macOS 10.14 MojaveおよびiOS 12では「OpenType-SVG フォント」がサポートされるようです。詳細は以下から。
![]()
OpeyType-SVGフォント(カラーフォント)はベクター形式のSVG画像でOpenTypeフォントの字形の一部を表すフォント形式で、Adobe PhotoshopやIllustratorで扱われたり、絵文字フォント「EmojiOne」で利用されていますが、

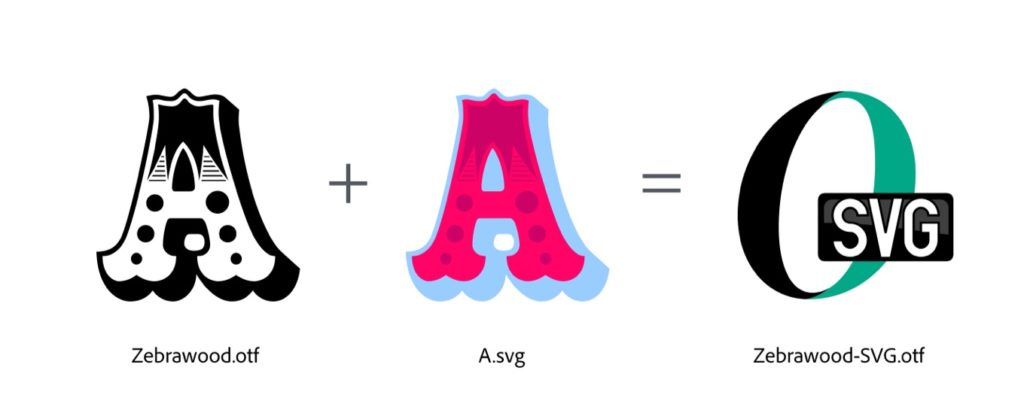
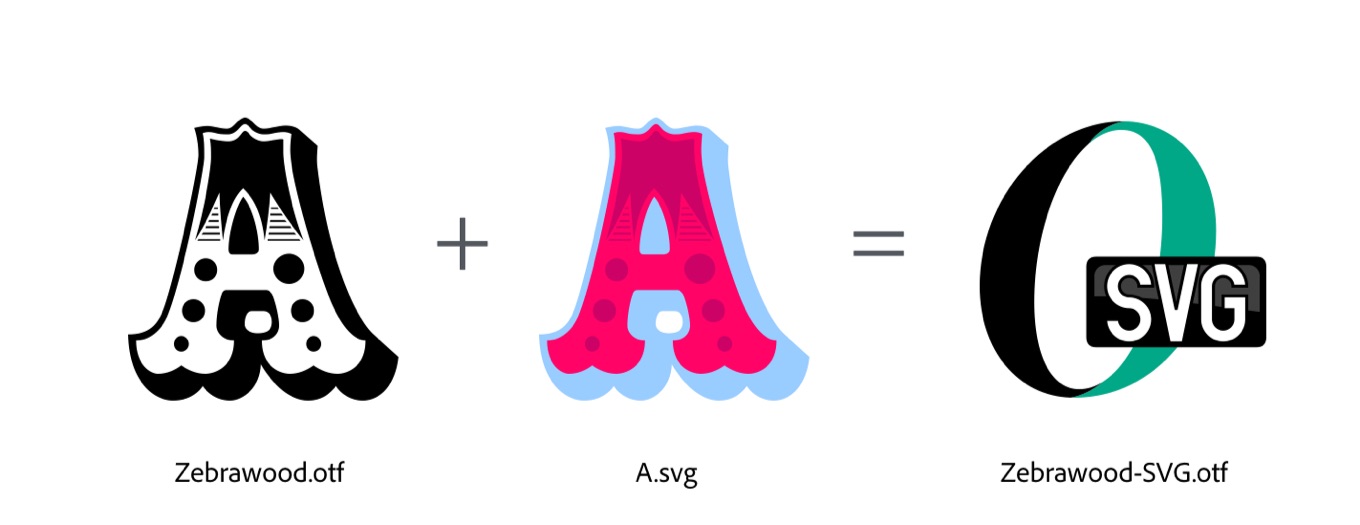
OpenType-SVG は、OpenType フォントの字形のすべてまたはほんの一部が SVG(Scalable Vector Graphics)アートワークとして表されるフォント形式です。これにより、1 つの字形で複数のカラーおよびグラデーションを表示できます。こうした機能から、OpenType-SVG フォントを「カラーフォント」とも呼んでいます。
OpenType-SVG フォントを使用すると、こうしたグラフィックの画質でテキストを表示できると同時に、編集、インデックス化、検索もできます。また、代替字形または異体字を可能にする OpenType の機能が含まれることもあります。OpenType-SVG カラーフォントについて – Adobe
AppleのエンジニアのMyles C. Maxfieldさんによると、Appleが2018年秋にもリリースを予定しているmacOS 10.14 MojaveおよびiOS 12 beta版ではこのOpenType-SVGフォントがサポートされているそうです。
The macOS Mojave and iOS 12 betas add support for SVG content in OpenType files – please try it out and let us know how it works for you! https://t.co/MutxK9OPLm
— Myles C. Maxfield (@Litherum) 2018年6月22日
また、フランスでCodeFlowというIDEを開発しているJean-Luc Jumpertzさんによると、OpenType-SVGフォントはUIKitやTextKitなどシステムレベルでサポートされており、以下のようにiOSやmacOSアプリで様々なデザインのフォントが表示できるようになっているそうなので、Beta版を利用されている方はチェックしてみてください。
API supporting Color Vector Fonts (OpenType SVG glyphs) on iOS make an appearance in Xcode 10 beta 2! 😎
What are color fonts? https://t.co/lCMXnacOWm
w3c spec: https://t.co/ZtAm8Vg8XgDid I miss a wwdc presentation on this? pic.twitter.com/9I0alfOSBI
— Jean-Luc Jumpertz (@JLJumpertz) 2018年6月20日
I have not tested it in iOS 10.12 yet, but since TextKit supports OTSVG fonts in macOS Mojave, I guess it will work in a UILabel or UITextView too.
— Jean-Luc Jumpertz (@JLJumpertz) 2018年6月21日
Even better, color vector fonts (OpenType SVG fonts) are transparently managed by TextKit in macOS 10.14 Mojave. Meaning that every application can use them. 😃
E.g. this TextEdit document: pic.twitter.com/UWYmpswu8L— Jean-Luc Jumpertz (@JLJumpertz) 2018年6月21日
おまけ
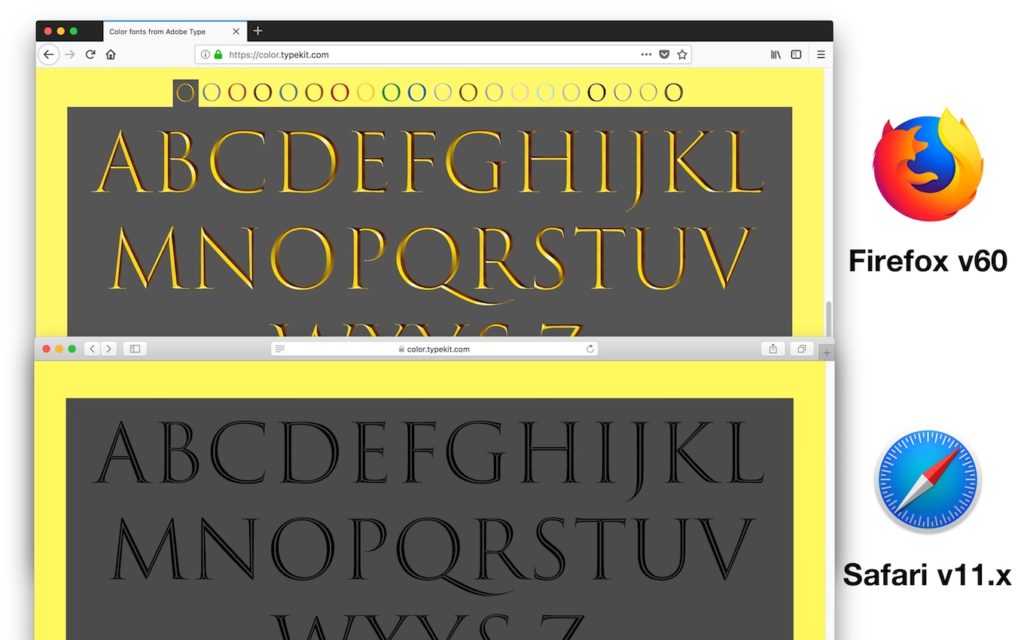
Adobeが開設したサイト「Color fonts for Adobe Type」をmacOS 10.13 High SierraやmacOS 10.14 Mojave betaのSafari v11/v12、Firefoxなどで比較するとわかりやすいと思います。




コメント