WebKitがSafari Technology Preview 9までに改善してきた「MathML」レンダリングの変化を確認できるデモページを公開しています。詳細は以下から。
![]()
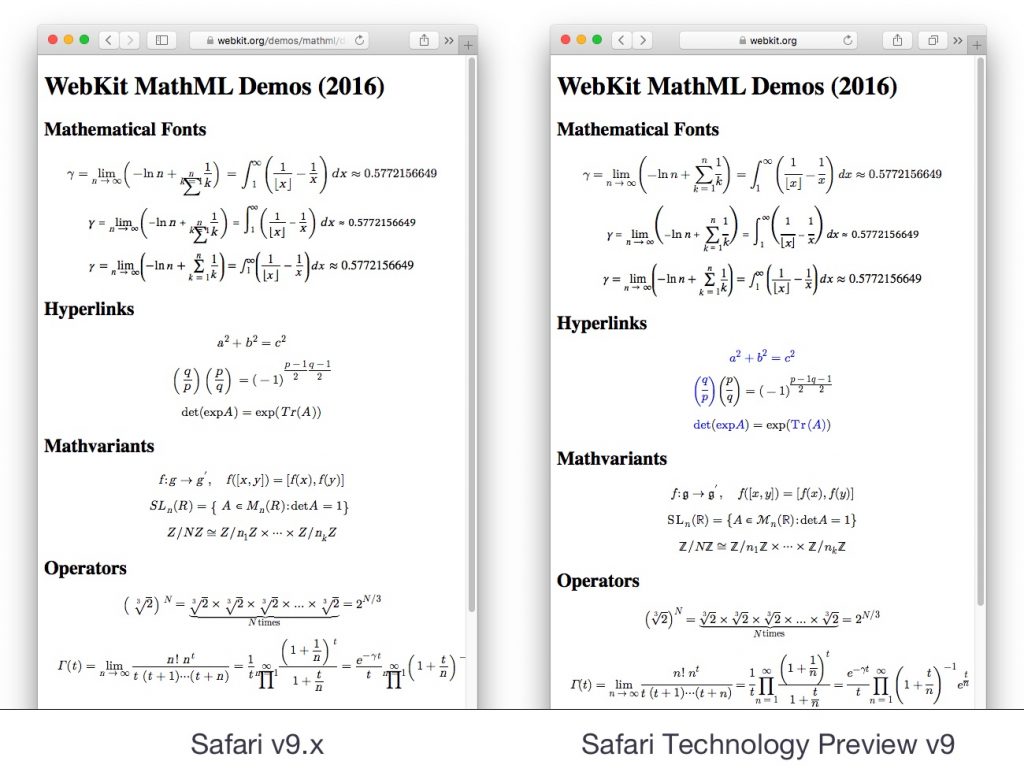
WebKitは現地時間7月22日、W3C勧告でISO/IEC標準となっている数式用マークアップ言語 “Mathematical Markup Language (MathML)”を先日リリースしたSafari Technology Preview 9までに大幅に改善できたとしてその変化をまとめたデモページを公開しています。
Improved MathML in WebKit by @igalia now in Safari Technology Preview release 9. https://t.co/c6lNN0WkZw pic.twitter.com/OXKgly4dz2
— WebKit (@webkit) 2016年7月22日
We give an overview of these recent changes as well as screenshots of beautiful mathematical formulas rendered by the latest Safari Technology Preview. The MathML demos from which the screenshots were taken are also provided and you are warmly invited to try them yourself.
Improvements in MathML Rendering
改善点
WebKitチームはSafari Technology Preview v9までにフォントや数式内のハイパーリンク, イタリックやボーリックなどのMathvariant属性, 伸縮オペレーター, Displaystyle, OpenType MATHパラメータ, アラビア語などのポイントを改善しており、
- Mathematical Fonts
- Hyperlinks
- Mathvariants
- Operators
- Displaystyle
- OpenType MATH Parameters
- Arabic Mathematics
現在El Capitanで利用できるSafari v9.xとSafari Technology Preview v9で比較できるのでMathMLユーザーの方はチェックしてみてください。(*これらはmacOS Sierraなどに搭載されるSafari v10でも改善されているようです)




コメント