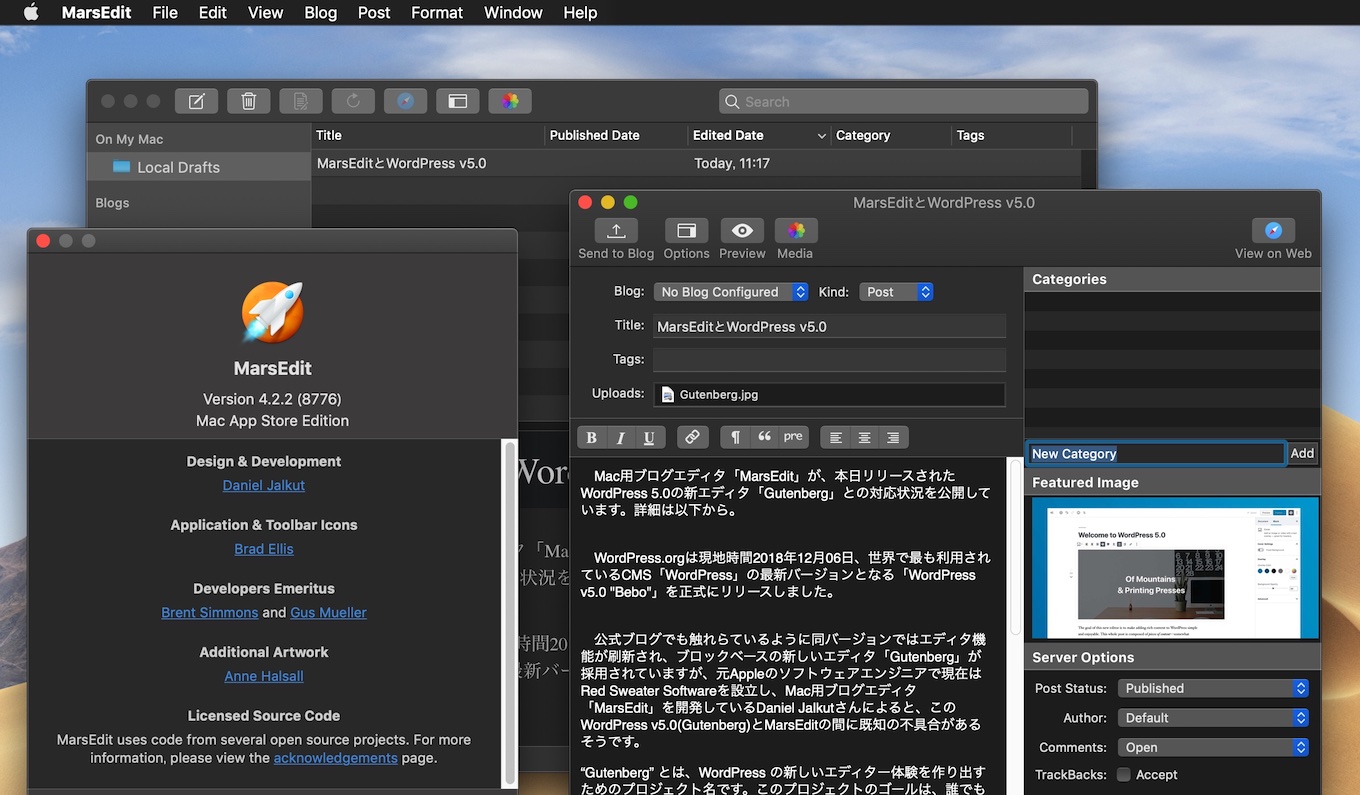
Mac用ブログエディタ「MarsEdit」が、本日リリースされたWordPress 5.0の新エディタ「Gutenberg」との対応状況を公開しています。詳細は以下から。
![]()
WordPress.orgは現地時間2018年12月06日、世界で最も利用されているCMS「WordPress」の最新バージョンとなる「WordPress v5.0 “Bebo”」を正式にリリースしました。
公式ブログでも触れらているように同バージョンではエディタ機能が刷新され、ブロックベースの新しいエディタ「Gutenberg」が採用されていますが、元Appleのソフトウェアエンジニアで現在はRed Sweater Softwareを設立し、Mac用ブログエディタ「MarsEdit」を開発しているDaniel Jalkutさんによると、このWordPress v5.0(Gutenberg)とMarsEditの間に既知の不具合があるそうです。

“Gutenberg” とは、WordPress の新しいエディター体験を作り出すためのプロジェクト名です。このプロジェクトのゴールは、誰でもリッチな投稿のレイアウトができるような、ブログ投稿や固定ページ編集における新しい体験を作ることにあります。キックオフ時のゴールは以下のようなものでした。
このエディターは、ブログ投稿や固定ページ編集における新しい体験を作るために努力します。そこでは、リッチな投稿を楽に書くことができ、現在ショートコードやカスタム HTML、「謎に包まれた」埋め込みの検知によって実現されていることを「ブロック」を使って簡単にします。Gutenberg についてのよくある質問 — WordPress
WordPress 5.0とMarsEdit
Danielさんによると、現在最新バージョンとなっているMarsEdit v4.2.2ではリッチテキスト形式のエディタを選択して記事を編集するとブロック間にパラグラフが出来てしまうというもので、これはブロックが“div”でノード化されるのに対し、リッチテキストエディタを選択したMarsEditorが投稿の際に”p”ノードで文章を分けることに努めるためで、

As of MarsEdit 4.2.2 there is a bug in MarsEdit’s Rich Text editor that may cause additional paragraphs to be inserted between blocks. This is a side-effect of the fact that blocks are implemented as “div” HTML nodes, and MarsEdit’s Rich Text editor makes an effort to ensure that posts are separated into high level “p” nodes. I’m working on a fix for this.
WordPress 5.0, Gutenberg, and MarsEdit – Red Sweater Blog
Danielさんは既に問題を特定し、不具合の修正を行っているそうなので、近くアップデートが公開されると思われます。また、Danielさんはしばらくの間MarsEditにのブロック特有の機能を取り入れる計画はないとコメントしているので、ユーザーの方は公式ブログをチェックしてみてください。
- WordPress 5.0, Gutenberg, and MarsEdit – Red Sweater Blog


コメント