W3CのWCAGが定めるテキストと背景のコントラスト比を簡単にチェックできるMac用カラーピッカー「Contraste」がリリースされています。詳細は以下から。
![]()
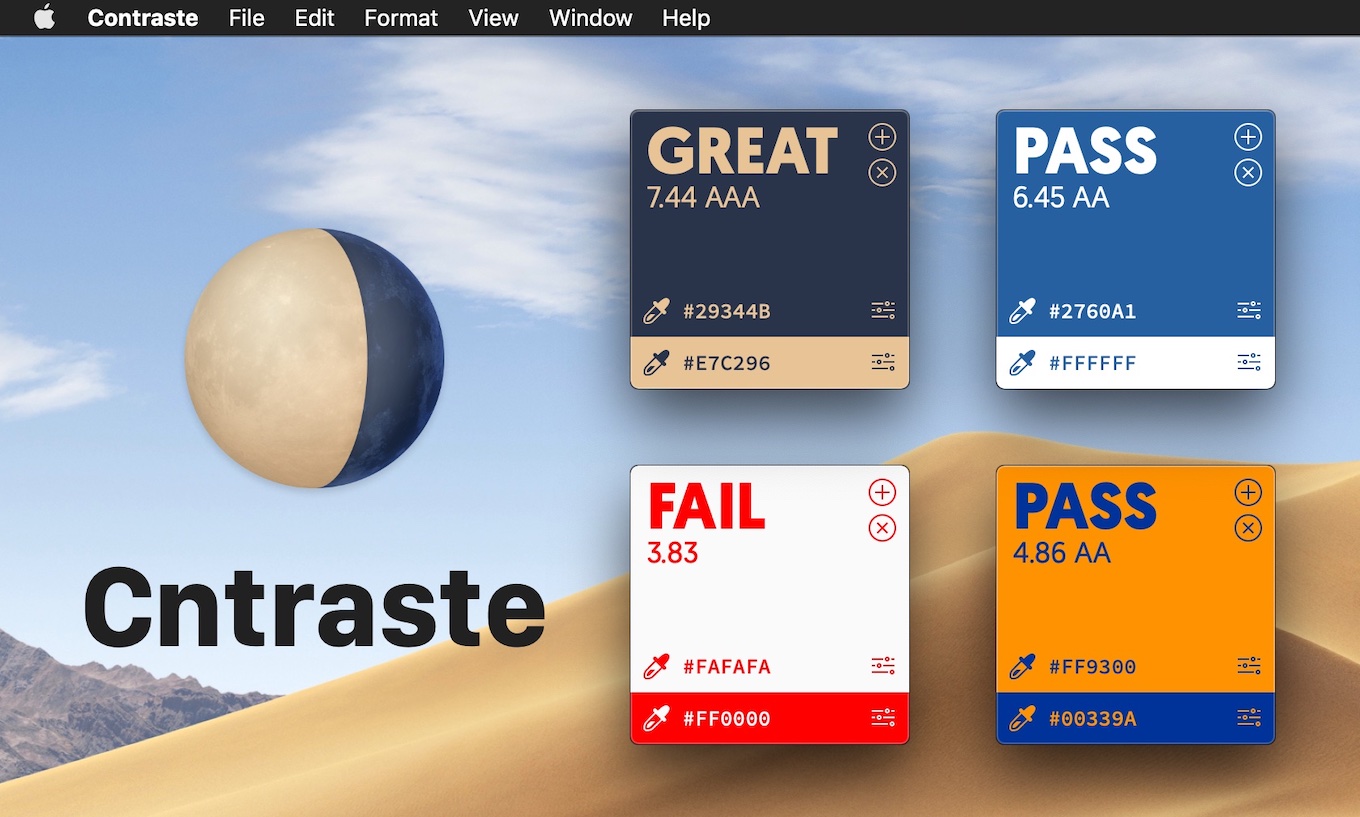
ContrasteはSketchアプリを開発するオランダBohemian CodingのデザイナーChristopher Downerさんが公開したMac用カラーピッカーアプリで、色覚異常の人もWebに掲載されたテキストを読めるようW3CのWeb Content Accessibility Guidelines (以下、WCAG)が定めるテキストと背景のコントラスト比を計算し表示してくれる機能があります。

Contraste is a simple app for checking the accessibility of text against the Web Content Accessibility Guidelines (WCAG).
Contraste is a simple app for checking WCAG – Contraste
WCAG2.0の勧告では、テキストと背景のコントラス比はフォントサイズ18pt(日本語は22pt)以上で最低4.5:1のコントラス比を維持するように求められているため、Contrasteではコントラス比が4.5以上の2つのカラーを選択するとレベルAAでPASS、7以上のレベルAAAでGRATEの表示がされ、それ以下ではFAILと表示されるようになっています。
1.4.3 コントラスト (最低限) : テキスト及び文字画像の視覚的提示に、少なくとも 4.5:1 のコントラスト比がある。ただし、次の場合は除く: (レベル AA)
- 大きな文字: サイズの大きなテキスト及びサイズの大きな文字画像に、少なくとも 3:1 のコントラスト比がある。
- 付随的: テキスト又は文字画像において、次の場合はコントラストの要件はない。アクティブではないユーザインタフェース コンポーネントの一部である、純粋な装飾である、誰も視覚的に確認できない、又は重要な他の視覚的なコンテンツを含む写真の一部分である。
- ロゴタイプ: ロゴ又はブランド名の一部である文字には、最低限のコントラストの要件はない。
Contrasteアプリは無料で公開されており、同様のアプリにLyftのSam Soffesさんが開発したContrast(有料)というアプリもあるので、Webデザイナーの方はチェックしてみてください。
- Contraste is a simple app for checking WCAG – Contraste


コメント