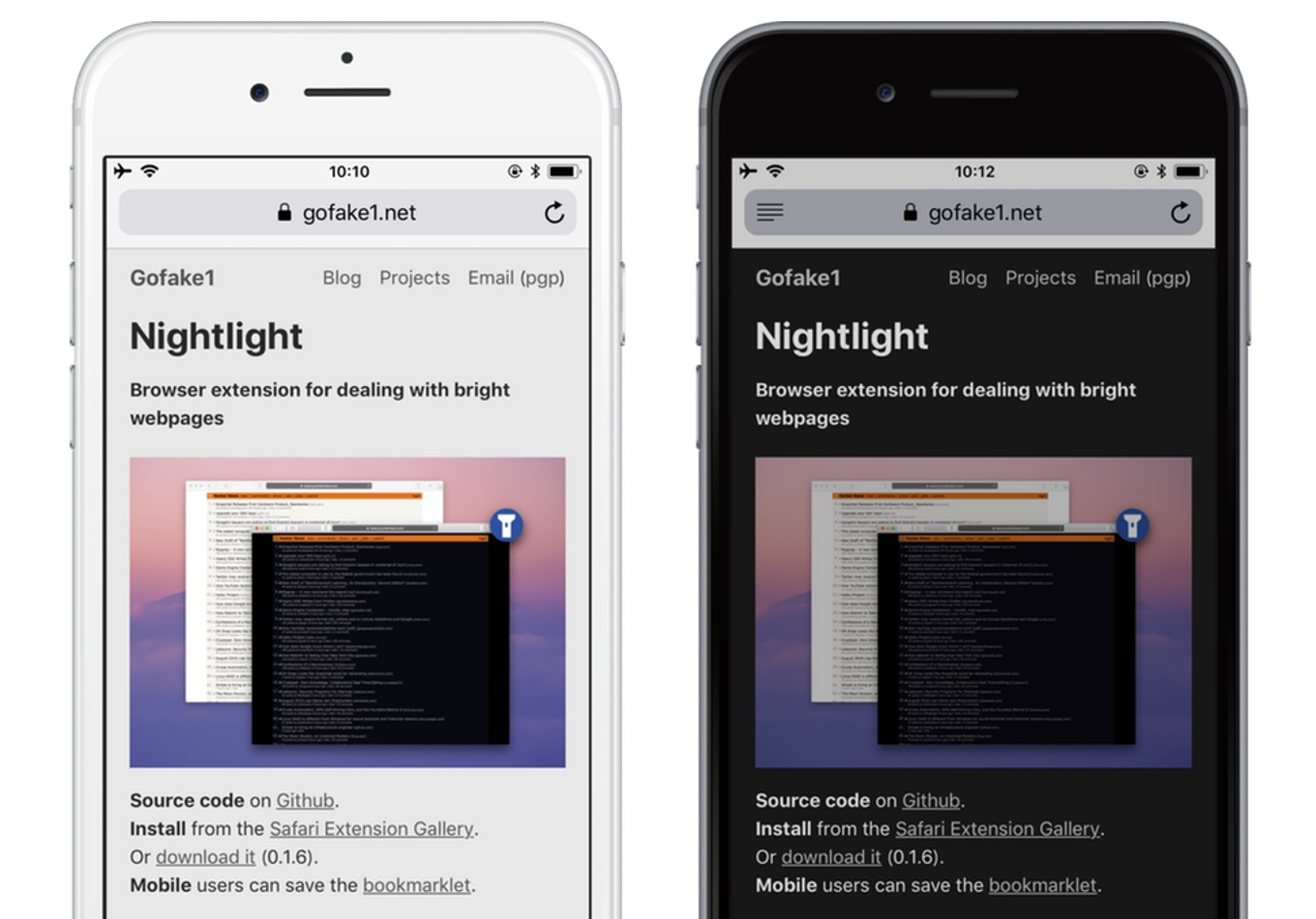
macOS 10.14 MojaveのSafari v12でも導入されるダークモード風の表示を、古いSafariでも再現する機能拡張「Nightlight」を利用してみました。詳細は以下から。
![]()
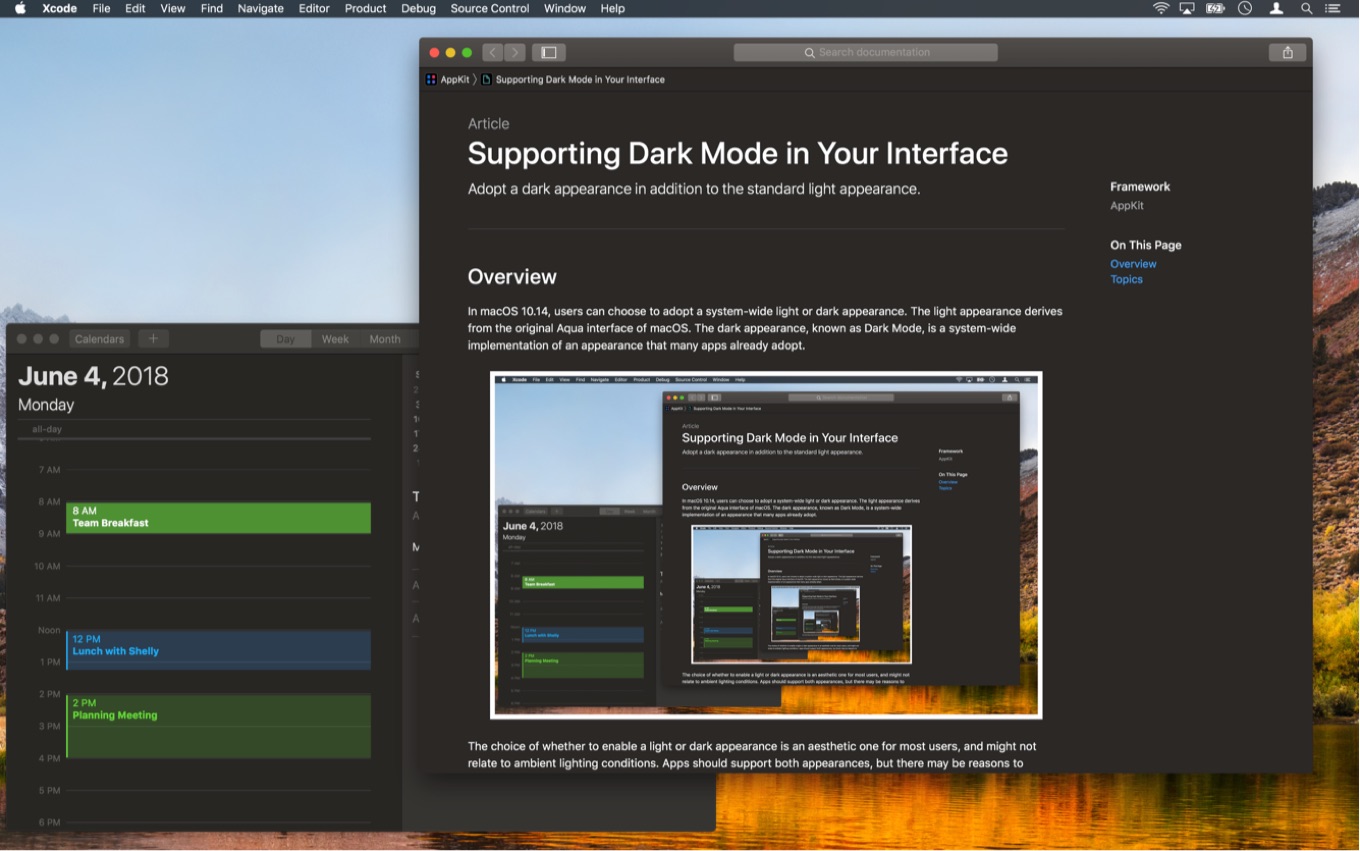
Appleは2018年秋にリリースを予定しているmacOS 10.14 Mojaveでシステム全体のアピアランスを暗く出来る「ダークモード」を採用しますが、このダークモードはmacOSのデフォルトブラウザ「Safari v12」およびWebサイトにも適用されるため、Appleは現在Web開発者に対しプロポーザルを募集していますが(おまけ参照)、

Overview
In macOS 10.14, users can choose to adopt a system-wide light or dark appearance. The light appearance derives from the original Aqua interface of macOS. The dark appearance, known as Dark Mode, is a system-wide implementation of an appearance that many apps already adopt.Supporting Dark Mode in Your Interface | Apple Developer Documentation
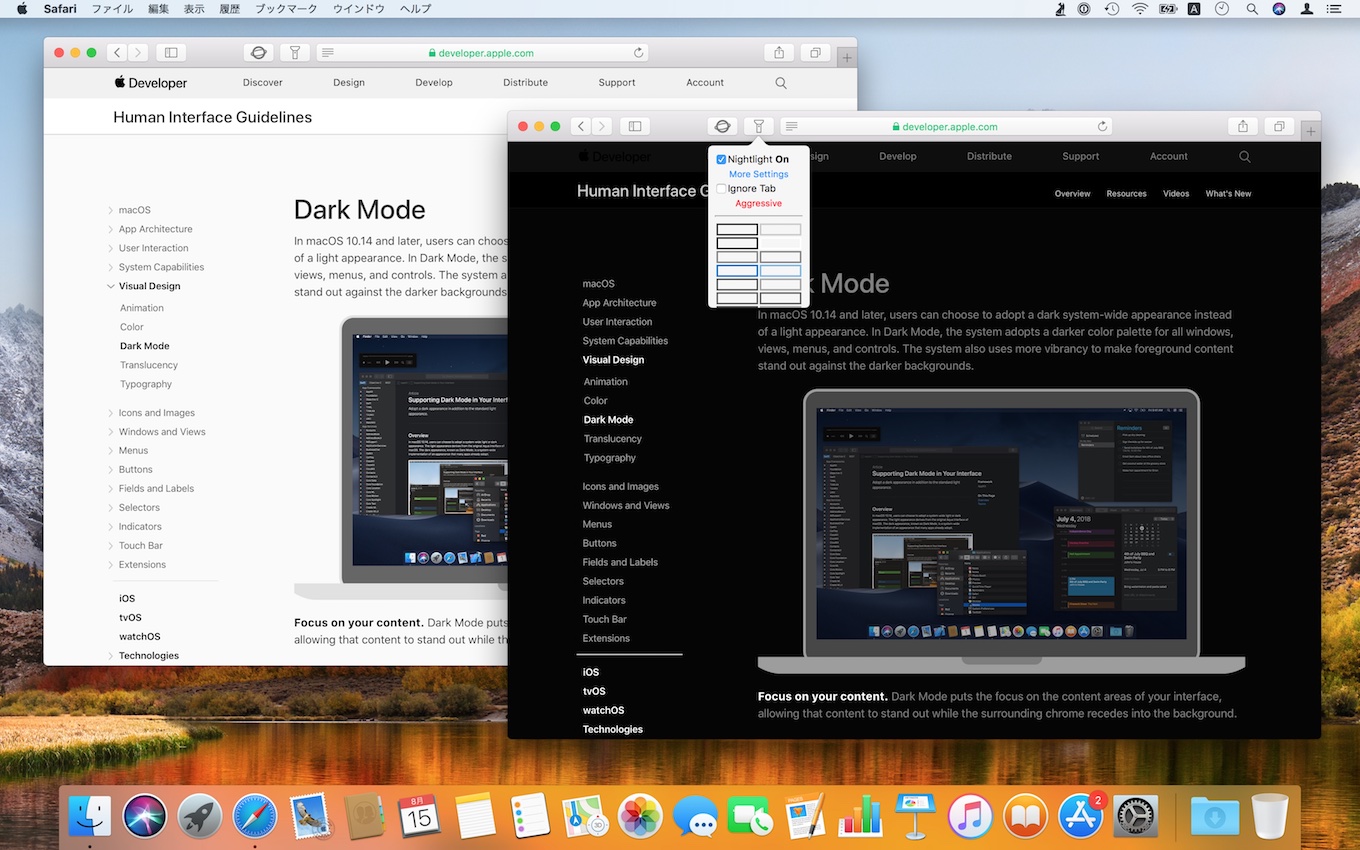
Webサイトの場合はスタイルシートの設定で変更可能なため、利用できそうなスタイルシートを探していたところmacOS/iOSアプリを開発している米アトランタのDavidさんが2016年から開発している「Nightlight」というSafari機能拡張を利用すると、ダークモード風のスタイルシートを古いSafariでも利用できるという情報を頂いたので、早速利用してみました。

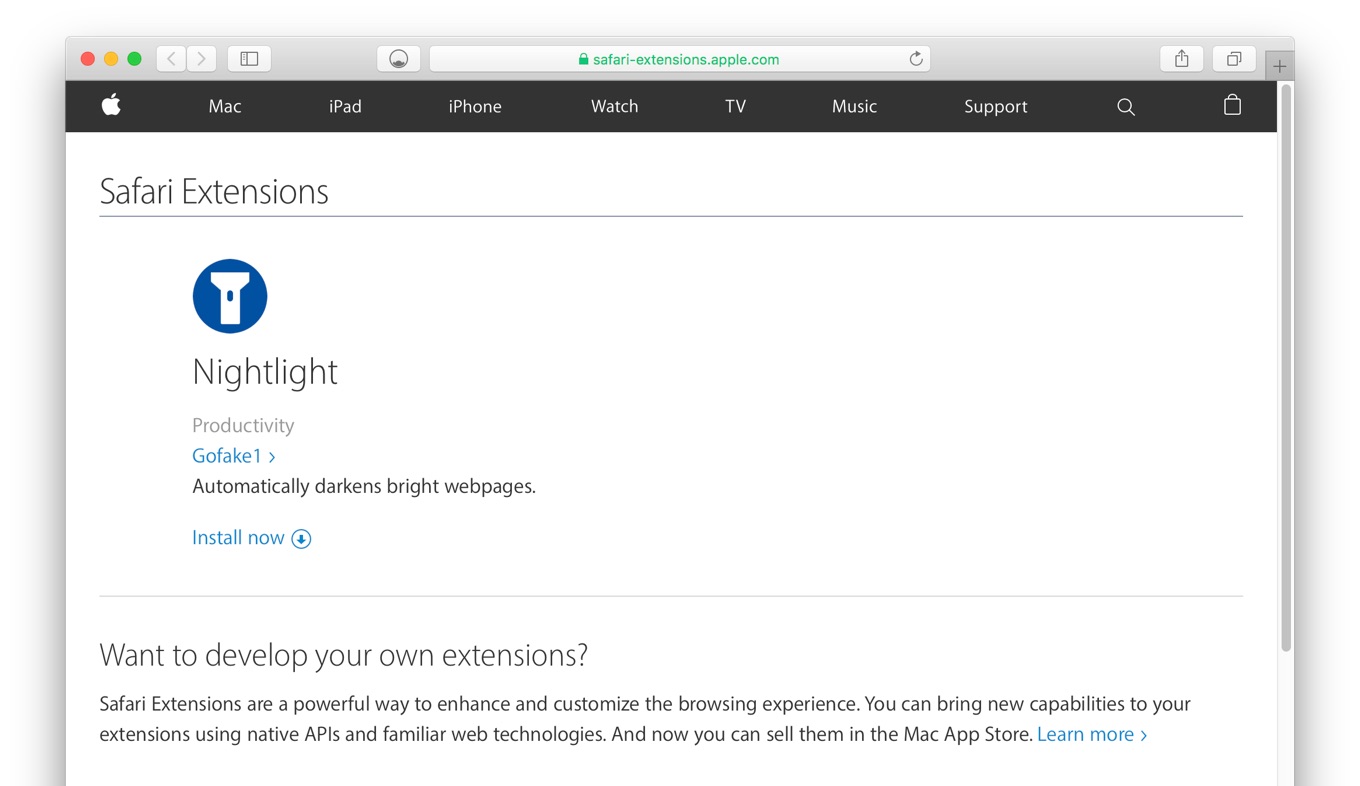
Nightlight
Nightlightは現在もオープンソースで開発が続いているSafari機能拡張で、AppleのSafari Extensions GalleryおよびDavidさんの公式サイトからダウンロード&インストールすることが可能です。

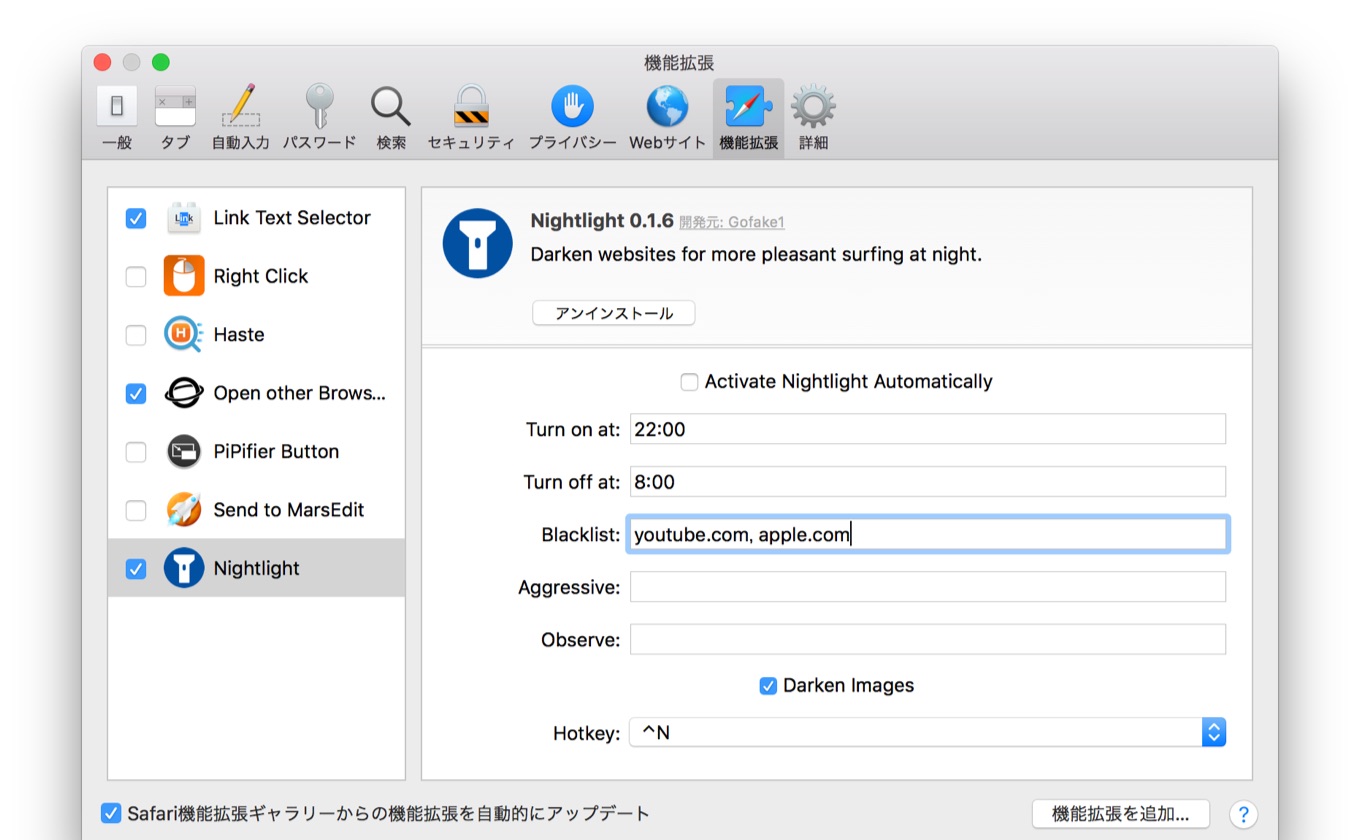
Nightlightにはスタイルシートをダークモード風に変更してくれる機能のほか、特定の時間帯になるとダークモードをOn/Off切り替えてくれるスケジュール機能や特定のサイトをダークモード化しないブラックリスト機能、Webサイトのスタイルを壊してダークモードを全てに適用するアグレッシブモード、ホットキーなどがあり、これらの設定はSafariの[環境設定] → [機能拡張]パネルから変更できます。

Aggressive Mode
Nightlight’s default configuration tries to preserve most webpages’ original styles. For the websites that aren’t in this majority (e.g. Medium), there’s Aggressive Mode. This is a destructive process; you’ll need to refresh the page to undo the changes.Nightlight – gofake1.net
設定を終えたら、Safariのツールバーに表示されるNightlightのアイコンから[✅ Nightlight ON]を有効にすることでダークモード風のスタイルシートがWebサイトに適用されます。

また、Webサイトをダークモード風にする機能拡張をいろいろ探したところ、同様の機能を持ったSafari機能拡張として「Dark Mode for Safari」と「Dark Mode Light Back」が公開されていましたが、前者は有料(240円)で後者はユーザーがBuildする必要があり、

その点、Nightlightは無料(オープンソース)&署名済で、DavidさんはモバイルSafariでもスタイルシートの変更ができるようにNightlightブックマークレットも公開しているので、ダークモード風のWebサイトを見たい方は利用してみてください。
おまけ
Webサイトのダークモード表示はWebKitのCSSメディアクリエ“prefers-dark-interface(DarkMode.css)”で制御されるそうですが、特定のWebサイトやWebアプリではデザインを壊しかねないというユーザーからの意見が出ているため、WebKitエンジニアのTimothy Hatcherさんらによると、Appleは現在このメディアクリエについて広く意見を募集しているそうです。
This media query is internal only currently. We are considering a public proposal.
— Timothy Hatcher (@xeenon) 2018年6月16日



コメント