WebkitがSafari 9に搭載される開発者向けツールWebインスペクタの新機能を紹介しています。詳細は以下から。

Webkitが新たに投稿した記事によると、OS X 10.11 El Capitanなどに配布が予定されているSafari 9の開発者向けツール”Webインスペクタ”には新たに複数の新機能が搭載されており、Webページの作成やデバッグに役立つ機能として以下の4つの例を挙げています。
Check out the many improvements we added in Safari 9 to the text-based Style Rules sidebar. http://t.co/ZNqdNBp4AH http://t.co/Dhnj3KYti8
For many users, the most important part of a webpage is how it looks. If a website doesn’t appeal to our senses we quickly move on. This is why design is so critical when making and debugging websites. It’s why we worked hard to improve the interface with thoughtful enhancements to help developers work more efficiently and effectively when they are designing webpages using Web Inspector.
[Styles Sidebar Refinements in Web Inspector – Webkit Blog]
Finding the Right Style
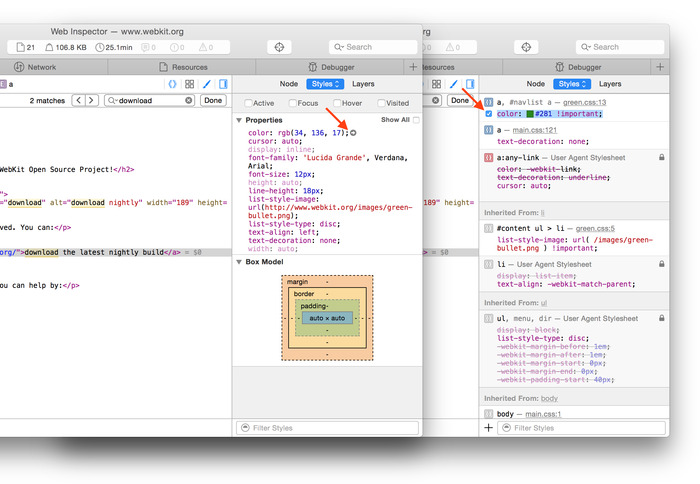
Safari 9のWebインスペクタでは新たにElementsタブの計算済みStylesからルールStylesへ瞬時に移動できるように計算済みStylesのCSSプロパティに矢印マークが追加されており、このマークをクリックすることで計算済みStylesの該当箇所へ移動できるようになっています。

To resolve this, we have added go-to arrows that will appear next to computed styles. When clicked you are switched to the Rules panel and the corresponding style is highlighted.
[Styles Sidebar Refinements in Web Inspector – Webkit Blog]
Intelligent Editing
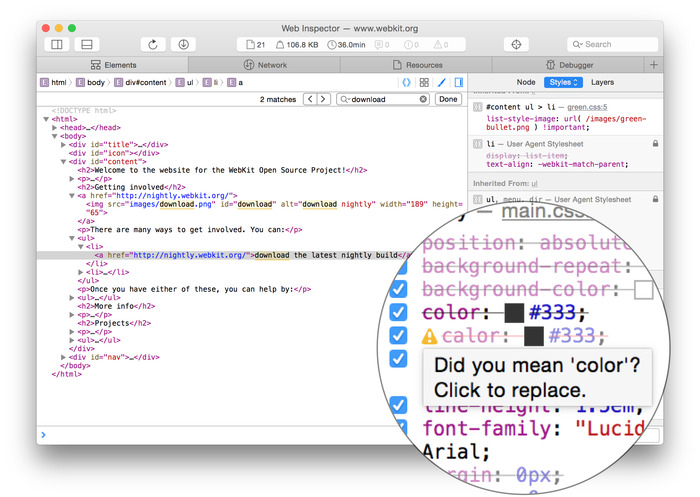
Intelligent Editing機能は200以上あるCSSプロパティを間違えてタイプしてしまった際にスペルミスを表す警告マークが表示され、警告マークにマウスオーバーすることで予測修正案を表示し、正しければクリックするだけでプロパティが修正されます。

Web Inspector now displays warning icons whenever a property has something wrong with it, whether that be from missing a prefix to not even existing. Simply hover over the icon to find out exactly what is wrong with the property and brief explanation of how to fix it.
[Styles Sidebar Refinements in Web Inspector – Webkit Blog]
Navigating Between Styles
Navigating Between StylesはTabキーでプロパティ値を移動できる機能で、Shift + Tabで以下の動画の通り逆に移動します。
Check out the many improvements we added in Safari 9 to the text-based Style Rules sidebar. http://t.co/ZNqdNBp4AH http://t.co/Dhnj3KYti8
Match Preview
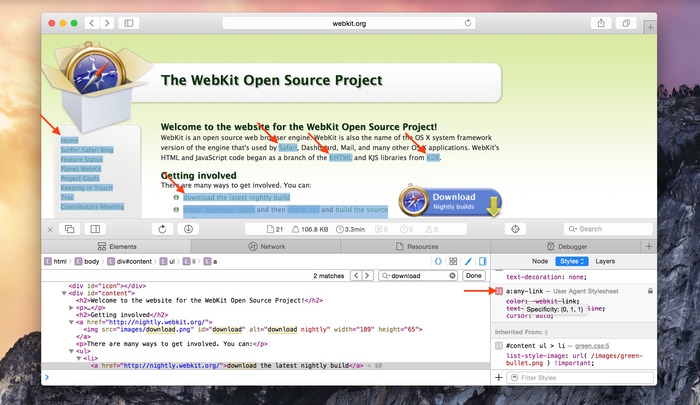
Match Preview機能はセレクタを選択することで、そのスタイルが使用されている要素がSafari上でハイライト表示される機能で、スタイルが使用されている要素が多岐にわたる場合は以下の様に全ての箇所が表示されます。

Now, simply hovering over a selector will cause all matching nodes on the page to be highlighted.
In addition, editing selectors will also apply highlights to all nodes matching the current text in the selector area.
[Styles Sidebar Refinements in Web Inspector – Webkit Blog]
Webkitの公式ブログ”Surfin’ Safari”では更に詳細に新機能を紹介しているので、興味がある方は関連リンクから公式ブログへどうぞ。
関連リンク:




コメント