WebKitベースでFirefoxとChrome用機能拡張をサポートし、Safariより軽量なMac用ネイティブ・ブラザ「Orion」がBetaテスターを募集しています。詳細は以下から。
![]()
OrionはGoDaddyの元プロダクトマネージャーで、WordPressホスティングサービスManageWPの設立者のVladimir Prelovacさんが、約3年前から開発しているWebKitベースのMac用ネイティブブラザで、Safariより軽量かつFirefoxとChrome用の機能拡張を利用することができるというのが特徴となっています。

What is Orion based on?
Orion’s rendering engine is WebKit and Orion shares much of the same technology used in Apple’s Safari. This means Orion inherits all performance and privacy features that Apple (and other contributors) built into WebKit. We’d like to extend our gratitude to them.Orion F.A.Q. – Kagi
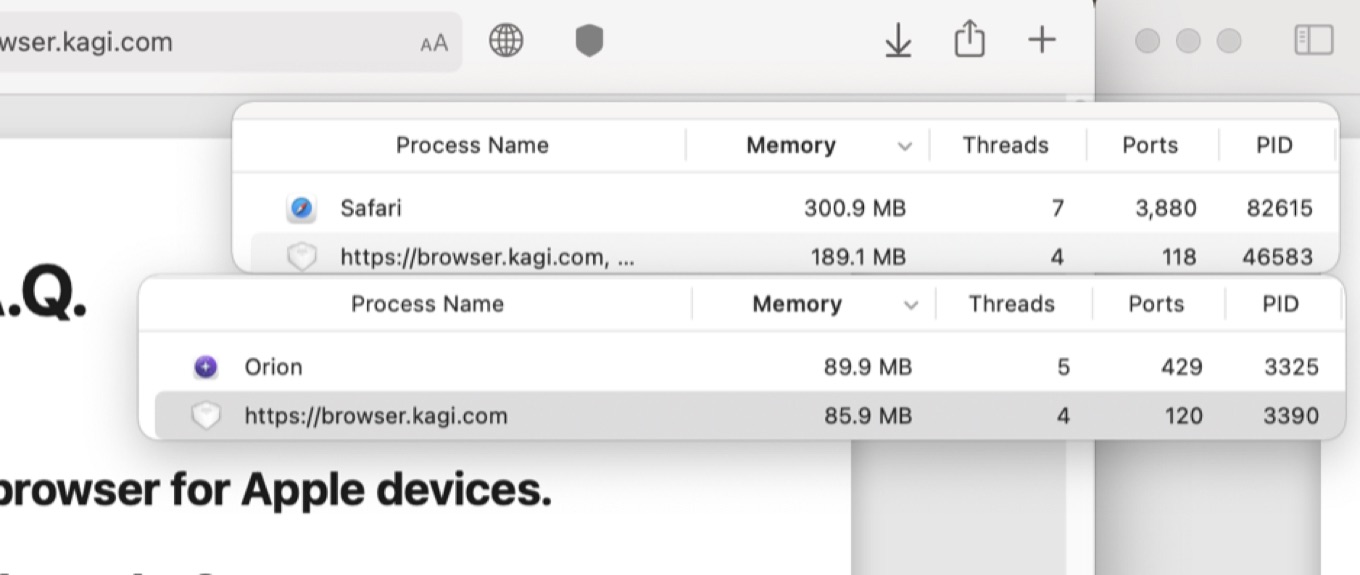
Prelovacさんによると、Orionはブラウザが重くなる原因であるメモリ使用率の最適化機能を備えたブラウザで、メモリのフットプリントやタブを閉じた後のメモリの開放(deallocate)など、メモリ使用率全般においてOrionはSafariより優れており、

WebExtensions APIのサポートにより、FirefoxやChrome用に開発された機能拡張の利用(WebKitエンジニアの方はWeb Extension Converterの様なものだろうと予想しています)や、SafariからのパスワードやWebサイト設定のインポート機能などを備えているそうです。
The most important feature of Safari 15 is the ability to export passwords. This means that browsers like Orion can now take advantage of that and offer seamless transition from Safari for our users. pic.twitter.com/f58yyOKY9f
— Vlad (@vladquant) August 27, 2021
How does Orion support Web Extensions?
Early in development we made a (faithful) decision to natively support the Web Extensions API. This is the same API shared by browsers like Chrome and Firefox and what makes their extension eco-system so powerful. We believe that users who want to use WebKit on macOS should also be able to tap into this same eco-system. So we decided to build it, painstakingly porting hundreds of APIs that were never meant to work with WebKit, one by one. Took us a few years but here we are!Orion F.A.Q. – Kagi
Orionのシステム要件はmacOS 10.14 Mojave以降のMac(すべての機能を利用するにはSafari 15以上が必要)で、現在Orion for iOSを含めてBetaユーザーを募集しているそうなので、興味のある方は公式サイトをチェックしてみてください。
- Orion Browser by Kagi – Kagi
- Orion is the new WebKit-based browser for Mac (freediver) – Hacker News


コメント