AppleがmacOSのシステムアピアランスに合わせてWebサイトのCSSを変更できる「Dark Mode CSS」をサポートした「Safari Technology Preview 68」をリリースしています。詳細は以下から。
![]()
AppleおよびWebKitチームは現地時間2018年10月24日、macOS 10.14 MojaveやiOS 12の次期アップデートに同梱される「Safari v12.1」で採用予定の機能を搭載したプレビュー版Safari「Safari Technology Preview(以下STP) v68」をHigh SierraとMojave向けにリリースしたと発表しています。
Release notes for today’s Safari Technology Preview release 68 update are now available. https://t.co/9oRUWjA4Tc pic.twitter.com/JTVK2znl0N
— WebKit (@webkit) 2018年10月24日
Oct 24, 2018 by Jon Davis @jonathandavis
Safari Technology Preview Release 68 is now available for download for macOS Mojave and macOS High Sierra. If you already have Safari Technology Preview installed, you can update in the Software Update pane of System Preferences on macOS Mojave and from the Mac App Store’s Updates tab on macOS High Sierra. After updating to macOS Mojave, you may have to reinstall Safari Technology Preview.Release Notes for Safari Technology Preview 68 – WebKit
prefers-color-scheme
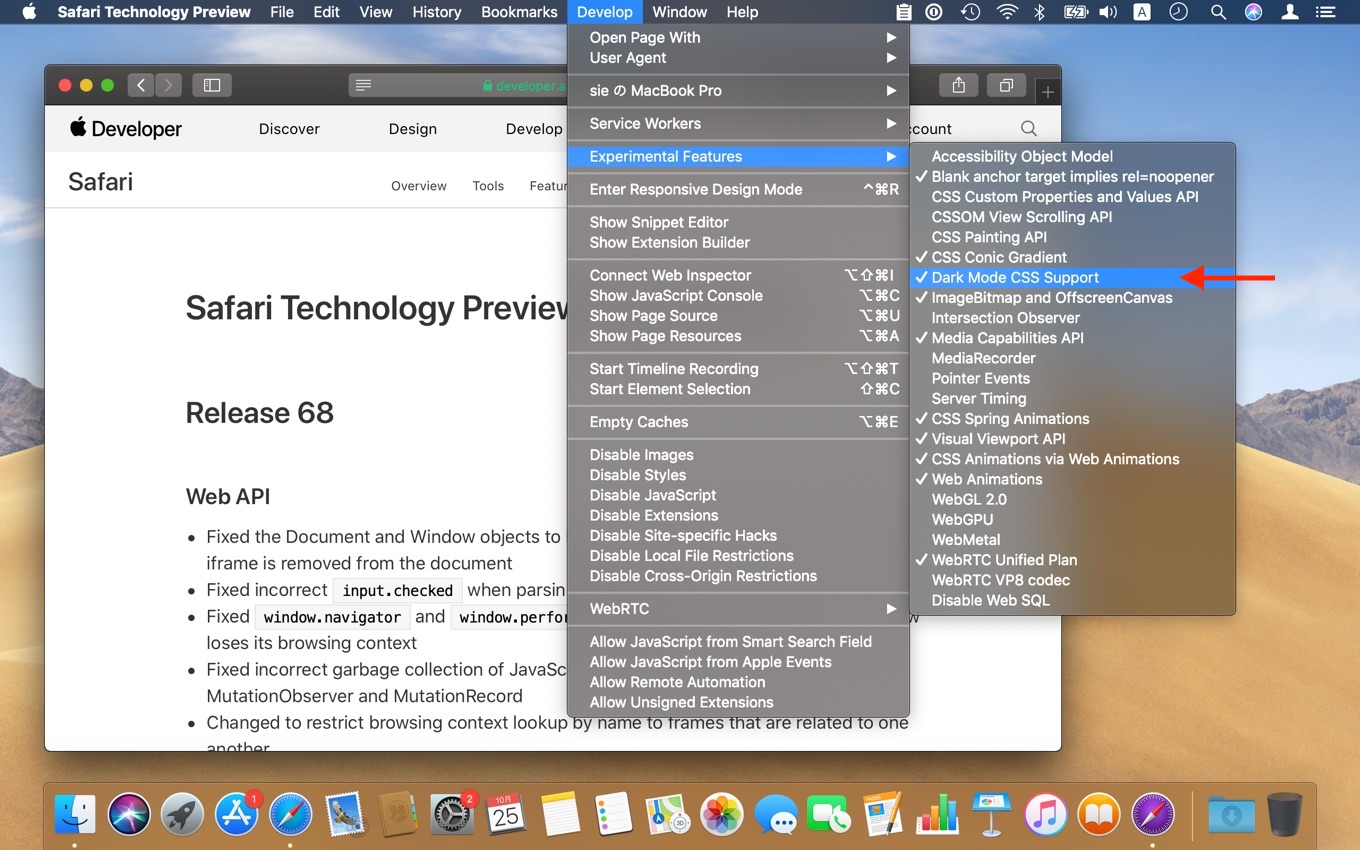
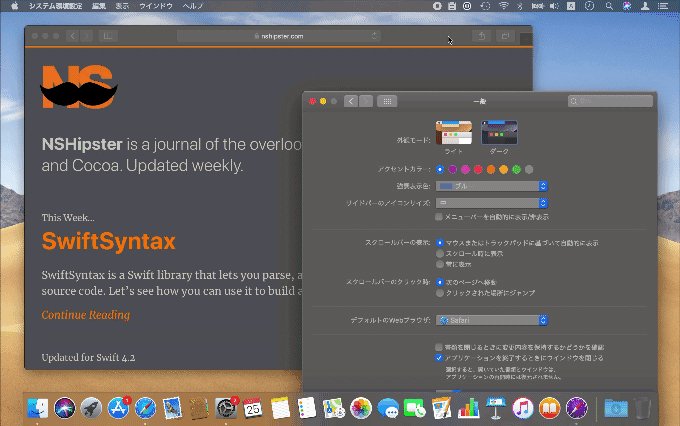
STP v68ではWWDC 2018でも話題[1, 2]に上がっていた、システムのアピアランスを検出しWebサイトのデザインを変更できる「Dark Mode CSS(prefers-color-schemeメディアクエリ)」がサポートされており、

CSS
- Added prefers-color-scheme media query support for styling dark mode content (r237156)
- Changed to resolve inset properties to computed style when there is over-constrainment (r236979)
Release Notes for Safari Technology Preview 68 – WebKit
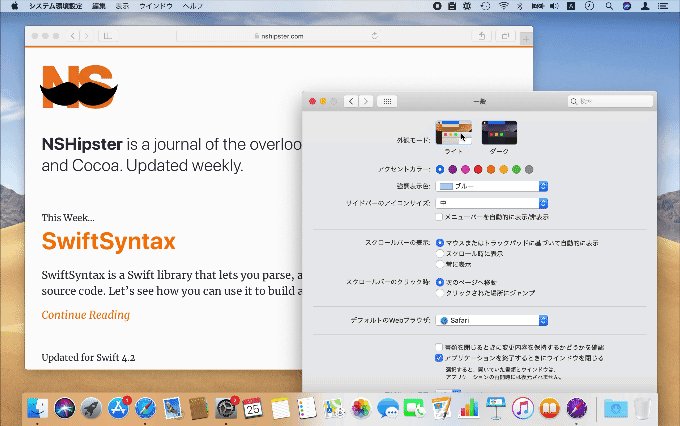
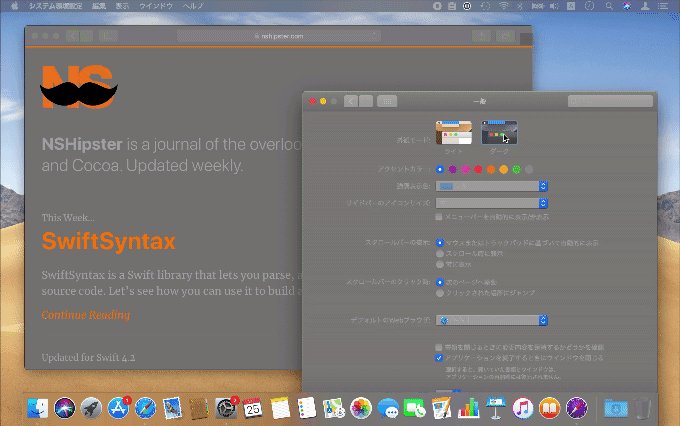
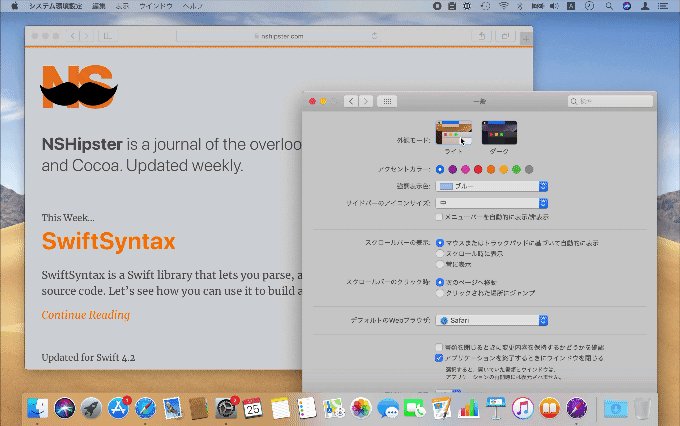
macOS Mojave以降でダーク/ライトモードを選択した際に”prefers-color-scheme: dark/light/no-preference”でWebサイトのデザインをシステムのアピアランスに合わせて変更することが可能になっています。(NSHipsterが実験的に対応しています。)

@media (prefers-color-scheme: dark | light | no-preference)
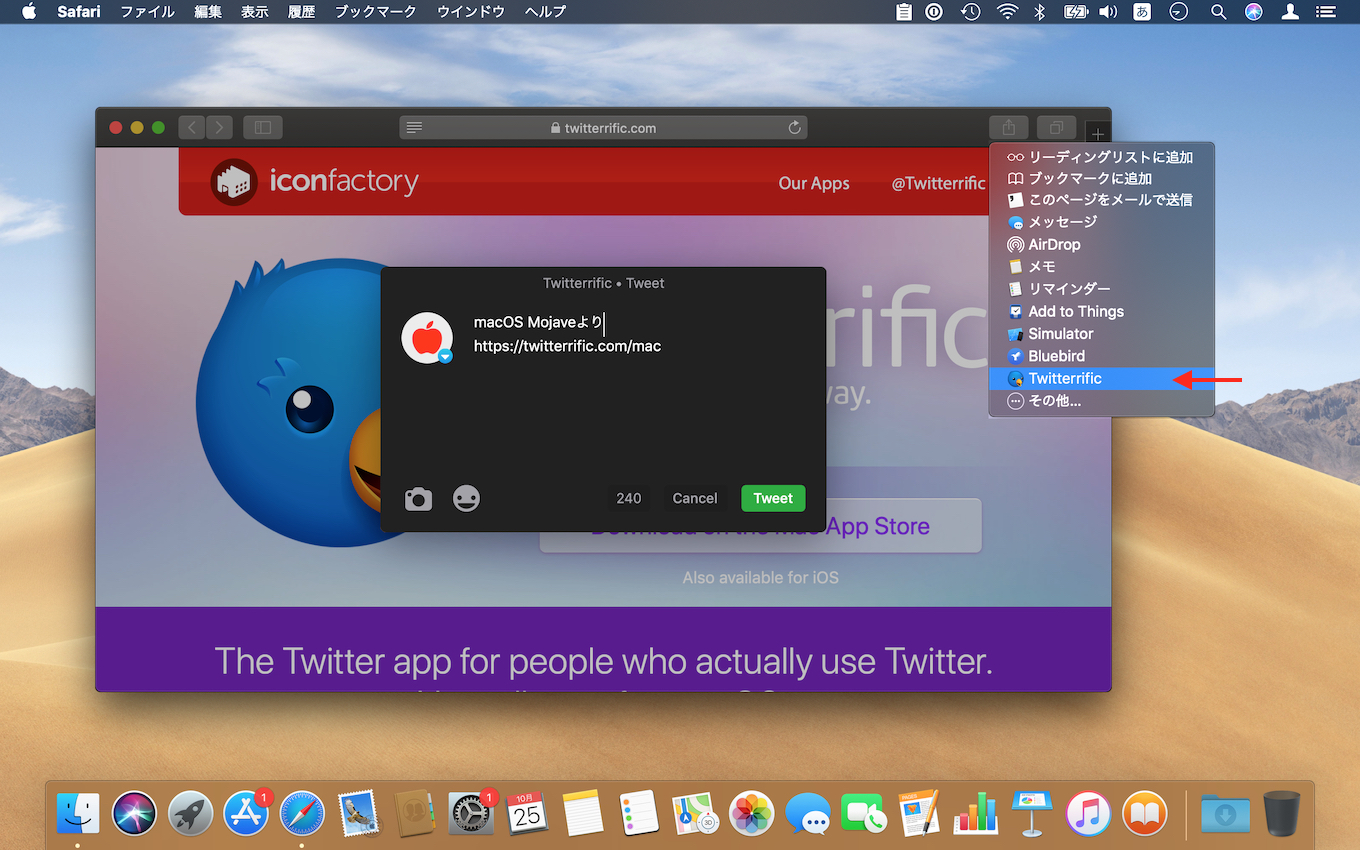
また、STP v68ではinput type=”color”もサポートされているので、新しい機能を試してみたい方は利用してみてください。


コメント