Appleが次期Safariの新機能をいち早くチェック出来る開発者向けのWebブラウザ「Safari Technology Preview」をリリースしています。詳細は以下から。

AppleおよびWebKit開発チームは現地時間3月30日、次期Safariに採用される新機能をいち早くチェックし、現在のSafariと比較、不具合を報告できるWebエンジニアや開発者向けのWebブラウザ「Safari Technology Preview」を公開したと発表しています。
Here are the release notes for today’s first Safari Technology Preview release. https://t.co/sT0AqR2srI
— WebKit (@webkit) 2016年3月30日
Safari is the best way to see the sites on iPhone, iPad, and Mac. Safari Technology Preview gives you an early look at upcoming web technologies in OS X and iOS including the latest layout technologies, visual effects, and developer tools so you can provide input on how they are implemented and deliver a best-in-class user experience on all Apple devices.
Safari Technology Previewの機能
Safari Technology Previewの主な機能としては、Safariとの共存やiCloudでのデータ同期、開発者向けメニューのデフォルト表示など以下の項目が挙げられており、
- Safariと別ブラウザとして動作するため、現行のSafariと並べて(side-by-sideで)利用できる
- ブックマーク、履歴、クッキー、キャッシュなどはSafariと別データとして保存される
- iCloudを利用して他のMacのSafari Technology Previewとデータを同期できる
- 開発者向けのメニューが初めから利用可能
- Mac App Storeを通してアップデートが提供される
- バグレポート(bugreport.apple.com)にはSafari Technology Previewのバグを指定して下さい
イニシャルリリースではその他にも以下の最新のJavaScriptやHTMLを利用できるそうです。
- JavaScript Improvements
- ECMAScript 6 support including lexical scoping, iterators, generators, arrow functions, default parameter values and many new built-in APIs
- Better standards compliant IndexedDB support with more stability
- Included the B3 JavaScript JIT compiler with low-latency, high-throughput that boosts performance
- Added the ability to use “document.execCommand(‘copy’)” and “document.execCommand(‘cut’)” in response to a user gesture to copy and cut text programmatically
- HTML Enhancements
- The latest implementation of the Shadow DOM specification
- Added support for Content Security Policy Level 2
- Web Inspector Changes
- Added memory summary and JavaScript allocations timelines
- Added a fast JavaScript sampling profiler
- Improved JavaScript profiling timeline view
- Behavior Changes
- Included many web compatibility fixes and bug fixes
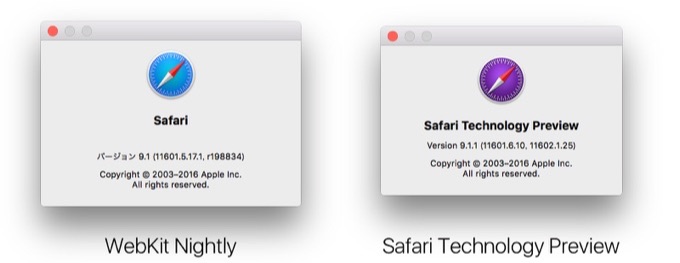
WebKit Nightly Buildとの違い
気になるWebKit Nightly Buildとの違いについては「Safari Technology PreviewはWebKit Nightlyに似ているが、前者はより便利で安定したWebブラウザとなっており、Nightlyと違いiCloudの機能や、(既存のSafariと)別ブラウザとして利用できる」とWebKitチームのRicky Mondelloさんはコメントしています。

What about the WebKit Nightly?
You may already be familiar with the WebKit Nightly, which serves a purpose similar to that of Safari Technology Preview. For most people, we think Safari Technology Preview is a more convenient and stable way to live on recent WebKit changes. Unlike the nightlies, Safari Technology Preview supports the full set of iCloud-based Safari features, including iCloud History and iCloud Tabs. And we’ll use the time between Safari Technology Preview releases to curate and test updates to a point where we think developers will find it practical to use as their primary browser.
Safari Technology PreviewはAppleの公式サイトからダウンロード可能で、WebKitが紹介記事を書いているので、Webエンジニアや開発者の方はチェックしてみてください。
関連リンク
- Safari Technology Preview – Apple Developer
- Release Notes – Safari Technology Preview – Apple Developer
- Introducing Safari Technology Preview – WebKit



コメント
chromeのcanaryみたいだね