クリックするだけでWebサイトで利用されているフォントを表示してくれるSafari機能拡張「WhatFont」がMacAppStoreでリリースされてます。詳細は以下から。
![]()
WhatFont(旧:WhatFont Tool)は米AirbnbのエンジニアのChengyin Liuさんが2011年に公開したChrome/Safari、ブックマークレットに対応した機能拡張で、Webサイト上に表示されている文章をクリックするだけで、その文章に利用されているフォントの詳細を表示してくれる機能がありますが、そのWhatFontがSafari v12でsafariextz形式の機能拡張が非推奨となったことで、Mac App Storeに公開されています。
Submitted WhatFont for Safari to Apple. Now just need App Store God’s blessing!
— Chengyin Liu (@chengyinliu) 2018年9月28日
Ever wondered what typeface is used on a web page? WhatFont answers it for you. No need to dig through source codes. Activate WhatFont and you can hover on any text to see what font is being used.
WhatFont – Mac App Store
WhatFontの使い方
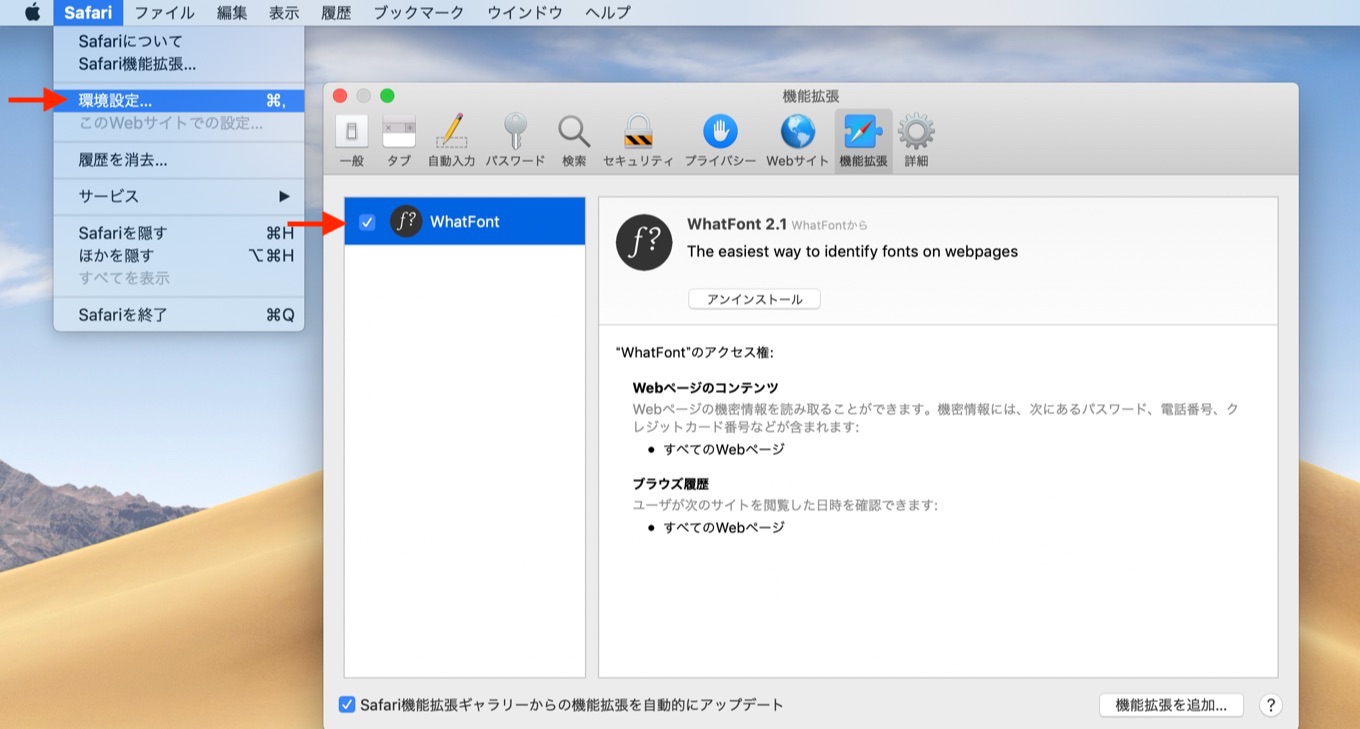
WhatFontの使い方は、以下のMac App Storeのリンクから機能拡張(アプリ)をダウンロード&インストールし、アプリを起動後にSafariの環境設定メニュー → [機能拡張]タブを開き、WhatFontを有効にするだけで、

後はSafariのツールバーに表示されるWhatFontのアイコンをクリックし、次に調べたいフォントをクリックすれば、以下のようにフォントのスタイルやウエイト、サイズ、font-familyなどの情報が表示されます。

WhatFontを実行中はマウスイベントが全てWhatFontになり、複数の文章のフォントをチェックできます。また、終了したい場合はSafariの右上に表示されている[Exit WhatFont]をクリックすればWhatFontの情報ウィンドウが全て閉じるので興味のある方は利用してみてください。
- WhatFont – Mac App Store
- chengyin/WhatFont-Bookmarklet: The core of WhatFont Tool – GitHub
- WhatFont Tool – The easiest way to inspect fonts in webpages – Chengyin Liu


コメント
便利そうとは思うけど、この程度の機能にウェブの全データアクセスを認めるというのはどうかな、と思う。
この記事のものは大丈夫なんだろうけど、便利だからといって安易にインストールしてセキュリティリスクを高めてる人が多すぎる。
Bookmarkletがあるならそっちの方が安全だ。