Google Chrome Labsが開発したオープンソースのブラウザ・デザインツール「VisBug」がSafari v14対応の機能拡張としてリリースされています。詳細は以下から。
![]()
GoogleでChrome CSS Developerを務めるAdam Argyleさんは現地時間2020年11月04日、Google Chrome Labsがオープンソースで開発しているデザイナー向けChrome機能拡張「VisBug」をSafari v14の機能拡張に移植&リリースしたと発表しています。
VisBug is on Safari 14 🎉 https://t.co/YiQ8MqCEJo https://t.co/zF8VMwFTKX pic.twitter.com/dg1G2ZHHyN
— Adam Argyle (@argyleink) November 4, 2020
Open source web design debug tools built with JavaScript: a FireBug for designers.
- Point, click & tinker
- Edit or style any page, in any state, like it’s an artboard
- Inspect styles, spacing, distance, accessibility and alignment
- Nitpick layouts & content, in the real end environment, at any device size
リリースノートより抜粋
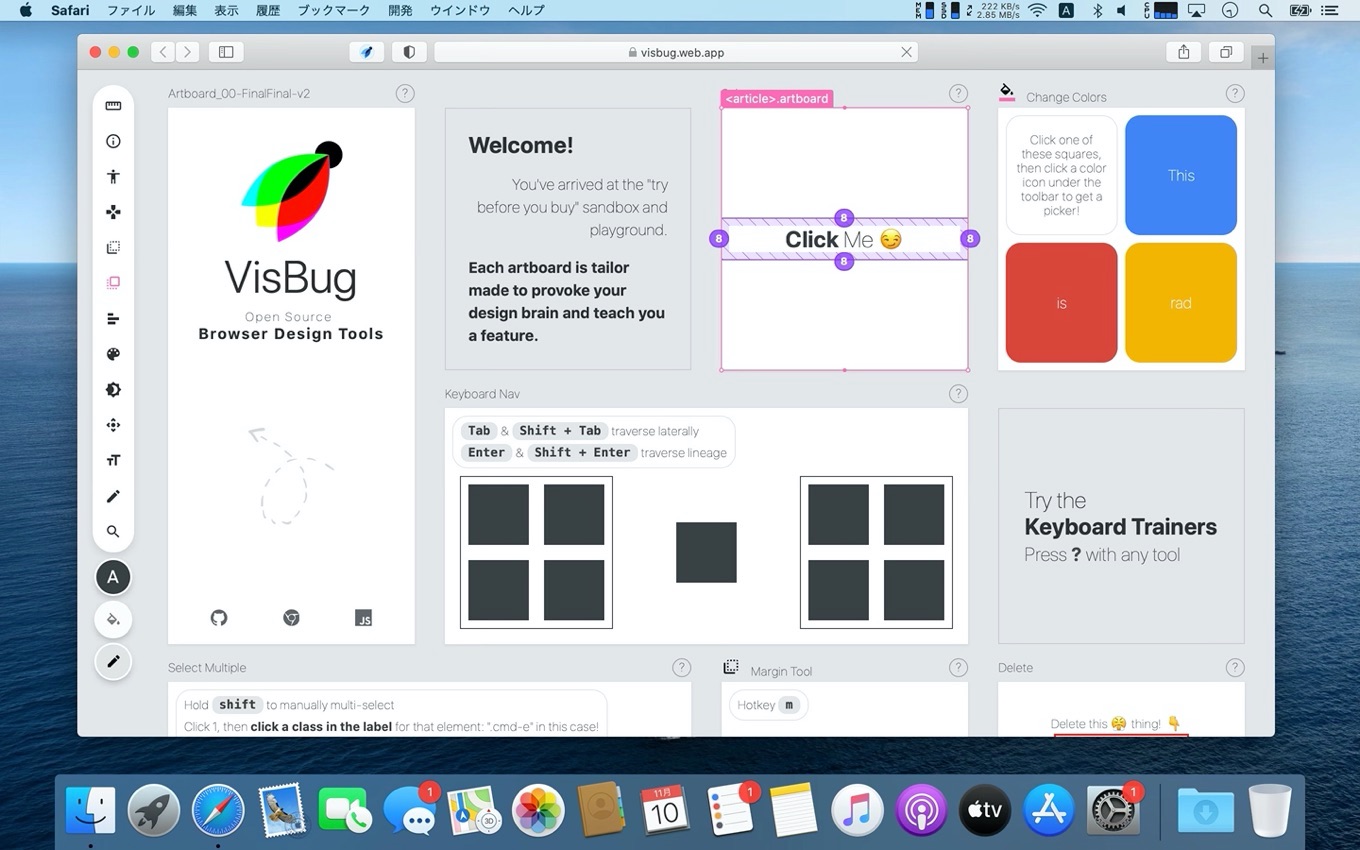
VisBugはGoogle Chrome LabsチームがChromeDev Summit 2018で発表したデザイナー向けのDevToolsのような機能拡張で、機能拡張をインストール&ツールバーのアイコンをクリックするだけで、以下のようにWebページをアートボードのように選択しスタイルや背景、フォントを編集/変更できるようになりますが、今回の移植で、このVisBugがSafariでも利用できるようになっています。
ちなみに、このVisBug for SafariはWebExtensions APIを利用して開発されたGoogle ChromeやMozilla Firefox、Microsoft Edge、Opera用のブラウザ機能拡張を変換してSafariで利用できる「Safari Web Extensions/Web Extension Converter」を利用して開発されており、macOS 10.14 Mojave以上のSafari v14で利用できるので、Webデザイナーの方は試してみてください。

- VisBug – Google Developers
- VisBug – Mac App Store
- GoogleChromeLabs/ProjectVisBug: FireBug for designers › Edit any webpage, in any state – GitHub


コメント