OS X 10.11 El CapitanのSafari 9には開発メニューに「レスポンシブ・デザイン・モード」が搭載されている様です。詳細は以下から。

Appleが公開した開発者向け資料によると、OS X 10.11 El Capitanに搭載予定のSafari 9には開発メニューに「レスポンシブ・デザイン・モード」が追加され、レスポンシブデザインのWebページのチェックを行えるそうです。
Looks like El Capitan will ship with a handy responsive design mode in Safari 👍 http://t.co/eDJd6ZUB7Z
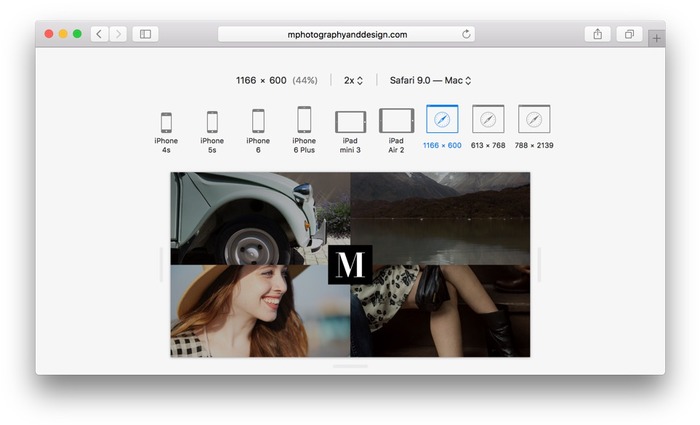
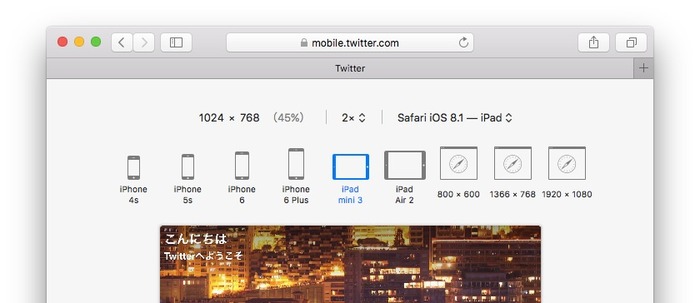
レスポンシブ・デザイン・モードではSafariのメインウィンドウ内にWebサイトのプレビュー(viewport)が表示され、プリセットされたAppleのデバイス(iPhone4s~, iPad mini 3, iPad Air 2, Mac)の解像度やユーザーエージェントの変更などが素早く行えます。

Responsive Design Mode
The Responsive Design Mode provides a fast-switching layout preview of your webpage across a spectrum of viewport sizes. This viewport quick-look tool helps you quickly spot layout issues on a webpage across many screen sizes. It includes several preset sizes for Apple devices, shown in Figure 3, and allows custom viewport sizes to be defined.
[Safari 9.0 – Apple Developer]
また、Safari 9ではSafari 8のWebkitで既に対応していたBackdrop Filtersも正式に導入される様なので、興味のある方は関連リンクからAppleのサイトへどうぞ。
Currently playing with the #CSS `backdrop-filter` property in WebKit nightly. Pretty awesome! http://t.co/BRpdZQR3B4
https://t.co/09NQsBUVGd
Backdrop Filters
Backdrop filters allow you to add advanced image filters to the backdrops of your elements. Achieve modern iOS and OS X material effects in your web content layouts using these filters. Overlay with a backdrop-filter shows a backdrop filter with a blur effect applied to the overlay.
[Safari 9.0 – Apple Developer]
関連リンク:






コメント
これは助かる!
これは朗報。Webデザイナやプログラマは凄い助かるんじゃないか?
なんだかんだ言ってもこの手のサイズ基準はAppleデバイスがメインになること多いし。
惜しむらくは恩恵はMacユーザのみってとこか。