デザイナーが作成したWebサイトのモックアップ画像からディープラーニングを利用し自動的にコードを作成する「Screenshot-to-code」が公開されています。詳細は以下から。
![]()
以前、デザイナーが作成したWebサイトのモックアップやiOS、AndroidアプリのGUI画像から自動的にコードを作成する「Pix2Code」(以下動画)が公開され話題になりましたが、
このPix2Codeの技術をベースに、ニューラルネットワークにWebサイトのモックアップ画像をHTML/CSSへ変換する方法を学ばせることで、ディープラーニングを利用しモックアップ画像からHTMLコードを生成する手法(CSSはBootStrap)をディープラーニングプラットフォーム(PaaS)を提供しているFloydHubが公開しています。

The field took off last year when Tony Beltramelli introduced the pix2code paper and Airbnb launched sketch2code.[…]In this post, we’ll teach a neural network how to code a basic a HTML and CSS website based on a picture of a design mockup. Here’s a quick overview of the process:
Turning Design Mockups Into Code With Deep Learning – FloydHub Blog
デモ
記事とコードを公開したFloydHubのEmil Wallnerさんによると、この手法はPix2CodeをベースにPythonおよびニューラルネットワークライブラリ「Keras」と、Googleが開発している機械学習ライブラリ「TensorFlow」を利用し開発したそうで、デモ動画では以下の様にスクリーンショットからWebサイトを作成していく課程と完成されたWebサイトが映っています。
I’m thrilled to share my latest deep learning project: Turning a design mockup into code. 💻 🤖
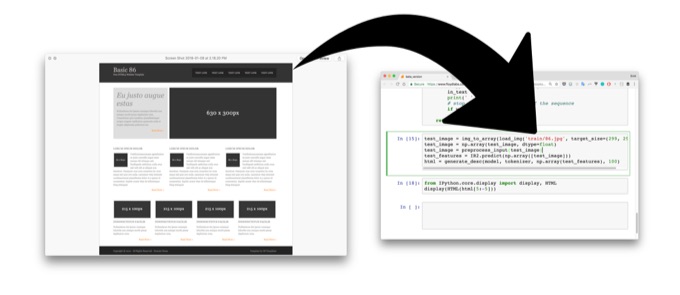
1) Give the trained neural network a design image
2) The network converts the image into HTML markup and renders it ↴Article: https://t.co/fAgY5xhmvM
Code: https://t.co/qhsjQefycb pic.twitter.com/dF0nU6O0iD— Emil Wallner (@EmilWallner) 2018年1月10日
また、同時に公開されたサンプルプロジェクト「Picture-to-Code」にはFloydHubおよびローカルで開発環境を構築&サンプルを実行する方法が説明されているので、興味のある方はチェックしてみて下さい。


コメント
うわあ面白いなぁこれ。