Stringsファイルを利用して各言語のApp Storeに合わせた画像を作成できる開発者向けアプリ「Screenshot Framer」がリリースされています。詳細は以下から。
![]()
Screenshot FramerはmacOS/iOSに対応したマインドマップアプリ「MindNode」シリーズを開発&販売しているオーストリアIdeasOnCanvas GmbHのPatrick Kladekさんが社内用ツールとして開発したアプリで、iTunes Connectに提出する各国/言語のApp Storeに合わせたスクリーンショットを”.strings”ファイルを利用してエクスポートする事が出来ます。
I created a tool to automate App Store Screenshots. Check it out here: https://t.co/Fefjgvt6dh pic.twitter.com/vW4uOkL4DJ
— Patrick Kladek (@PatrickKladek) 2018年2月23日
How does it work?
It’s super simple: Screenshot Framer simply puts pictures on top of each other (think Photoshop Layers), allows you to move them around and saves the resulting image to disk. You can specify the path of every image layer and use a .strings file to localize the displayed texts. Once you’re done configuring, you can export all possible image & language combinations at once.IdeasOnCanvas/ScreenshotFramer: Create localized App Store screenshots – GitHub
使い方
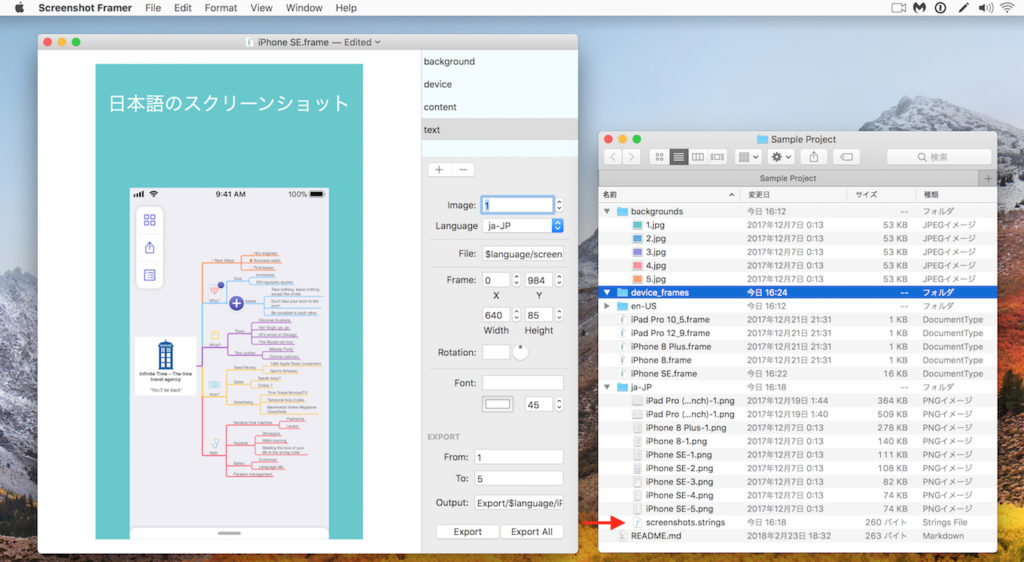
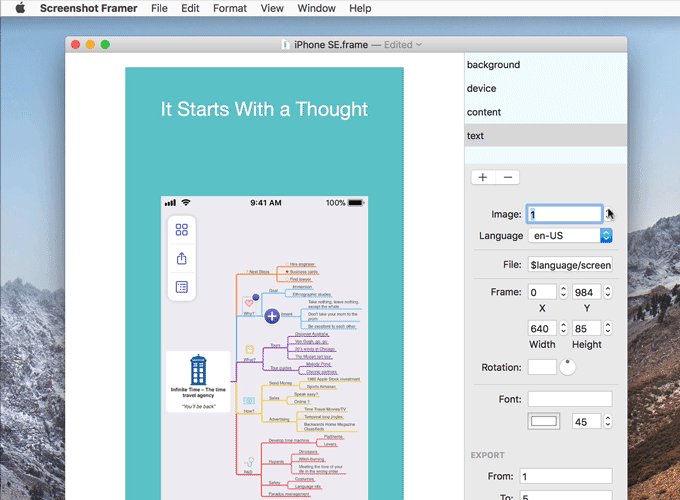
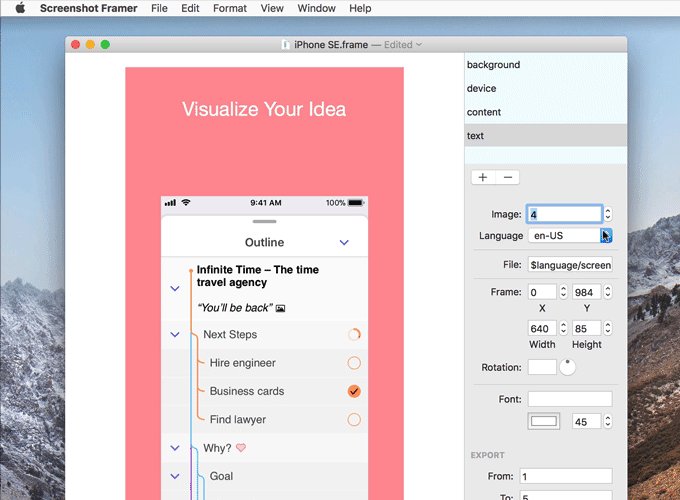
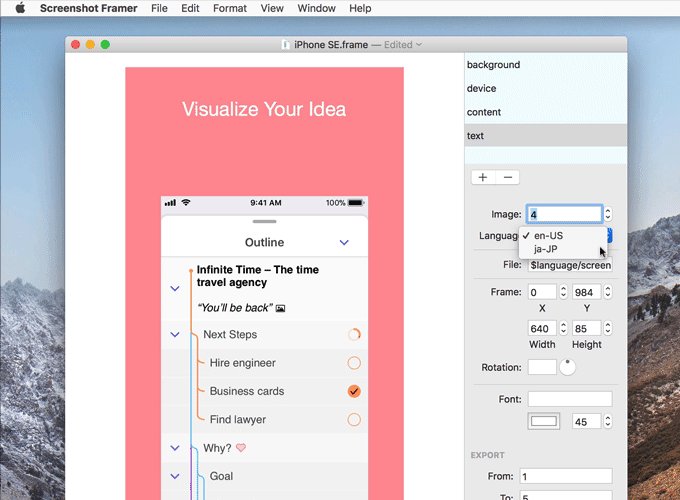
使い方はScreenshot Framer.appとサンプルプロジェクトをIdeasOnCanvasのGitHubからダウンロード、背景/デバイスフレームを用意し、各言語フォルダ(en-USやja-JP)を作成、その中に”screenshots.strings”という言語ファイルと開発したアプリの各言語に合わせたスクリーンショットを用意します。

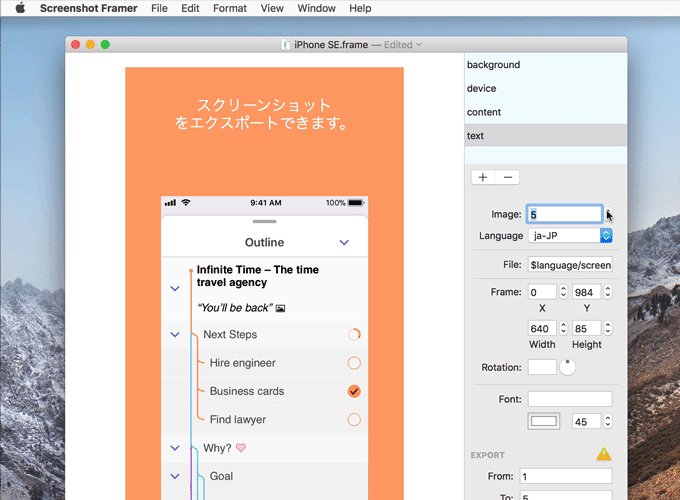
次に、”screenshots.strings”に各言語でアプリの説明やPRを記述ます。これが言語レイヤーとなるので合わせたいスクリーンショットと背景レイヤーと同じ番号“$image”を割り当てます。(例えばスクリーンショット“iPhone-SE-$image.png”、背景“$image.jpg”)
"1" = "It Starts With a Thought"; "2" = "Add Your Thoughts"; "3" = "Discover Connections"; "4" = "Visualize Your Idea"; "5" = "Productive on the Go"; | This Number is later replaced with variable "image"
後は設定したスクリーンショットや背景、.stringsファイルがきちんと合成されるかをチェックし、位置やフォントサイズを決定したら[Export All]をクリックしてやれば全てのスクリーンショットが一括で書き出されます。

Screenshot Framerは現在Initialリリース段階で、いくつかの不具合も報告されていますが、レイヤーを準備すればiOSだけでなくMac用アプリのスクリーンショットも作成可能で、fastlaneのスナップショットツールのフォルダ構造を参考にしており、コマンドラインツールも提供されているので、興味のある方はチェックしてみて下さい。



コメント