Appleが新しいWeb用3Dグラフィックス向けAPI「WebGPU」を実験的にサポートした「Safari Technology Preview 26」をリリース。ます。詳細は以下から。
![]()
AppleおよびWebKit開発チームは現地時間2017年03月22日、次期Safariへ搭載が予定されている新機能や不具合修正を行ったプレビュー版Safariブラウザ「Safari Technology Preview(以下STP)」の26度目のアップデートとなる「STP v26」を公開したと発表しています。
Here are the release notes for today’s Safari Technology Preview release 26 update. https://t.co/rzvM6xnuje pic.twitter.com/Rm6de0MJ8z
— WebKit (@webkit) 2017年3月22日
Mar 22, 2017 by Jon Davis @jonathandavis
Safari Technology Preview Release 26 is now available for download for macOS Sierra. If you already have Safari Technology Preview installed, you can update from the Mac App Store’s Updates tab. This release covers WebKit revisions 213542-213822.
Release Notes for Safari Technology Preview 26 – WebKit
STP v26ではブラウザでページを戻った際にスクロール位置が保存される挙動を制御することが出来る”history.scrollRestoration“が新たにサポートされた他、Appleが2017年02月にプロポーザルを公開したWeb用3Dグラフィックス向けAPI「WebGPU」が実験的にサポートされています。
- WebGPU
- Added WebGPU prototype in the Experimental Features menu (r213780, r213783, r213786)
- Web API
- Added support for history.scrollRestoration (r213590)
WebGPU Demo
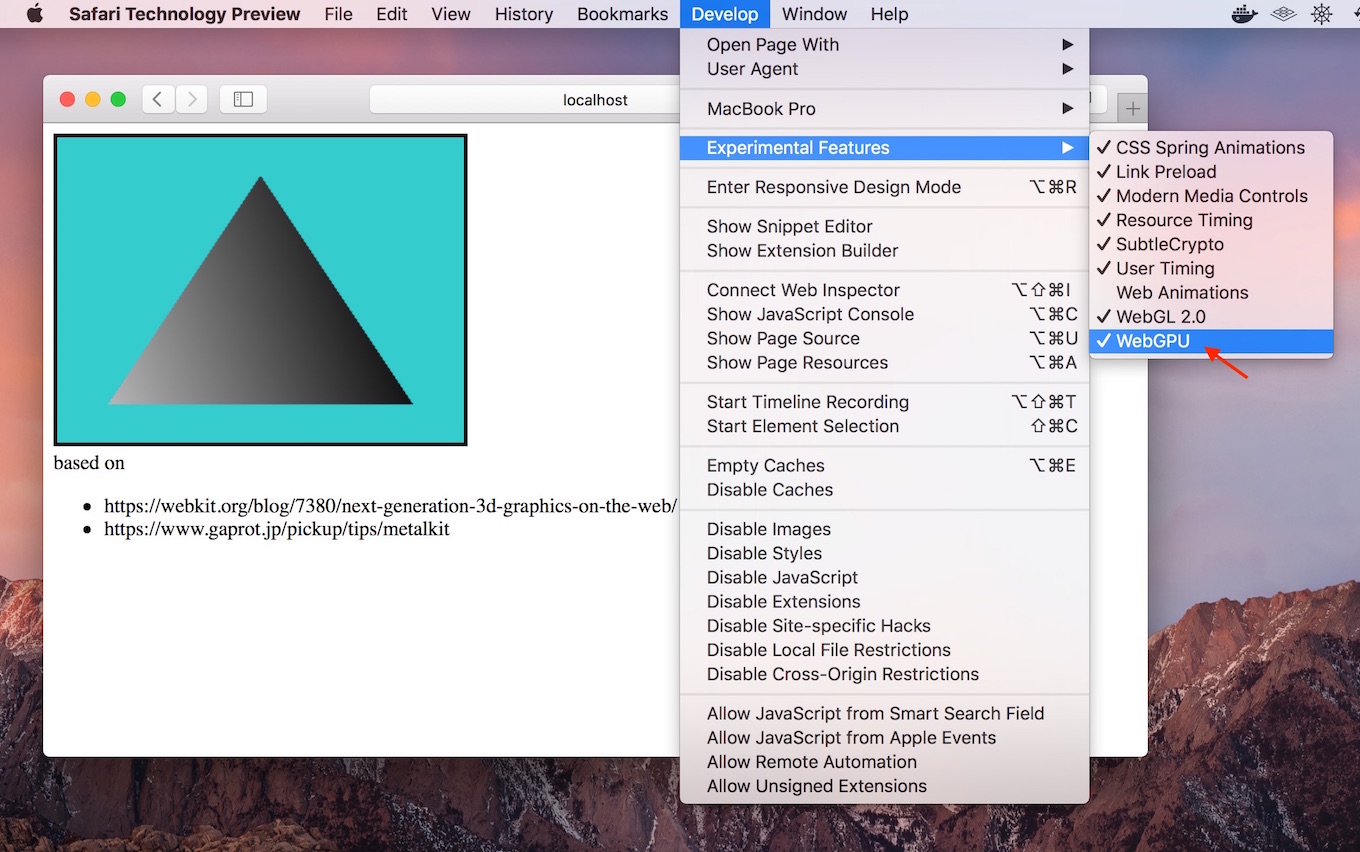
WebGPUはSTP v26メニューの[Develop] → [Experimental Features] → [WebGPU]から有効にすることが可能で、milhidakaさんが公開しているWebGPU用のサンプルコード”webgpu-example“などを以下の様にレンダリングする事が出来るので、興味のある方は試してみてください。




コメント