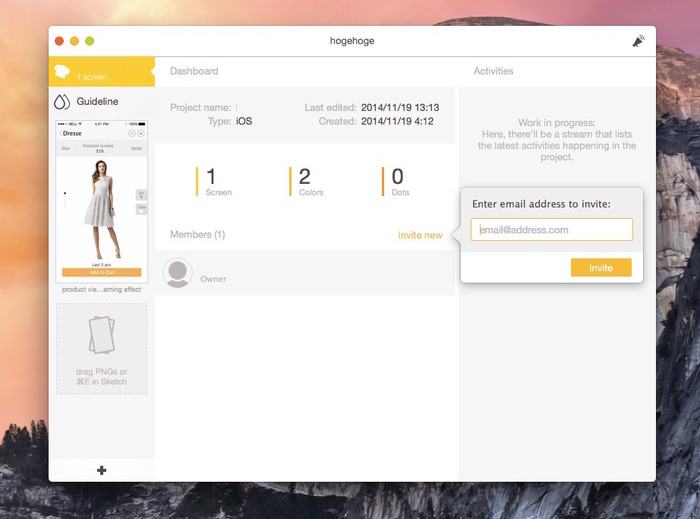
次にプロジェクトに関わるデザイナーや開発者を招待。

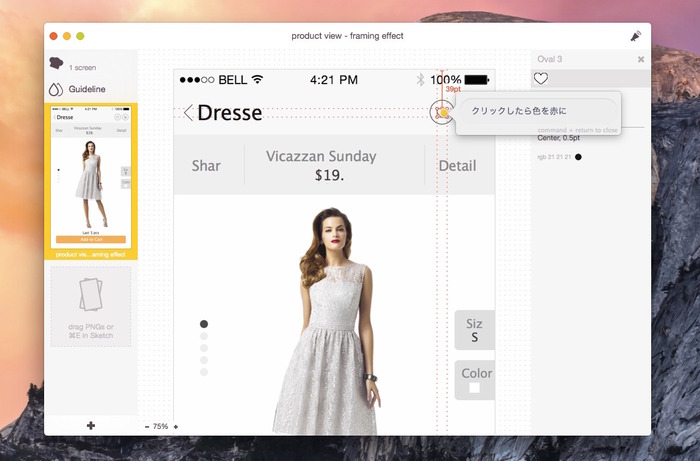
後はSketchでデザインしたアプリのUIをZeplinにエクスポートし、メンバーにデザイン上の注意点や動作時のデザイン変更などを記述していきます。

現在Zeplinはベータテスターを募集中で、公式サイトではメーリングリスト登録しか出来ませんが、ProductHunt(以下のツイートのリンク)からアクセスすればベータ版のダウンロードリンクが発行されます。
📢 Hey hey! If you want beta access, hop over to @ProductHunt right now! http://t.co/kQi7KTUu9x
関連リンク:
・Collaboration app for UI designers & frontend developers– Zeplin




コメント