Google Chromeのデベロッパーツールにカラーテーマを適用できる拡張機能「DevTools Author」が公開されています。詳細は以下から。

DevTools AuthorはハワイのデザイナーMike Kingさんが公開したGoogle Chrome用の拡張機能で、Chromeのデベロッパーツールのエディタのカラーやフォントを簡単に変更することが出来ます。
DevTools Author | A selection of author settings for Chrome Developer Tools https://t.co/RbyoEIunIc #chrome #devtools via @micjamking
If you use DevTools as your frontend development environment, DevTools Author provides a small set of options to enhance your authoring experience.
DevTools Author | A selection of author settings for Chrome Developer Tools
使い方
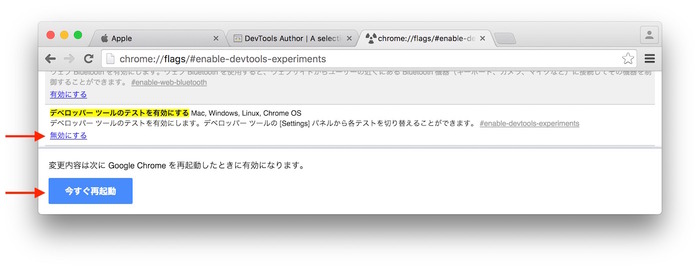
使い方はまずChrome Web Storeから「DevTools Author」をChromeへインストールし、URLに[chrome://flags/#enable-devtools-experiments]と入力してChromeを再起動。

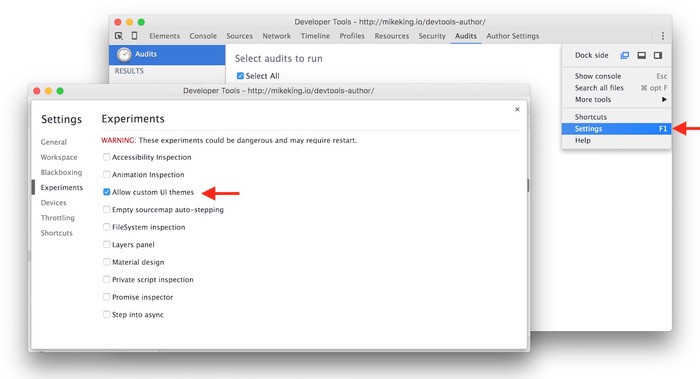
次に Chromeのデベロッパーツール[Cmd + Opt + I]を起動して、[Settings] > [Experiments]へ移動して「Allow custom UI Themes」にチェックを入れます。

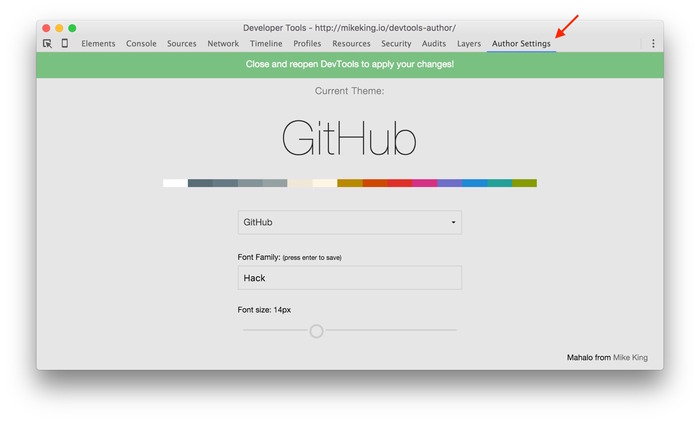
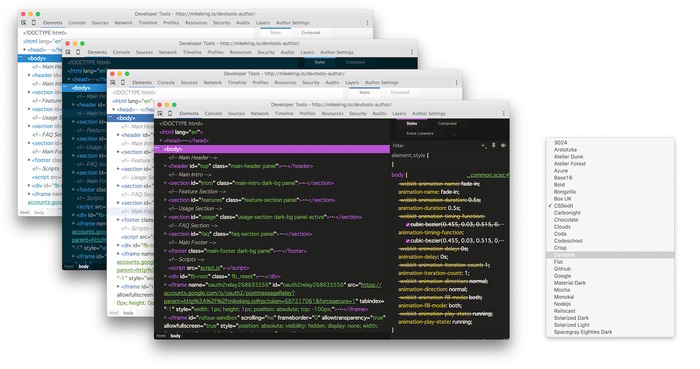
その後、デベロッパーツールの「Author Settings」へ移動し、好きなカラーテーマやフォントファミリー、サイズを選択しデベロッパーツールを閉じます。

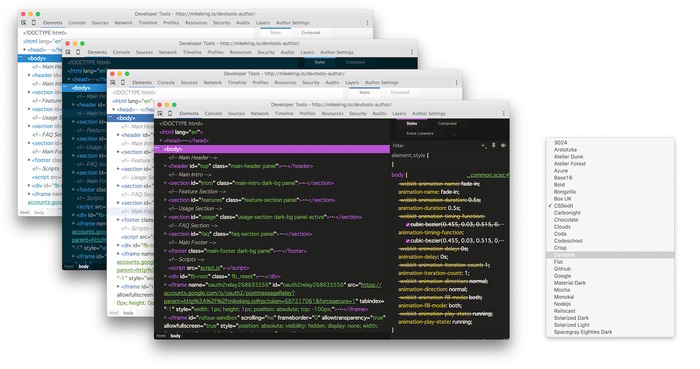
デベロッパーツールを再度起動すると先ほどのカラーテーマが適用されます。テーマは現在のところAzureやCSSedit, Coda, GitHub, Material Dark, Nodejsなど28種類で、Elements, Sources, Consoleに適用されます。

KingさんはDevTools AuthorのソースコードをMITライセンスで公開しているので、興味のある方は関連リンクからGitHubへどうぞ。
関連リンク
- A selection of author settings for Chrome Developer Tools – DevTools Author
- micjamking/devtools-author – GitHub



コメント