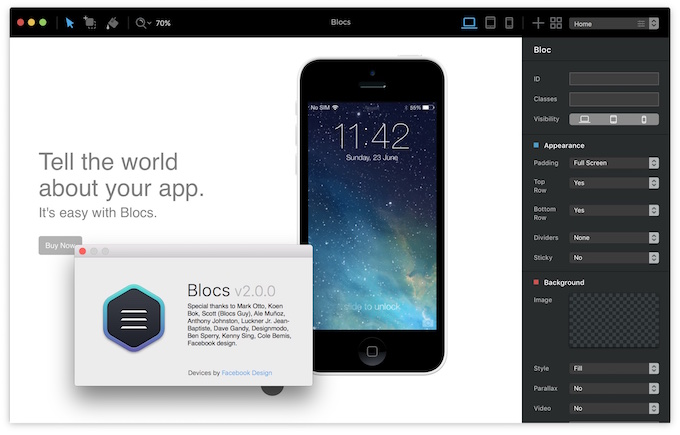
HTMLやCSSの知識がなくても簡単にレスポンシブデザインのWebサイトが作成できるMac用Webエディタ「Blocs v2.0」がリリースされています。詳細は以下から。
![]()
Blocsは2014年にイギリスのデザイナーNormさんが公開しいたWebエディタで、その後The Net Awards 2015のApp of the yearにSketchやCodepen, Affinity Designerなどと共に選出されたアプリですが、このBlocsのv2.0がPR通りリリースされています。

Blocsで作成するWebサイトはBricという要素で構成され、各Bricは画像や動画、テキスト、リンク、見出し、フォーラム、ミュージックなどを設定でき、v2.0ではモバイル/タブレットプレビュー機能やアニメーションのインポート、各BricにカスタムHTML/CSSを適用可能、ページ毎のSEO、30以上の新しいスタイルといった機能が追加されています。
Blocs v2.0へのアップグレードは、2016年にBlocs v1.xを購入された方は今後5日以内に無料のアップグレード方法が届くほか、それ以外のユーザーの方は公式ストアで50%OFFの特典が受けられるそうです。また、5日間無料で利用できるトライアル版も引き続き公開されているので、興味のある方は公式サイトへどうぞ。
If you purchased Blocs in 2016 you will be entitled to a free upgrade. All other Blocs version one users are entitled to a 50% discount when upgrading to version two. This documentation will guide you through the simple process of upgrading in order to receive your discount.
Please Note: If you are entitled to a free upgrade you will receive this via email over the next 5 days.
- Blocs – Blocs
- Upgrade Walkthrough – Blocs



コメント